У кого нибудь получалось выполнить задание с положительным шагом в функции spin при подборе цветов?
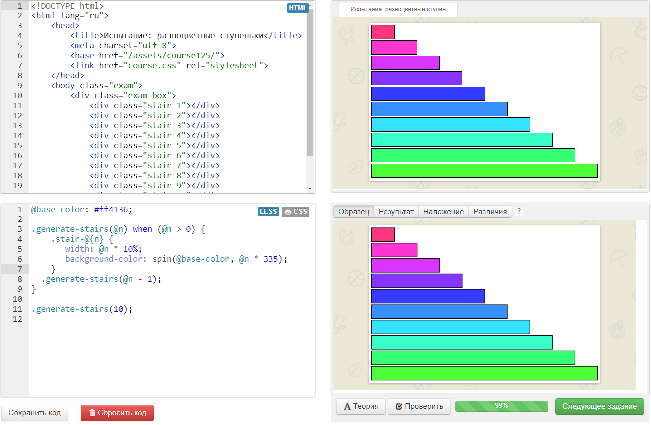
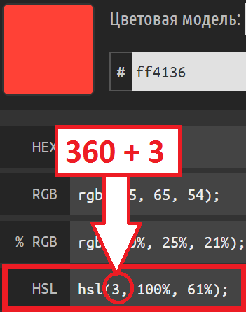
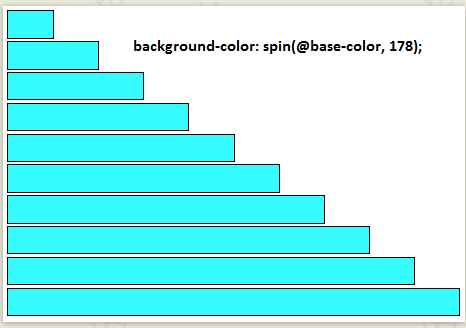
Максимально близкий результат с значением @n * 335

но три цвета с ошибочными значениями…

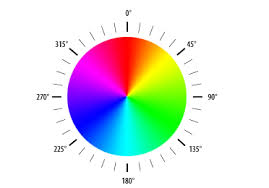
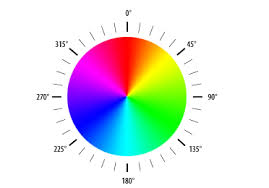
Может есть у кого то опыт работы с этими цветовыми кругами…
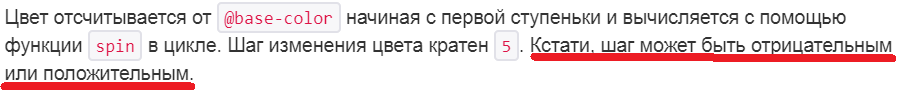
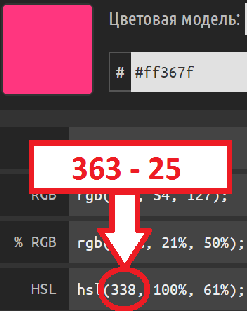
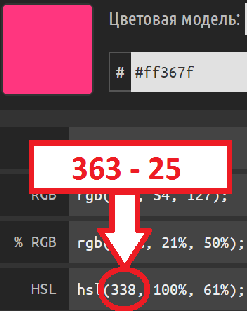
я думаю это из-за умножения в шестнадцатиричной системе. чем больше угол, тем больше побитовое расхождение при умножении. соответственно если задача решается через отрицательный угол меньшим по модулю (т.е. 335 это все равно что 335-360 = -25), то следует применять его, чтобы избежать ошибки при умножении.
это как в js 0.1 + 0.2 != 0.3, тут видимо та же проблема, как и у всех C-подобных языков.
1 лайк
И всё же…
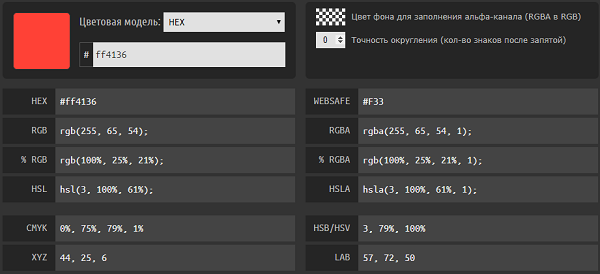
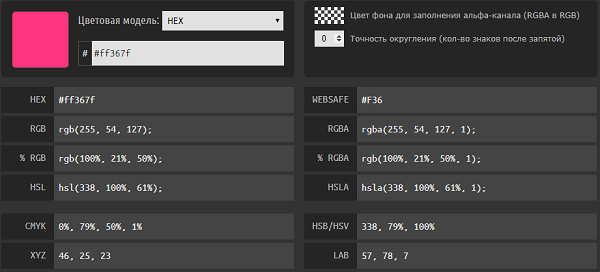
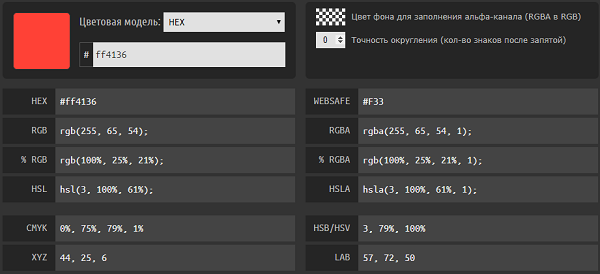
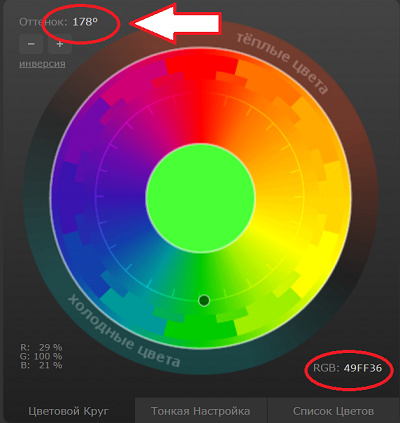
Вот я вбил в конвертер цветов БАЗОВЫЙ цвет.
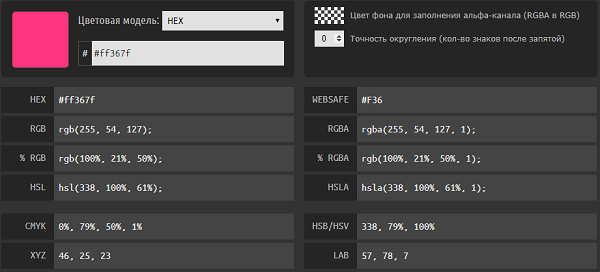
Потом заскринил цвет первой ступеньки и в онлайн определителе выявил RGB и HEX код.
Перед мной два кода, БАЗОВОГО цвета и НАЙДЕННОГО.
Каким образом я определяю шаг смотря на эти символы?


Кроме визуальной, никакой системы вроде как не видно…

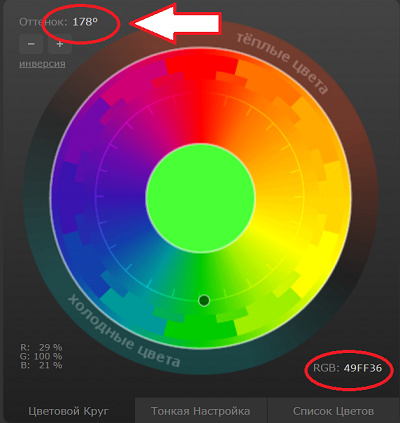
Решил пойти от обратного, найти конечную точку всего интервала движения по кругу и с ней поэкспериментировать.
Захожу на colorscheme.ru, вбиваю HEX код последней ступеньки,

копирую градусы в функцию spin,

и снова лажа, теперь ещё и цвет не совпадают…
Где общая система от которой можно отталкиваться?
ну никак =) все подбором делали
это ж для абстрактной фигни придумано по большей части. чтобы анимацию радуги добавить например.
Т.е. цветовые системы из Знакомство с LESS на самом деле не используют?
Я ищу инструменты для расшифровки этих схем( для учебной базы примеров)…
Например наткнулся я на няшный сайт, и хочу зафиксировать кодом его цветовую схему.
Каким образом я вычту шаги движения по цветовому кругу создавая такую схему с натуры?
используют, ну просто как переливающийся филлер, никто в здравом уме не высчитывает на какой угол повернуть ассет, чтобы применить супер-техники из SCSS и иже с ними. обычно придерживаются дизайна, где явно прописаны с какого на какой цвет должно скакать. тут суть обучения не в том, чтобы вы научились цвет определять, а чтобы знали, что есть такой инструмент как поворот цвета, который можно привязать к циклу. после JS это вообще детским лепетом выглядит на самом деле.
вопрос же не в определении цвета, а в определении цветовой схемы, в применений удачных закономерностей, в оптимальном использовании LESS…
Думаю что на мой вопрос ответ всё же существует, только получу я его позже…
чтобы ответ получить, надо вопрос нормально сформулировать.
вы хотите знать как математически высчитать в какой цвет превратится hex, применив на него spin (база, угол)?
http://garex.github.io/nodejs-colors-to-less-operations/
пожалста, вот открытый код на гитхабе, разберетесь, перезвоните =)
В общем на github я ничего не понял.
Что не удивительно, я и пользоваться то сами github не умею, не говоря уже об уровне знаний js…
Но вот что я понял касательно цветов.
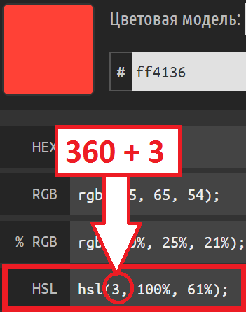
HEX это тоже самое что и RGB, только в шестнадцатеричной схеме, а HSL это RGB в цилиндрической системе координат.
Первая буква аббревиатуры HSL - H расшифровывается как Hue(цвет), и именно этот параметр задаёт положение на цветовом круге.
Заскринив цвета и выявив через онлайн определитель hex код, проверил их в конвертере, и убедился, что это действительно так.


Так что этот HSL может быть полезен при работе с цветами в LESS.
Ну и по поводу положительного шага. Оказалось что в принципе эта задача решаема путём объявления дополнительной примеси.
Определив градус цвета последней ступеньки создал переменную с этим цветом.
@start-deg: spin(@base-color, 110);
В css правиле:
stair-@{n} {}
создал примесь
.sum(@number; @n) {
background-color: spin(@start-deg, (@number - @n) * 25);
}
вызов
.stair-@{n} {
width: @n * 10%;
.sum(10; @n);
.sum(@number; @n) {
background-color: spin(@start-deg, (@number - @n) * 25);
}
}
хз чего я хотел, возможно понять всё это математический, но день как то надо резюмировать…
1 лайк
о, спасибо что нашли, я тут вспомнил где про hsl слышал.
@color = #HEXCOLOR;
hue(@color);
saturation(@color);
lightness(@color);
вот так получаем hsl, а отсюда уже можно высчитать =) думаю функция spin так и реализована…
вот статейка на хабре, заголовок “Извлечение информации о цвете”
хехе, вот и разобрались. правд не понятно зачем оно надо, если все равно js подключать надо)
1 лайк
ну например чтобы слизать цветовую схему превратив её в паттерн
та эт на одном js можно сделать. а эт еще препроцессор этот учить
Подсказка для тех кто встрял с цветом
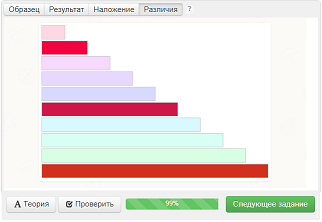
Это не просто, так тут написано.
@base-color: #ff4136;
@color-step: -25;
@stair-width: 10%;
@stair-count: 10;
.generate-stairs(@n) when (@n > 0) {
.stair-@{n} {
background-color: spin(@base-color, @n * @color-step);
width: @stair-width * @n;
}
.generate-stairs(@n - 1) ;
}
.generate-stairs(@stair-count);
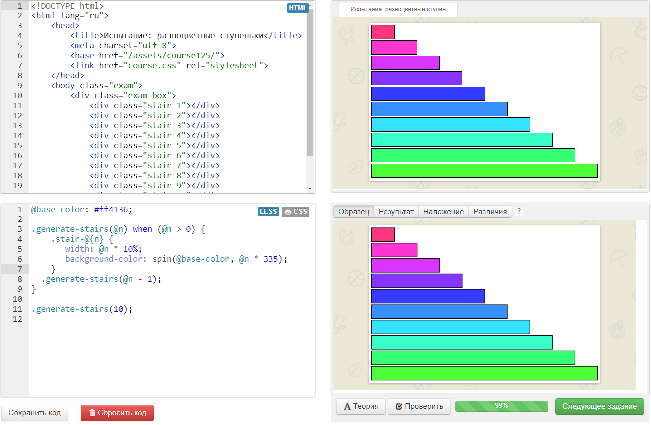
получилось 100%
@base-color: #ff4136;
.generate-stairs(@n) when (@n > 0) {
.stair-@{n} {
background-color: spin(@base-color, @n * -25);
width: @n * 10%;
}
.generate-stairs(@n - 1);
}
.generate-stairs(10);
1 лайк