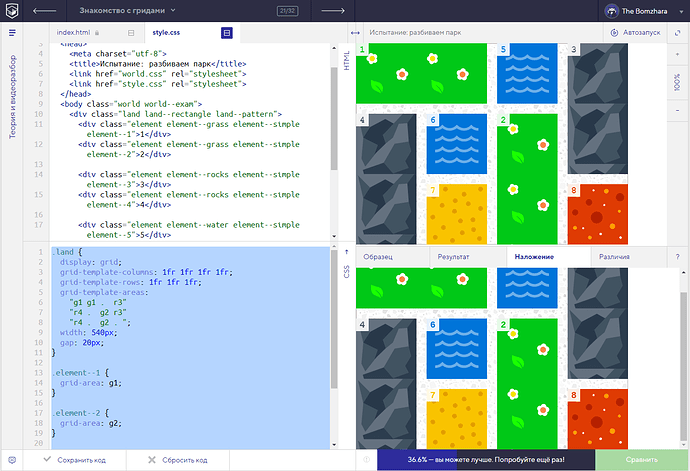
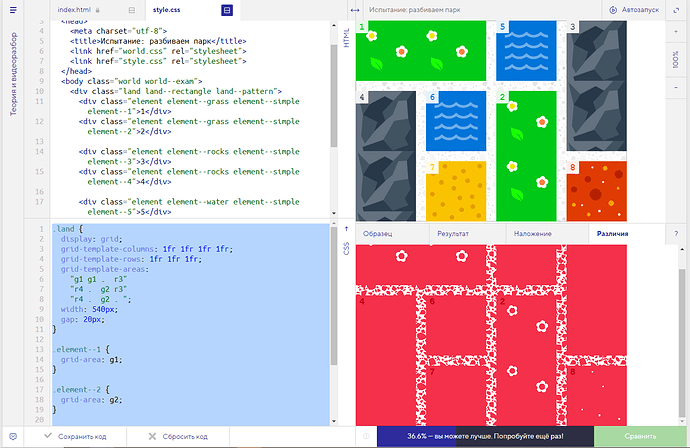
Думаю, многие столкнулись с проблемой неполного выполнения, хотя при наложении картинки совпадают, а вкладка “различия” показывает полностью красный экран. В моем случае, я сам решил сумничать: я отошел от стандартного образмеривания сетки пикселями - использую фракции (части свободного пространства). Замена 1fr на 120px исправляет баг (убедитесь сами). Хотя, по логике вещей, фракции должны были дать размер гридов все те же 120px ((width - gap)/4 = 120). Прошу знатоков дать теоретическое обоснование наблюдаемого эффекта.
В остальном мне мой код очень даже нравится (даже решение с пропорциями fr - оно более универсально, на мой взгляд): разбиваем грид-контейнер на столбцы и строчки (ряды), нужным областям присваиваем имена при помощи grid-template-areas, ненужные не трогаем - элементы сами по ним “расселятся” при помощи потока когда мы сообщим им адреса. Минимум кода, максимум эффекта.
Вот мой код:
.land {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas:
“g1 g1 . r3”
“r4 . g2 r3”
"r4 . g2 . ";
width: 540px;
gap: 20px;
}
.element–1 {
grid-area: g1;
}
.element–2 {
grid-area: g2;
}
.element–3 {
grid-area: r3;
}
.element–4 {
grid-area: r4;
}