Добрый день!
Объясните пожалуйста, почему при задании align-self, элементы ужимаются и становятся в виде круга? Спасибо!
Дело в том, что изначально элемент растягивается на всю доступную ширину родителя (стандартная блочная модель). Затем вы изменяете поведение блочной модели с помощью свойств flexbox, а конкретно align-self, и ширина элемента возвращается к минимальной заданной - 35px. То есть на то, что блок становится круглым, влияет не только это свойство.
Спасибо!
Ни у кого еще не видел такого решения, потому выложу:
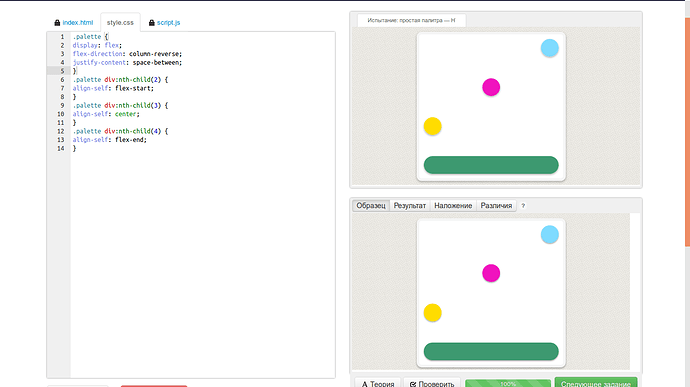
"другое" решение
.palette {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
.palette div:nth-child(2) {
align-self: flex-start;
}
.palette div:nth-child(3) {
align-self: center;
}
.palette div:nth-child(4) {
align-self: flex-end;
}
Хотя смотрю все меняли дефолтное значение для выравнивания по центру поперечной оси и уже потом выкидывали по одному, а потом растягивали зеленый.
Попадание также 100%, но это норм практика или костыль? =)
- совпадение есть? тогда все пучком
- и что, что совпадение? у тебя там реальные проблемы
0 голосов
Ваш вариант работает и без этого правила. Значение stretch изначально по умолчанию у всех. Нет смысла менять ширину всех элементов кроме первого, если потом вы всё равно переопределяете выравнивание по поперечной оси.
Там дело в том, что тогда не работает правило с желтым цветом.
flex-start не убирает растягивание в таком случае. потому собственно и был придуман этот костыль =) а элементы с заданными габаритами не растягиваются
хм, сейчас проверил, все так, можно отказаться. поправлю тогда первое сообщение, получается код можно короче на одну строчку сделать =)
Здравствуйте Ineska.
У меня вопрос по этому заданию.
Применив эгоистичное выравнивание к каждому элементу я решил задание.
Но не покидает сомнение что это правильное решение. Так как в задании указано применить еще другие свойства.
Да и по теории с эгоистичным выравнивании сказано что
Задать какому-то элементу отличное от других распределение по главной оси нельзя.
В моем же решении align-self как бы выравнивает по главной оси.
Или чего то недопонимаю?
Код
`.palette {
display:flex;
justify-content:space-between;
flex-direction:column-reverse;
}
.color-2 {
align-self:flex-end;
}
.color-4 {
align-self:flex-start;
}
.color-6 {
align-self:center;
}
`
После вопроса к вам задумался.
Прочитав еще раз уроки я выяснил.
Поперечная ось всегда перпендикулярна главной оси и поворачивается вместе с ней:
- Если главная ось направлена горизонтально, то поперечная ось смотрит вниз.
- Если главная ось направлена вертикально, то поперечная ось смотрит направо.
В задании главная ось повернута снизу вверх а это значит поперечная смотрит направо. Тогда align-self выравнивает верно(по поперечной оси)
Спасибо.
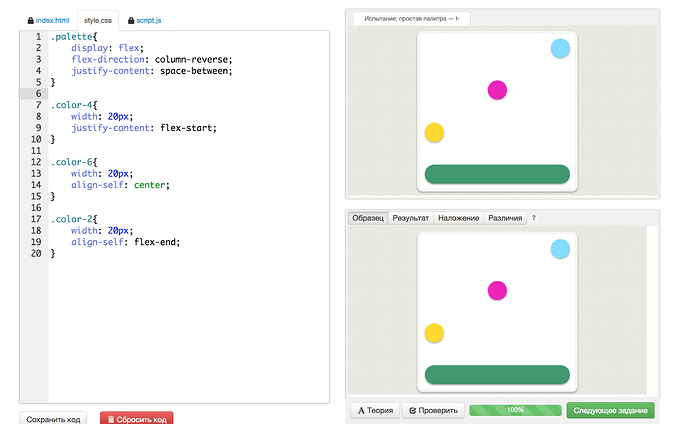
Вы не должны прописывать ширину элементов явно в этом задании.
выполнено на 100%
.palette{
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
.color-3{
}
.color-4{
align-self: flex-start;
}
.color-6{
align-self: center;
}
.color-2 {
align-self: flex-end;
}
В задании написано:
“Используйте свойства, изученные в первой части главы: display: flex, flex-direction, justify-content, align-items и align-self.”