Вот мой код.
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: “Courier”, monospace;
}
li:not(:nth-of-type(4)) {
margin-left: -15px;
}
li:not(:nth-of-type(4)) {
width: 36px;
height: 54px;
}
li:nth-of-type(4)
{
margin-right: 30px;
margin-left: 15px;
}
.diamond:not(.seven):not(.nine):not(.jack):not(.king){
background-color: #0099ff;
}
.seven:not(.club) {
background-color: #ff3300;
}
ul:last-of-type li:nth-of-type(3n){
background-color: #339933;
}
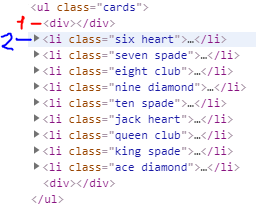
Если записывать его в таком виде, то получается визуально вроде все верно почти, а строчки смещены. Проблема как я посмотрел не у меня одного, и кто как решает её. Вроде как неправильно вот это строчка:
li:not(:nth-of-type(4)) {
margin-left: -15px;
}
Если изменить 4 на 1. То все становится хорошо.
Самое плохое, с чем я столкнулся, что ответ есть, а понимания нет.
Для таких же как я, и возможно, для улучшения задания в будущем.
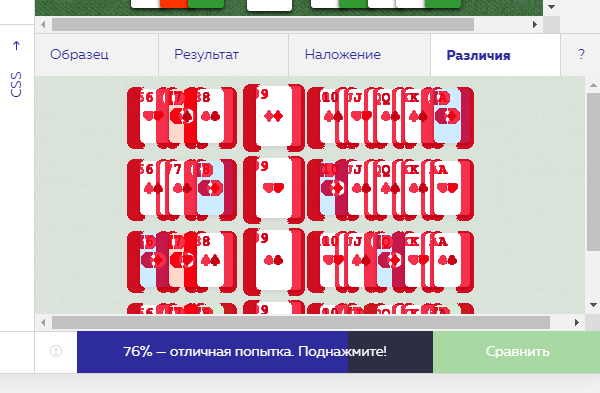
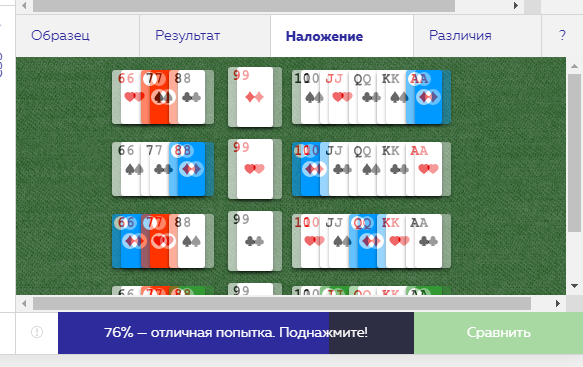
Первое. То что “НЕ СДВИНУТА” 1 и 4 карта, я понял только с форума. Но до конца все равно не вкурил, как это понять, увидеть…
Второе. Меня как новичка очень сбил с толку, видимо, отрицательный пиксель.
Из всех кодов, что я видел - не меня одного. Упорно тыкаемся на 4 элемент. Как я понимаю, из - за непонимания движения с отрицательным пикселем и то-что не видим какие карты двигаются.
Спишу это все на непонимание отрицательного пикселя, как и что он там сдвигает (даже после прочтения дополнительных материалов).
Ну а так все гуд, предыдущие задания зашли хорошо и относительно быстро справился, но вот на это понимание-непонимания я потратил около 2-3 часов… И форум кишит этим(с моего взгляда субъективного сейчас  )
)


 вот такого объяснения не хватало.
вот такого объяснения не хватало.