Що не так? Хто знає . Потрібна допомога.
Попробуйте использовать для отступов не margin, а gap.
Удали правило .sticker
И добавь в .stickers-list {
gap : 10px;
}
Дякую!
100%
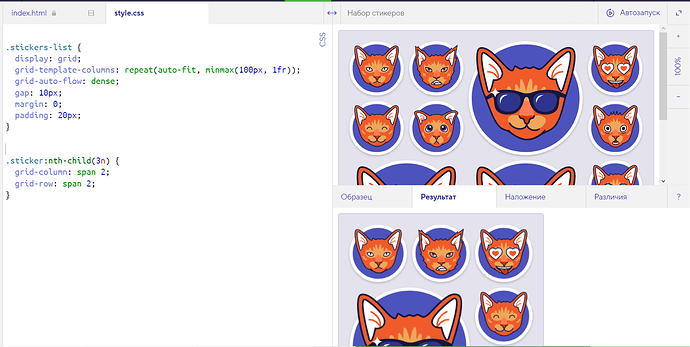
.stickers-list {
display: grid;
grid-auto-flow: dense;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
gap: 10px;
margin: 0;
padding: 20px;
}
.sticker:nth-child(3n) {
grid-column: span 2;
grid-row: span 2;
}
а как быть, если браузер вот так отображает , когда правильно.
а я мучилась, через боди, задавая ширину…
body( width: 380px;}
вот так работает
body {
width: 380px;
}
.stickers-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-auto-flow: dense;
margin: 0;
padding: 20px;
gap: 10px;
}
.sticker:nth-child(3n) {
grid-row: span 2;
grid-column: span 2;
}
.stickers-list{
width:338px;
display: grid;
gap: 10px;
grid-template-columns: repeat(3, minmax(100px, 200px));
grid-auto-flow: dense;
padding:20px;
margin-top:0px
}
.sticker:nth-child(3n){
grid-row: span 2;
grid-column: span 2
}
body{
margin:0;
}
.stickers-list{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-auto-flow: dense;
gap:10px;
padding: 20px;
margin:0;
}
.sticker:nth-child(3n){
grid-column: span 2;
grid-row: span 2;
}
100% на 09/11/2022.
Долго мучился, зачем-то пытался добавить правило для “sticker”. Оно не нужно.
.stickers-list {
display: grid;
grid-template-columns:repeat(auto-fit, minmax(100px, 1fr));
margin: 0;
padding: 20px;
gap: 10px;
grid-auto-flow: dense;
}
.sticker:nth-child(3n){
grid-row: span 2;
grid-column: span 2;
}
body {
margin: 0;
}
.stickers-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-auto-flow: dense;
margin: 0;
padding: 15px;
}
.sticker {
margin: 5px;
}
.sticker:nth-child(3n) {
grid-column: span 2;
grid-row: span 2;
}
А я вот так выполнил:) Правда намудрил немного, но всё-таки выполнил на 100%![]()