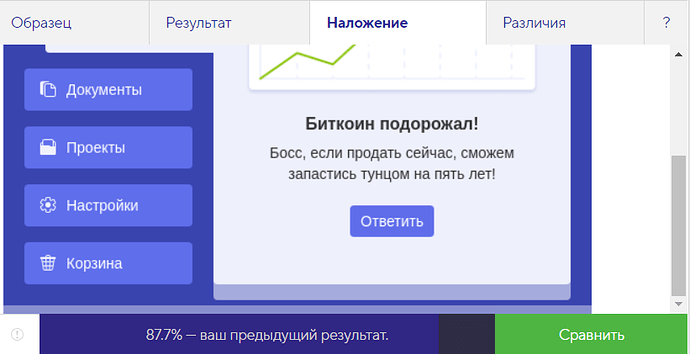
выполнено на 87.7%
нижний отступ блока .content должна быть на одном уровне с нижним отступом .tab
если уменьшить высоту, то такая проблема будет уже сверху
.tabs-list{
display: flex;
flex-direction: column;
width: 180px;
margin: 0;
padding: 0px;
}
.tab{
margin-bottom: 15px;
}
.active{
align-self: flex-end;
}
.content{
width: 280px;
height: 345px;
padding: 20px 30px;
display: flex;
flex-direction: column;
align-self: center;
}
.image{
max-width: 100%;
height: auto;
order: -1;
margin-top: 0;
margin-bottom: 15px;
}
.author {
order: -1;
align-self: flex-start;
margin-top: 0;
margin-bottom: 15px;
}
.title {
display: flex;
align-self: center;
margin-top: 0;
margin-bottom: 5px;
}
.message {
display:flex;
align-self: center;
margin-top: 0;
margin-bottom: 20px;
}
.reply-link{
display: flex;
align-self: center;
}