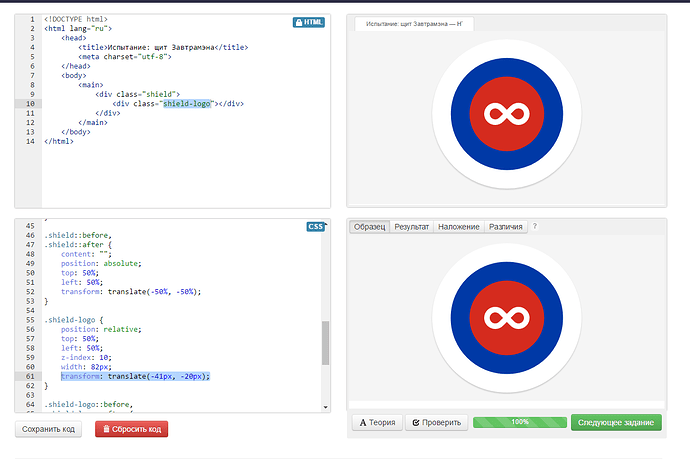
При прохождении испытания заметил такую вещь:
Div с классом shield-logo перемещен при помощи такой конструкции: transform: translate(-41px, -20px);
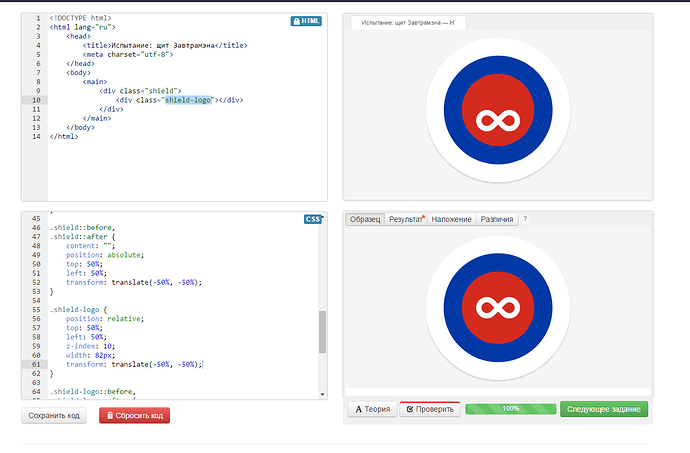
Когда я попробовал применить более удобный, на мой взгляд, способ transform: translate(-50%, -50%);, у меня получилось вот что:
Div сместился только по оси X, по оси Y перемещения не было.
При этом в translate(-50%, -50%) при изменении значений аргумент X ведет себя нормально, а аргумент Y не оказывает влияния на перемещение элемента.
Почему так?