1tap
08.Сентябрь.2019 09:20:32
1
Выполнил на 100%, прошу оценить мой код.
.land {
.element–1 {
.element–2 {
.element–3 {
.element–4 {
}
}
ИМХО так короче, и расстояния считать не надо:
Спойлер!
.land {
display: grid;
width: 540px;
gap: 20px;
grid-template-areas:
'g1 g1 w5 r3'
'r4 w6 g2 r3'
'r4 s7 g2 l8'
}
.element--1 {
grid-area: g1;
}
.element--2 {
grid-area: g2;
}
.element--3 {
grid-area: r3;
}
.element--4 {
grid-area: r4;
}
.element--5 {
grid-area: w5;
}
.element--6 {
grid-area: w6;
}
.element--7 {
grid-area: s7;
}
.element--8 {
grid-area: l8;
}
В данном случае можно еще меньше клацать по клаве, свалив часть кода на автораспределение )
.land {
grid-template-areas:
.element–1
.element–2
.element–3
.element–5
.element–4
Можно вообще так:
.land {
display: grid;
width: 540px;
gap: 20px;
}
.element--1 {
grid-column: 1 / 3;
}
.element--2 {
grid-column-start: 3;
grid-row: 2 / 4;
}
.element--3 {
grid-column-start: 4;
grid-row: 1 / 3;
}
.element--4 {
grid-row: 2 / 4;
}
Сетка разбивается автоматически, но при желании можно явно это прописать:
grid-template-columns: auto auto auto auto;
grid-template-rows: auto auto auto;
1 лайк
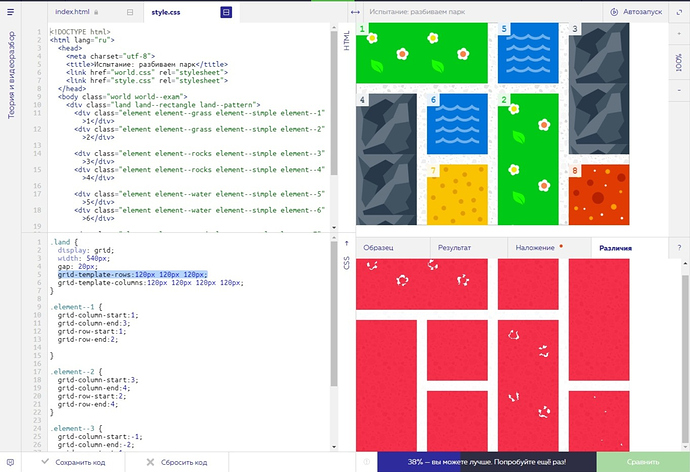
Подскажите, у кого-нибудь есть соображения, почему выделенная строчка слева в коде не даёт 100% выполнения, хотя всё совпадает? При удалении строки - 100%.
Вот ещё один вариант `.land {
.element–1 {
.element–2 {
}
.element–3 {
.element–4 {
Здесь так бывает. Нужно полное попадание в написанный ИМИ код. Иначе - 38%)))
taguran
12.Октябрь.2020 15:40:51
10
Вот мой результат:
.element–1 {
.element–2 {
.element–3 {
.element–4 {
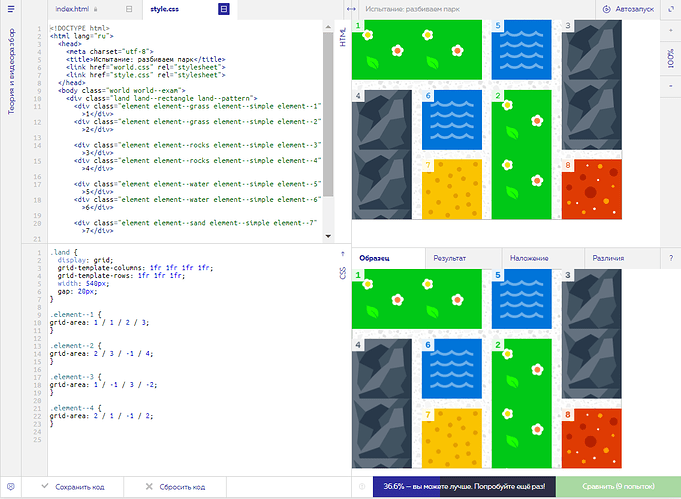
Только один вопрос: почему 99.9%, а не 100%??? Где неточность??? Смотрю в “различия”, ничего красным не подсвечивается.
.land {
.element–1 {
.element–2 {
.element–3 {
.element–4 {
gtwy
31.Январь.2021 13:29:12
13
100%
.land {
.element–1 {
.element–2 {
.element–3 {
.element–4 {
Zetter
06.Февраль.2021 06:14:54
14
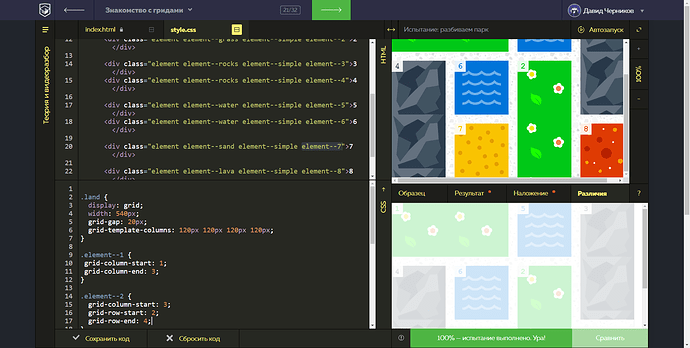
Что я сделал не правильно? По сравнению всё отлично проходит, визуально тоже всё в порядке, но если тыкнуть различия - всё красное. Что нужно поправить?
.land {
display: grid;
width: 540px;
gap: 20px;
grid-template-columns: 120px 120px 120px 120px;
grid-template-rows: 120px 120px 120px 120px;
}
.element--1 {
grid-column-start: 1;
grid-column-end: 3;
}
.element--2 {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 3;
}
.element--3 {
grid-column-start: -1;
grid-column-end: -2;
grid-row-start: 1;
grid-row-end: 3;
}
.element--4 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
}
Grix
21.Декабрь.2021 13:27:09
15
100% и писанины мало
.land {
.element–1 {
.element–2 {
.element–3 {
.element–4 {
ne2oi
18.Ноябрь.2022 14:48:16
16
100% лаконичности
.land {
display: grid;
width: 540px;
gap: 20px;
grid-template-areas:
"g-1 g-1 . r-1"
"r-2 . g-2 r-1"
"r-2 . g-2 ."
}
.element--1 {grid-area: g-1;}
.element--2 {grid-area: g-2;}
.element--3 {grid-area: r-1;}
.element--4 {grid-area: r-2;}
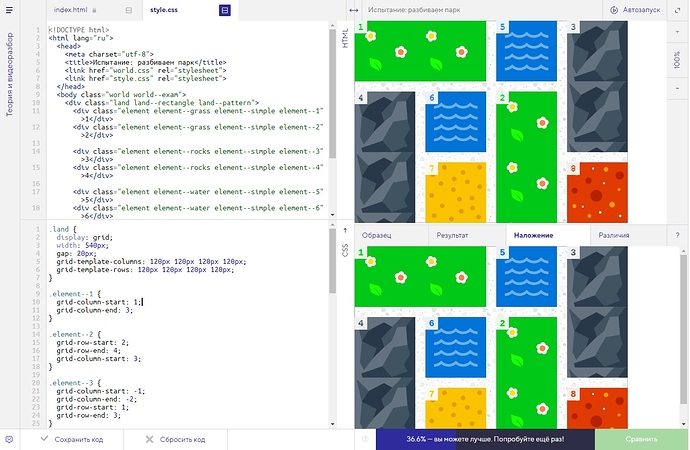
20/12/2022 -100%. Разбил гриды для наглядности на столбцы и строки.
.land {
display: grid;
width: 540px;
gap: 20px;
grid-template-columns: auto auto auto auto;
grid-template-rows: auto auto auto;
}
.element--1 {
grid-column:1/3;
}
.element--2 {
grid-column-start:3;
grid-row:2/4;
}
.element--3 {
grid-column-start:4;
grid-row:1/3;
}
.element--4 {
grid-row: 2/4;
}
.land {
display: grid;
grid-template-rows: 120px 120px;
width: 540px;
gap: 20px;
}
.element--1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
.element--2 {
grid-column: 3 / 4;
grid-row: 2 / 5;
}
.element--3 {
grid-column: 4 / 5;
grid-row: 1 / 3;
}
.element--4 {
grid-column: 1 / 2;
grid-row: 2 / 5;
}
.element--5 {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.element--6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
}
.element--7 {
grid-column: 2 / 3;
grid-row: 3 / 5;
}
.element--8 {
grid-column: 4 / 4;
grid-row: 3 / 5;
}