Насколько мой вариант верен? 97% совпадения. и можно ли его довести до 100% идя этим путем.
Чисто визуально очень похоже, различия минимальны.
.portrait {
margin: auto;
padding: 30px;
width: 275px;
height: 275px;
border: 20px solid rgba(255, 255, 255, 0.4);
background: url(“img/eye-patch.svg”) no-repeat,
url(“img/keks-2.jpg”) no-repeat;
background-size:
45%,
110%;
background-position:
38% 32%;
border-radius: 50%;
background-origin:content-box;
background-clip: content-box;
border-image-source: url(“img/rope-frame.png”);
border-image-slice: 35 fill;
}
Не получается у меня ваш вариант довести, в процентах величину не подобрать.
Только так:
.portrait {
margin: auto;
/padding: 30px;/
width: 275px;
height: 275px;
border: 50px solid;
background: url(“img/eye-patch.svg”) no-repeat,
url(“img/keks-2.jpg”) no-repeat;
background-size:
46%, cover;
background-position: 35px 35px, 50% 50%;
border-radius: 50%;
/background-origin:content-box;/
background-clip: content-box;
border-image-source: url(“img/rope-frame.png”);
border-image-slice: 90 fill;
}
Может кто-то еще возьмётся.
Получается, что решение было похожим, но не верным. Жаль, тема интересная, но нужно много практики.
Где то я читал уже что в процентах тяжело подобрать размеры т.к скачки там получаются, это надо чтоб все звезды сошлись изначально, и например проэкт был лично ваще где все идеально как вам надо:) ну лично мое мнение по данному случаю
Спасибо за информацию. Запомню.
Привет,
Замени свои значения на вот эти:
background-size: 80px, cover;
background-position: 35px 35px, center;
Зачем?) Это что-то меняет?
будет 100% совпадение
У меня и так 100%.
А 50% 50 % и center - это одно и то же.
background-size: 80px, cover; чтоб соблюсти доп. условие кратности 5)
Ах это… Спасибо)
И снова здравствуйте)
Ерунда какая-то с позиционированием картинок, у картинки кекса получилось -9px, каким образом, я так и не понял. Иначе он 100% не давал:hushed:
.portrait {
width: 275px;
height: 275px;
margin: 0 auto;
border: 50px solid rgba(0, 0, 0, 0.4);
border-radius: 50%;
border-image-source: url(“img/rope-frame.png”);
border-image-slice: 90 fill;
background: url(“img/eye-patch.svg”) no-repeat 35px 35px,
url(“img/keks-2.jpg”) no-repeat -9px;
background-size: 80px, cover;
background-clip: content-box;
}
Координаты background-position - это всегда два значения, а у вас одно. Выравнивание фоновой картинки с кексом - по центру.
Вы могли и сами подсмотреть ответ на свой вопрос в этой теме, чуть выше есть коды.
100%
.portrait {
width: 275px;
height: 275px;
margin: 0px auto;
background: url(img/eye-patch.svg) no-repeat 35px 35px, url(“img/keks-2.jpg”) no-repeat center;
background-size: 80px, cover;
background-clip:content-box;
border: 50px solid;
border-radius:50%;
border-image:url(img/rope-frame.png);
border-image-slice:90 fill;
}
100%
.portrait {
border: 50px solid rgba(0,0,0,0);
width: 275px;
height: 275px;
margin: 0 auto;
border-radius: 50%;
background: url(img/eye-patch.svg) no-repeat 35px 35px,
url(img/keks-2.jpg) no-repeat center;
background-size: 80px, cover;
background-clip: content-box;
border-image-source: url(img/rope-frame.png);
border-image-slice: 90 fill;
}Подскажите кто-нибудь, по какому принципу подбирается ширина рамки border: 50px ??
Я изначально указала наобум 20px и в итоге совпало на 98%, дальше с параметрами кратными 5 не получилось… потом глунула комменты поменяла ширину на 50, убрала пару свойств и все совпало. Пересмотрела уроки, так и не поняла… кому не сложно, объясните пожалуйста, буду очень благодарна!
Как такой код, повязка на глаз у него кривая немного
.portrait {
margin: 0 auto;
width: 275px;
height: 275px;
border: 50px solid rgba(0, 0, 0, 0.4);
background: url(img/eye-patch.svg) no-repeat 35px 35px, url(img/keks-2.jpg) no-repeat center ;
background-size: 46%, cover;
border-radius: 50%;
background-clip: content-box;
border-image: url(img/rope-frame.png);
border-image-slice: 90 fill;
}
.portrait {
margin: 0 auto;
width: 275px;
height: 275px;
border: 50px solid;
border-radius: 50%;
border-image-source: url("img/rope-frame.png");
border-image-slice: 18% fill;
background-image: url("img/eye-patch.svg"), url("img/keks-2.jpg");
background-clip: content-box;
background-size:
80px,
cover;
background-repeat: no-repeat;
background-position: 35px 35px, center;
}
Подбирал нарезку процентами)
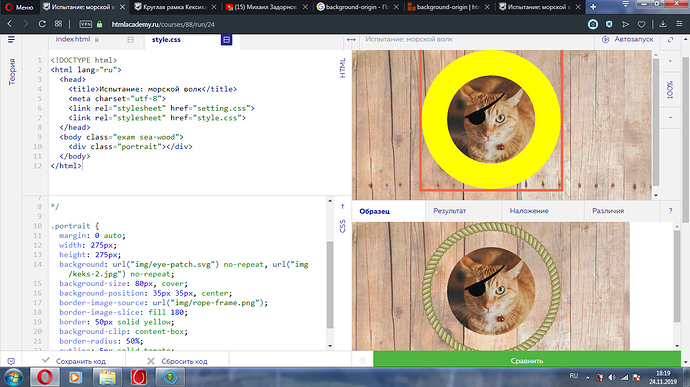
Добрый вечер.
Делаю задание. У меня никак не появляется рисунок рамки, вообще нигде и никак.
margin: 0 auto;
width: 275px;
height: 275px;
background: url(“img/eye-patch.svg”) no-repeat, url(“img/keks-2.jpg”) no-repeat;
background-size: 80px, cover;
background-position: 35px 35px, center;
border-image-source: url(“img/rope-frame.png”);
border-image-slice: fill 180;
border: 50px solid yellow;
background-clip: content-box;
border-radius: 50%;
outline: 5px solid tomato;
Что не так?
Цвет рамки указан позже в коде, поэтому применяется поверх изображения. Поменяйте порядок, тогда рамка появится.