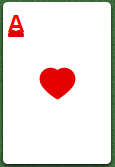
Как увеличить границы псевдоэлементов? Эмблема масти обрезается
.ace-heart::before
{
background-size:125%;
content:"A";
font-family:'Arial';
font-weight:bold;
font-size:25px;
color:red;
position: relative;
margin: 20px;
top:10px;
left:-45px;;
background-image:url(/assets/course57/heart.svg);
background-repeat:no-repeat;
background-position:50% 300%;
}

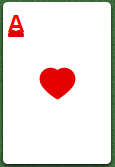
высоту задайте 75 px
background-position:50% 300% и вот такую величину позицию никогда в жизни не пишите, максимум величина блока 100%, следовательно 200% или 300% не сдвинут его куда вам нужно. Это же в курсе изучали.
спасибо! но всё же не нашёл в каком курсе это изучали
когда вы проходили в курсе про позиционирование и повторение изображений не в одном из курсов не говорилось о процентах больше 100
1 лайк
не говорилось в том числе не обсуждалось. пытливый ум… да…
в общем то я думаю вы поняли о чем я вам хотел сказать, 100% это максимум, все что выше уходит за границы контейнера.
да, спасибо! а имеются средства этот контейнер редактировать?
конечно, ширина и высота данного элемента может спокойно задаваться в ручную.