var cardsData = [
{
inStock: true,
imgUrl: 'gllacy/choco.jpg',
text: 'Сливочно-кофейное с кусочками шоколада',
price: 310,
isHit: true,
specialOffer: 'Двойная порция сиропа бесплатно!'
},
{
inStock: false,
imgUrl: 'gllacy/lemon.jpg',
text: 'Сливочно-лимонное с карамельной присыпкой',
price: 125,
isHit: false
},
{
inStock: true,
imgUrl: 'gllacy/cowberry.jpg',
text: 'Сливочное с брусничным джемом',
price: 170,
isHit: false
},
{
inStock: true,
imgUrl: 'gllacy/cookie.jpg',
text: 'Сливочное с кусочками печенья',
price: 250,
isHit: false
},
{
inStock: true,
imgUrl: 'gllacy/creme-brulee.jpg',
text: 'Сливочное крем-брюле',
price: 190,
isHit: false
}
];
var createTage = function(tage, className) {
var element = document.createElement(tage);
element.classList.add(className);
return element
}
var createCards = function (product){
list = createTage('li', 'good')
if (product.inStock) {list.classList.add('good--available')} else {list.classList.add('good--unavailable')};
var h2Text = createTage('h2', 'good__description');
h2Text.textContent = product.text;
list.appendChild(h2Text)
var picture= createTage('img', 'good__image')
picture.src = product.imgUrl;
picture.alt= product.text;
list.appendChild(picture)
var pText= createTage('p', 'good__price')
pText.textContent = product.price + 'р/кг';
list.appendChild(pText)
if(product.isHit) {
list.classList.add('good--hit');
var special = createTage('p', 'good__special-offer')
special.textContent= product.specialOffer
list.appendChild(special)
}
cardList.appendChild(list)
}
var cardList = document.querySelector('.goods');
var renderCards = function(goods){
for(var i =0; i<goods.length;i++){
var CREATE = createCards(goods[i]);
}
}
renderCards(cardsData);
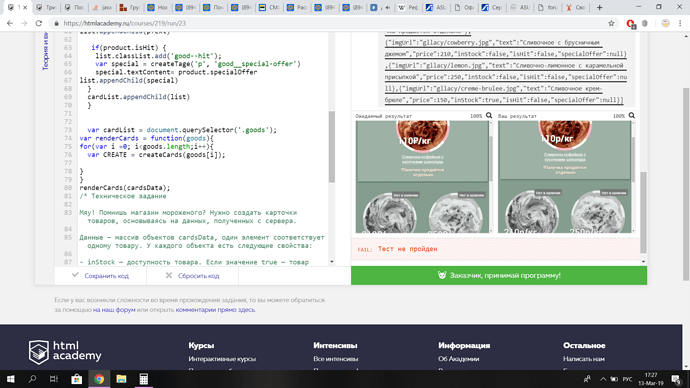
Не могу понять в чем ошибка !!! уже два часа ломаю голову… памагити(((