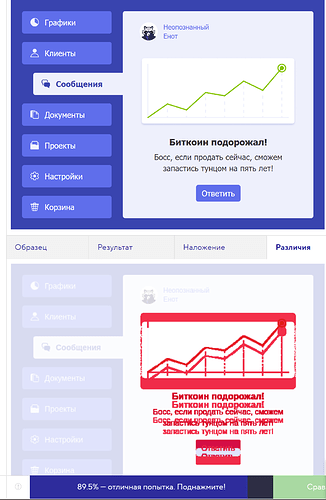
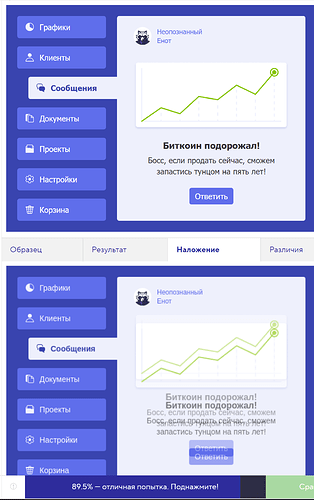
Прошу помогите, пожалуйста, найти ошибку в коде. Сижу четвертый час, уже думала платформа зависла. Пробовала разные варианты кодов которые люди здесь свои писали и они действительно на 100% балов. Сравниваю со своим и не могу понять в чем ошибка, у меня 89%.
.tabs-list {
display: flex;
flex-direction: column;
width: 180px;
margin: 0;
padding: 0;
row-gap:15px;
}
.active {
align-self: flex-end;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
width: 280px;
padding-right: 30px;
padding-left: 30px;
padding-top: 20px;
padding-bottom: 20px;
}
.author {
align-self: flex-start;
margin-bottom:15px;
}
.image {
max-width: 100%;
height: auto;
margin-bottom: 15px;
order: 1;
}
.title {
order: 2;
margin:0 0 5px 0;
}
.author-avatar {
align-self: flex-start;
margin-bottom: 15px;
}
.message {
order: 3;
margin: 0 0 20px 0;
}
.reply-link {
order: 3;
align-self:center;
margin: 0;
}
Спасибо за помощь!