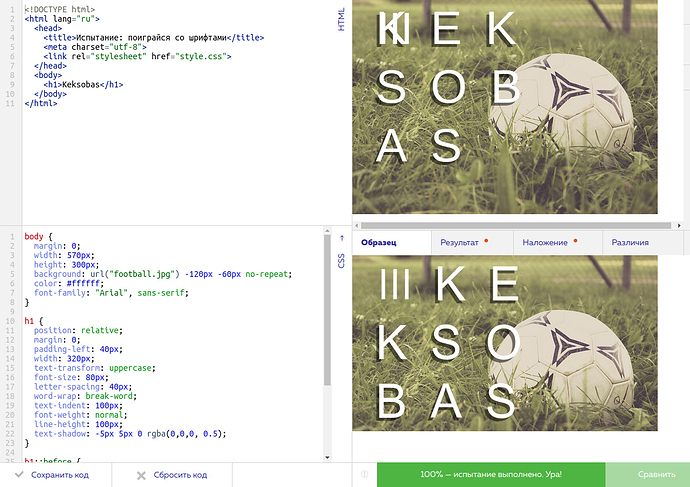
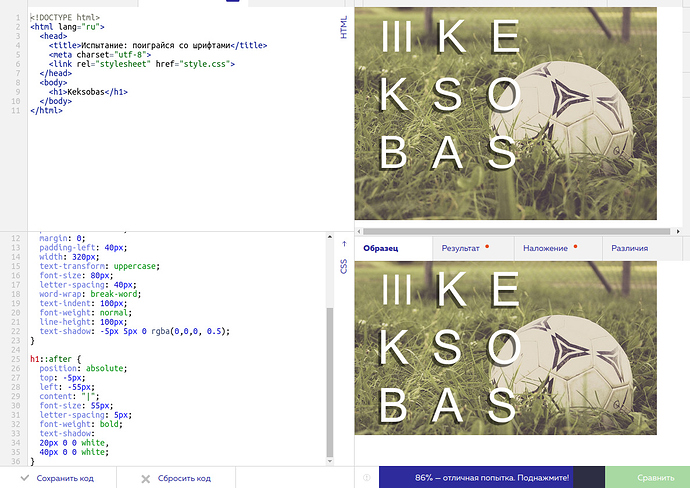
Ето как такое понимать вообще?
h1 {
position: relative;
margin: 0;
padding-left: 40px;
width: 320px;
text-transform: uppercase;
font-size: 80px;
letter-spacing: 40px;
word-wrap: break-word;
text-indent: 100px;
font-weight: normal;
line-height: 100px;
text-shadow: -5px 5px 0 rgba(0,0,0, 0.5);
}
h1::before {
position: absolute;
top: -5px;
left: -55px;
content: “|”;
font-size: 55px;
letter-spacing: 5px;
font-weight: bold;
text-shadow:
20px 0 0 white,
40px 0 0 white;
}
Так выдает 100%, а если изменить на h1::after то вот такое отображает, и вроде должно быть правильно