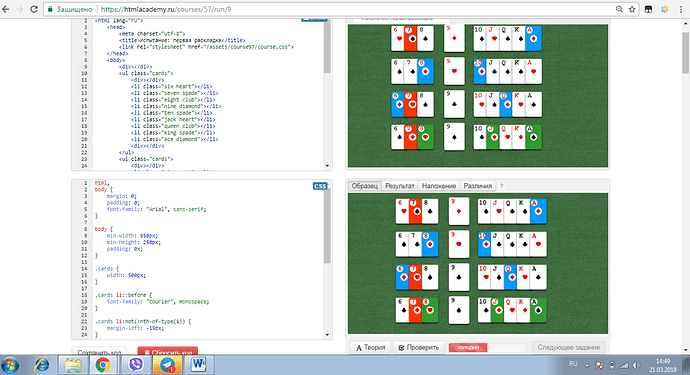
объясните, что у меня не так? или просто отступы поменять? что я только не попробовал… не могу разобраться.
Такая же ерунда… пишет теплее, хотя выглядит идентично
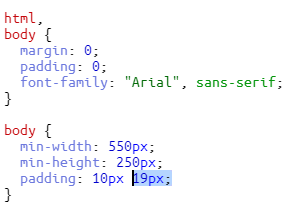
В body padding…
спасибо!!
Можно не уменьшать левые внешние отступы у четвёртого столбца карт:
li:not(:nth-of-type(1)):not(:nth-of-type(4)) {
margin-left: -15px;
}
Можно добавить padding-left в body либо, как в предыдущем комментарии. Вариант предложенный выше более правильный
Вобшем, я просто заменил значение в
.cards {
width: 518
}
и всё, 100%
Я решил без изменения отступов, чисто селекторами. Но всё равно кажется, что решение немного корявое, особенно в селекторе с бубнами. Может кто лучше предложит?
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: “Courier”, monospace;
}
li:nth-child(n+3) {
margin-left: -15px;
}
.cards li:not(.nine) {
width: 36px;
height: 54px;
}
li:nth-child(5) {
margin-right: 30px;
margin-left: 15px;
}
.diamond:not(.nine):not(.king):not(.seven):not(.jack){
background-color: #0099ff;
}
.seven:not(.club) {
background-color: #ff3300;
}
.cards:nth-last-child(2) li:nth-child(3n+1){
background-color: #339933;
}
Доброго времени суток.
Естественно, хочется сделать все по правилам, но как говорится - главное чтобы был правильный ответ. А то, как сделать программист, зависит от его талантов и навыков.
Я, как и многие, столкнулся с проблемой отступа.
Я решил вопрос путем добаления внешнего отступа во второй BODY:

У меня не сработало
ul li:nth-of-type(n+2) {
margin-left: -15px;
}
Проблема в том ,что margin-left: -15px; делает отступ -15 px всем картам, а нам надо чтобы отступ происходил со второй карты.Выражением (n+2) мы задаем что margin-left начинает работать со второй карты (расчет N идет по формуле 1,2,3,4,5,6 и тд.) а формулой (n+2) мы задаем (2,3,4,5,6 и тд.)
Мой код:
html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: "Courier", monospace;
}
ul li:nth-of-type(n+2) {
margin-left: -15px;
}
ul li:not(:nth-of-type(4)) {
width: 36px;
height: 54px;
}
ul li:nth-of-type(4) {
margin-right: 30px;
margin-left: 15px;
}
ul li.diamond:nth-of-type(2n+1) {
background-color: #0099ff;
}
ul:not(:nth-of-type(2)) li.seven {
background-color: #ff3300;
}
ul:nth-last-of-type(1) li:nth-of-type(3n+3) {
background-color: #339933;
}Выкладываю ещё один вариант решения, обратите внимание на body:
html,
body {
margin: 0;
padding: 0px 9px;
font-family: "Arial", sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: "Courier", monospace;
}
li:nth-last-of-type(-n + 5), li:nth-of-type(-n + 3) {
margin-left: -15px;
}
li:nth-last-of-type(-n + 5), li:nth-of-type(-n + 3) {
width: 36px;
height: 54px;
}
li:nth-last-of-type(6) {
margin-right: 30px;
margin-left: 15px;
}
ul:nth-of-type(1) li:nth-last-of-type(1), ul:nth-of-type(2) li:nth-last-of-type(7), ul:nth-of-type(2) li:nth-last-of-type(5), ul:nth-of-type(3) li:nth-of-type(7), ul:nth-of-type(3) li:nth-of-type(1){
background-color: #0099ff;
}
ul:nth-of-type(-2n + 3) li:nth-of-type(2), ul:nth-of-type(3) li:nth-of-type(2), ul:nth-of-type(4) li:nth-of-type(2) {
background-color: #ff3300;
}
ul:nth-last-of-type(1) li:nth-of-type(3n + 3) {
background-color: #339933;
}html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: “Courier”, monospace;
}
.cards li:not(:nth-of-type(4)):not(:first-of-type) {
margin-left: -15px;
}
li:not(:nth-of-type(4)) {
width: 36px;
height: 54px;
}
.cards li:nth-of-type(4) {
margin-right: 30px;
margin-left: 15px;
}
.cards li.diamond:not(.seven):not(.king):not(.jack):not(.nine) {
background-color: #0099ff;
}
.cards li:nth-of-type(2):not(.club) {
background-color: #ff3300;
}
ul:nth-last-of-type(1) li:nth-of-type(3n) {
background-color: #339933;
}
Чувак, ты гений. Я только начала заниматься, дошла до этого задания и вот именно тут затык. Многие как-то окольными путями предлагают решение, а ты без обходов всё верно сделал. Спасибо, что написал. Всю голову сломала как же правильно. Спасибо ещё раз.
Только вместо “:nth-of-type(1)” нужно написать “:nth-of-type(n+2)”.
Получилось так с небольшой коррекцией в боди в конце.
Увидел как можно проще, но мой первый опыт)
html,
body {
margin-left: 0px;
padding: 0;
font-family: "Arial", sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
margin-left: 9px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: "Courier", monospace;
}
.cards li:nth-of-type(-n+3),
.cards li:nth-of-type(n+5) {
margin-left: -15px;
}
.cards li:not(:nth-of-type(4)) {
width: 36px;
height: 54px;
}
.cards li:nth-of-type(4) {
margin-right: 30px;
margin-left: 15px;
}
.cards:not(:last-of-type) .diamond:not(:nth-of-type(4)) {
background-color: #0099ff;
}
.cards:not(:nth-of-type(2)) .seven {
background-color: #ff3300;
}
.cards:nth-of-type(4) li:nth-of-type(3n) {
background-color: #339933;
}