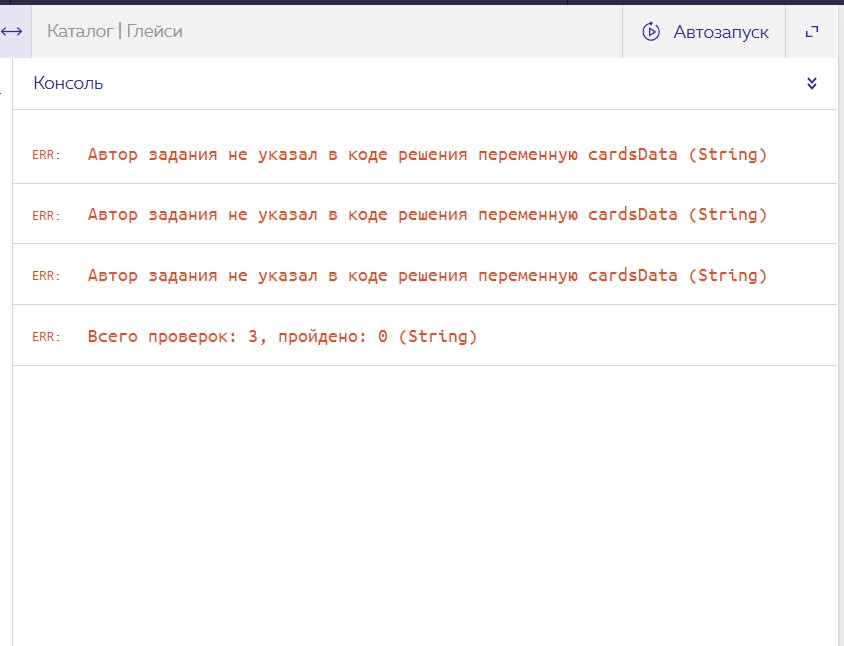
Выполнил все - не работает, пишет в консоли: “Автор задания не указал в коде решения переменную cardsData (String)”
Открвл видеоурок, переписал код 1 в 1 и не проходит проверка всё равно, выдаёт то же сообщение: “Автор задания не указал в коде решения переменную cardsData (String)”
В чём проблема?
var cardsData = [
{
inStock: true,
imgUrl: ‘gllacy/choco.jpg’,
text: ‘Сливочно-кофейное с кусочками шоколада’,
price: 310,
isHit: true,
specialOffer: ‘Двойная порция сиропа бесплатно!’
},
{
inStock: false,
imgUrl: ‘gllacy/lemon.jpg’,
text: ‘Сливочно-лимонное с карамельной присыпкой’,
price: 125,
isHit: false
},
{
inStock: true,
imgUrl: ‘gllacy/cowberry.jpg’,
text: ‘Сливочное с брусничным джемом’,
price: 170,
isHit: false
},
{
inStock: true,
imgUrl: ‘gllacy/cookie.jpg’,
text: ‘Сливочное с кусочками печенья’,
price: 250,
isHit: false
},
{
inStock: true,
imgUrl: ‘gllacy/creme-brulee.jpg’,
text: ‘Сливочное крем-брюле’,
price: 190,
isHit: false
}
];
var makeElement = function (tagName, className, text) {
var element = document.createElement(tagName);
element.classList.add(className);
if (text) {
element.textContent = text;
}
return element;
};
var createCard = function (good) {
var listItem = makeElement(‘li’, ‘good’);
var availabilityClass = ‘good–available’;
if (!good.inStock) {
availabilityClass = ‘good–unavailable’;
}
listItem.classList.add(availabilityClass);
var title = makeElement(‘h2’, ‘good__description’, good.text);
listItem.appendChild(title);
var picture = makeElement(‘img’, ‘good__image’);
picture.src = good.imgUrl;
picture.alt = good.text;
listItem.appendChild(picture);
var price = makeElement(‘p’, ‘good__price’, good.price + ‘Р/кг’);
listItem.appendChild(price);
if (good.isHit) {
listItem.classList.add(‘good–hit’);
var specialOffer = makeElement(‘p’, ‘good__special–offer’, good.specialOffer);
listItem.appendChild(specialOffer);
}
return listItem;
}
var renderCards = function (goods) {
var cardList = document.querySelector(’.goods’);
for (var i = 0; i < goods.length; i++) {
var cardItem = createCard(goods[i]);
cardList.appendChild(cardItem);
}
}
renderCards(cardsData);