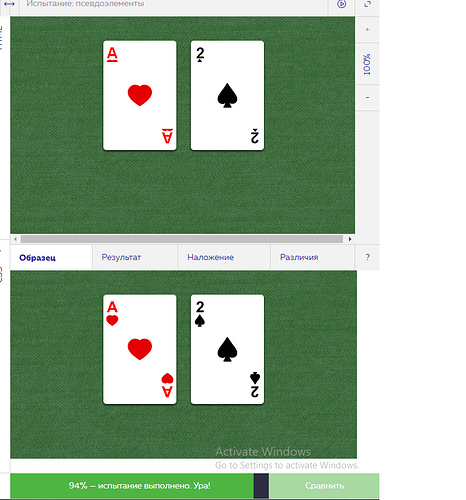
Не могу понят почему так показивает ? из за етого не могу отступи норм зделат
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
.ace-heart {
background: url(heart.svg) no-repeat 50% 50%;
background-size: 50px;
background-color: white;
}
.two-spade {
background-image:url(spade.svg);
background-size:50px 50px;
background-repeat:no-repeat;
background-position:center;
}
.two-cards div.ace-heart::before {
content:“A”;
font-weight:bold;
font-size:25px;
color:red;
position:absolute;
top: 5px;
left: 5px;
background: url(heart.svg) no-repeat 50% 450%;
background-size:25px;
}
.two-cards .ace-heart::after {
content:“A”;
font-weight:bold;
font-size:25px;
color:red;
position:absolute;
bottom:5px;
right:5px;
background:url(heart.svg) no-repeat 50% 450%;
background-size:25px;
}
.two-cards .two-spade::before {
content:“2”;
color:black;
font-weight:bold;
font-size:25px;
position:absolute;
top:5px;
left:5px;
background:url(spade.svg) no-repeat 50% 450%;
background-size:25px;
}
.two-cards .two-spade::after {
content:“2”;
color:black;
font-weight:bold;
font-size:25px;
position:absolute;
bottom:5px;
right:5px;
background:url(spade.svg) no-repeat 50% 450%;
background-size:25px 25px;
}