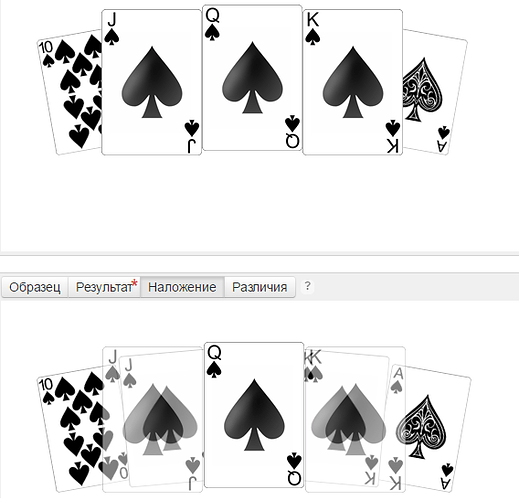
Подскажите, пожалуйста, почему при проверке так получается?
Может потому что z-index не поставили? Похожая тема Задание 32
Z-index как только не пробовала уже менять(
.ten {
transform: rotate(-10deg) scale(0.8) translate(45px, 20px)
}
.jack {
transform: rotate(-5deg) scale(0.9) translate(20px, -0px)
}
.queen {
transform: translateY(-5px)
}
.king {
transform: rotate(5deg) scale(0.9) translate(-20px, 0px);
z-index: -1;
}
.ace {
transform: rotate(10deg) scale(0.8) translate(-45px, 20px);
z-index: -2;
}
Подскажите пожалуйста.
Почему валет и король не встают на место?
CSS
html,
body {
width: 570px;
height: 250px;
margin: 0;
padding: 0;
}
.deck {
width: 570px;
margin: 0 auto;
padding-top: 50px;
}
.deck > img {
position: relative;
display: inline-block;
width: 110px;
margin-right: -4px;
}
.queen{
transform: translateY(-5px);
z-index:2;
}
.jack{
transform: rotate(-5deg) scale (0.9) translateX(20px);
z-index:1;
}
.king {
transform: rotate(5deg) scale (0.9) translateX(-20px);
z-index:1;
}
.ten {
transform: rotate(-10deg) scale(0.8) translateX(45px) translateY(20px);
}
.ace {
transform: rotate(10deg) scale(0.8) translateX(-45px) translateY(20px);
}
Проблема в пробелах в функции трансформации scale.
При подобных ошибок в синтаксисе, свойство не будет применяться к объекту. Тоже самое и с Jack-ом.
И, конечно же, надо будет подумать об рациональном использовании z-index.
100%
.queen {transform: translateY(-5px);}
.jack {transform: rotate(-5deg) scale(0.9) translateX(20px);}
.king {z-index: -1; transform: rotate(5deg) scale(0.9) translateX(-20px);}
.ten {transform: rotate(-10deg) scale(0.8) translate(45px,20px);}
.ace{z-index: -2;transform: rotate(10deg) scale(0.8) translate(-45px,20px);}
100%
.ten {
transform: rotate(-10deg)
scale(0.8)
translate(45px, 20px);
}
.jack {
transform: rotate(-5deg)
scale(0.9)
translate(20px, 0px);
}
.queen { transform: translate(0, -5px); }
.king {
transform: rotate(5deg)
scale(0.9)
translate(-20px, 0px);
z-index: -1;
}
.ace {
transform: rotate(10deg)
scale(0.8)
translate(-45px, 20px);
z-index: -2;
}Не знаю насколько это сейчас актуально… http://htmlbook.ru/css/z-index
Хотя спецификация и разрешает использовать отрицательные значения z-index, но такие элементы не отображаются в браузере Firefox до версии 2.0 включительно.
Да это всё понятно, легче было сделать немного изменить верстку (поменять местами элементы) и задавать у них положительные z-index начиная с самого большого (Дама пик) и уменьшая у других. ![]()
Вот чисто визуально кажется что немного не так…Валет и король видно, что прям на пиксель должны больше вылезать из под дамы, но так как в теории говорится, что значения должны быть кратны 5 и тест проходит - то пусть так…
html,
body {
width: 570px;
height: 250px;
margin: 0;
padding: 0;
}
.deck {
width: 570px;
margin: 0 auto;
padding-top: 50px;
}
.deck > img {
position: relative;
display: inline-block;
width: 110px;
margin-right: -4px;
}
.ten {
transform: rotate(-10deg) scale(0.8) translate(45px,20px);
}
.jack {
transform: rotate(-5deg) scale(0.9) translate(20px);
}
.king {
z-index: -1;
transform: rotate(5deg) scale(0.9) translate(-20px);
}
.queen {
transform: translateY(-5px);
}
.ace {
z-index: -2;
transform: rotate(10deg) scale(0.8) translate(-45px,20px);
}
И когда меняешь значения translate подбором зрительно перфекционист внутри меня ликует, а тест уже 90% 
html,
body {
width: 570px;
height: 250px;
margin: 0;
padding: 0;
}
.deck {
width: 570px;
margin: 0 auto;
padding-top: 50px;
}
.deck > img {
position: relative;
display: inline-block;
width: 110px;
margin-right: -4px;
}
.ten {
transform: rotate(-10deg) scale(0.8) translate(43px,20px);
}
.jack {
transform: rotate(-5deg) scale(0.9) translate(19px);
}
.king {
z-index: -1;
transform: rotate(5deg) scale(0.9) translate(-19px);
}
.queen {
transform: translateY(-5px);
}
.ace {
z-index: -2;
transform: rotate(10deg) scale(0.8) translate(-43px,20px);
}А зачем прописывать нулевой второй параметр к функции translate? Не лучше ли использовать translateX().
Я сделал так 
.queen {
z-index: 1;
transform: translateY(-5px);
}
.jack {
transform: rotate(-5deg) scale(0.9) translateX(20px) translateY(0px);
}
.ten {
transform: scale(0.8) rotate(-10deg) translateX(45px) translateY(20px);
}
.king {
transform: rotate(5deg) scale(0.9) translateX(-20px) translateY(0px);
}
.ace {
transform: scale(0.8) rotate(10deg) translateX(-45px) translateY(20px);
z-index: -1;
}
Использовал nth-child для универсальности, дабы при изменении классов (другие картинки), логика не ломалась.
CSS
.deck img:nth-child(1) {
transform: rotate(-10deg) scale( 0.8) translate(45px, 20px);
}
.deck img:nth-child(2) {
transform: rotate(-5deg) scale( 0.9) translate(20px);
}
.deck img:nth-child(3) {
transform: translate(0px, -5px);
}
.deck img:nth-child(4) {
transform: rotate(5deg) scale( 0.9) translate(-20px);
z-index: -1;
}
.deck img:nth-child(5) {
transform: rotate(10deg) scale( 0.8) translate(-45px, 20px);
z-index: -2;
}
html,
body {
margin: 0;
padding: 0;
width: 570px;
height: 250px;
}
.deck {
margin: 0 auto;
padding-top: 50px;
width: 570px;
}
.deck > img {
position: relative;
display: inline-block;
margin-right: -4px;
width: 110px;
}
.queen{
transform:translateY(-5px);
z-index:1;
}
.jack{
transform:rotate(-5deg) scale(0.9) translateX(20px);
}
.ten{
transform:rotate(-10deg) scale(0.8) translateX(45px) translateY(20px);
}
.king{
transform:rotate(5deg) scale(0.9) translateX(-20px);
}
.ace{
transform:rotate(10deg) scale(0.8) translateX(-45px) translateY(20px);
z-index:-1;
}
Мой вариант(100%)
html,
body {
margin: 0;
padding: 0;
width: 570px;
height: 250px;
}
.deck {
margin: 0 auto;
padding-top: 50px;
width: 570px;
}
.deck > img {
position: relative;
display: inline-block;
margin-right: -4px;
width: 110px;
}
.ten {
transform: rotate(-10deg) scale(0.8) translate(45px, 20px);
}
.jack {
transform: rotate(-5deg) scale(0.9) translateX(20px);
}
.queen {
transform: translateY(-5px);
}
.king {
transform: rotate(5deg) scale(0.9) translateX(-20px);
z-index: -1;
}
.ace {
transform: rotate(10deg) scale(0.8) translate(-45px, 20px);
z-index: -2;
}