Здравствуйте! Оцените пожалуйста код и укажите на ошибки и недочеты. Заранее спасибо!
Хороший у Вас код. И HTML и CSS.
Можете показать код этого же испытания на флексбоксах?
…теперь я знаю что такое “метоксихлордиэтиламинометилбутиламиноакридин”…
я еще не дошел до флексбоксов) Как сделаю, обязательно покажу
@Vermilion
При таком сочетании цветов всё смотрится хорошо.
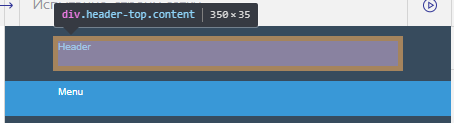
Однако, посмотрим как выглядят блоки средствами разработчика (DevTools):


С блоком Header – всё хорошо.
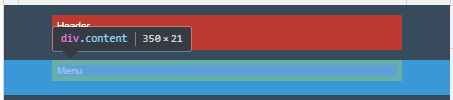
Но, если у Menu придётся изменить цвет, прозрачность, или добавить тень – блок с меню, при минимальном количестве контента, будет выглядеть не комильфо.
Логично Menu добавить класс, сделать его таким же, как и остальные блоки с контентом.
<div class="header-menu">
<div class="layout-positioner">
<div class="menu content">Menu</div>
</div>
</div>
.header-menu {
min-height: 35px; /* это убираем, пусть растягивается содержимым*/
background-color: #3498db;
margin: 10px 0;
}
.menu {
min-height: 35px;
}
Точно так же нужно изменить и Footer – добавить класс, подправить правила.
<footer class="footer-content">
<div class="layout-positioner">
<div class="footer content">Footer</div>
</div>
</footer>
.footer-content {
background-color: #34495e;
}
.footer {
min-height: 35px;
}
Теперь, смотрим на HTML и замечаем слеюущую закономерность – у всех блоков с контентом присутствует класс content.
И все эти блоки являются прямыми потомками layout-positioner.
Предлагаю в HTML везде убрать класс content,
а в CSS правило .content переименовать, селектор изменить:
.layout-positioner > div {
padding: 5px;
word-break: break-all;
}
И, вот ещё:
.column:last-child {
float: right; /* можно убрать */
margin-right: 0px;
}
.main-content {
min-height: 130px; /* можно убрать, пусть растягивается содержимым */
padding: 10px 0;
}
Кажется всё по-прежнему работает. Если что-то сломал -- поправьте...
Спасибо большое за поправки) Да, совершенно согласен, они выглядят логичнее) Код с поправками еще не проверял, но понял суть)
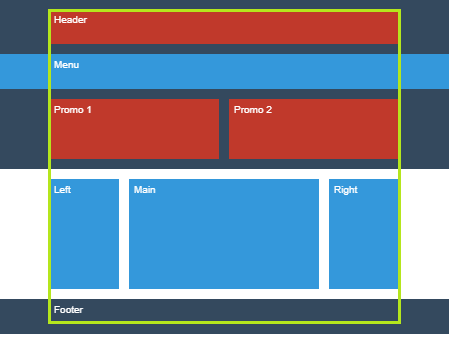
Я когда делал это задание у меня в голове всплыл вопрос. Никак нельзя ли сделать layout-positioner одним правилом, чтобы он обьединял все блоки вот так??

Похоже, что нельзя – из-за фона у футера, меню и хедера.