Здравствуйте, прохожу на 83%, подскажите пожалуйста как пройти дальше.
Хотелось бы научиться делать код короче и больше понимать о некоторых свойствах.
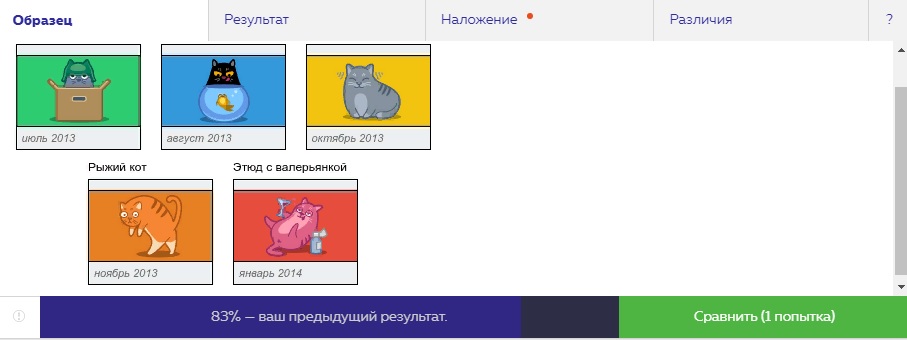
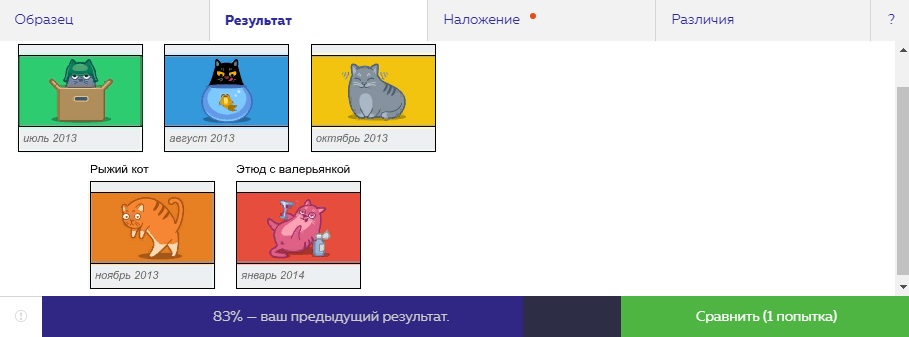
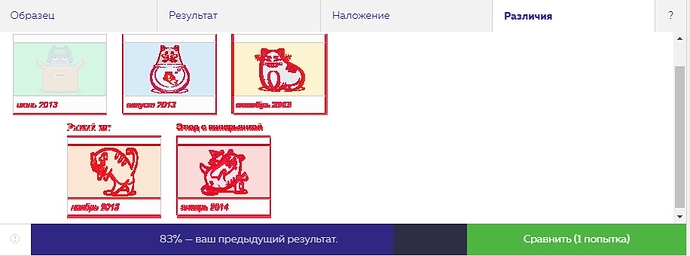
Например не могу понять почему в классе “.item:nth-child(1n)” меняется не первый блок, а все блоки.
Почему дата при “vertical-align: bottom;” не может прижаться к низу полностью, а прижимается на несколько пикселей?
HTML (который менять нельзя)
<!DOCTYPE html>
<html>
<head>
<title>Испытание: котогалерея на inline-block</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="gallery">
<div class="item">
<div class="title">Кот в коробке</div>
<div class="frame">
<div class="image image-1"></div>
<div class="date">июль 2013</div>
</div>
</div>
<div class="item">
<div class="title">Кот и рыба</div>
<div class="frame">
<div class="image image-2"></div>
<div class="date">август 2013</div>
</div>
</div>
<div class="item">
<div class="title">Кот, который мурлыкал</div>
<div class="frame">
<div class="image image-3"></div>
<div class="date">октябрь 2013</div>
</div>
</div>
<div class="item">
<div class="title">Рыжий кот</div>
<div class="frame">
<div class="image image-4"></div>
<div class="date">ноябрь 2013</div>
</div>
</div>
<div class="item">
<div class="title">Этюд с валерьянкой</div>
<div class="frame">
<div class="image image-5"></div>
<div class="date">январь 2014</div>
</div>
</div>
</div>
</body>
</html>
CSS (в котором, по моему мнению, много ошибок)
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: "Arial", sans-serif;
}
.gallery {
padding-top: 10px;
}
.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
display: inline-block;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
font-size: 12px;
margin-right: 20px;
}
.gallery .frame {
background-color: #ecf0f1;
border: 1px solid black;
padding: 10px 0px;
margin-right: 10px;
padding-bottom: 10px
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border: 1px solid black;
border-left: 0px;
border-right: 0px;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url("cat_box.png");
}
.gallery .image-2 {
background-color: #3498db;
background-image: url("cat_fish.png");
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url("cat_purr.png");
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url("cat_walk.png");
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url("cat_drunk.png");
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
display: inline-block;
vertical-align:bottom;
margin-bottom: -3px;
margin-left:4px;
}
.item:nth-child(1n){
margin-right:-10px;
margin-left: 18px;
}
.item:nth-child(4n){
margin-left: 90px;
}
.item:nth-child(1n){
width: 135px
}
Если здесь присутствуют слишком страшные ошибки, то попрошу не кибербуллить, т.к. я в программировании всего 2 месяца, да и вообще я мужчина 3 года