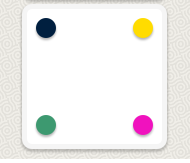
не получается сделать как на картинке 
вот код:
.palette-box:nth-child(3) .palette-small .part [class*="color-"]{ height: 10px; } .palette-small { display: flex; } .palette-box:nth-child(3) .palette-small .part { display: flex; flex-direction: column; justify-content: space-between }
должно же работать “align-items: flex-end” для " .palette-box:nth-child(3) .palette-small .part:last-child", но не работает, видимо что то не так понял
Ваш код и так работает.
Причем работает даже без этого фрагмента:
.palette-box:nth-child(3) .palette-small .part [class*=“color-”]{
height: 10px;
}
Только надо добавить justify-content: space-between; для .palette-small
разобрался, спасибо
Никак не могу сообразить, почему с last-of-type все работает:
.palette-box:last-of-type .palette-small {
justify-content: space-between;
}
.palette-box:last-of-type .palette-small .part {
display: flex;
}
.palette-box:last-of-type .palette-small .part:last-child {
flex-direction: column-reverse;
justify-content: space-between;
}
А с last-child не работает совсем?
Вроде же .palette-box:last-child - это прямой потомок <body>, стоящий четвертым, т.е. последним из всей семейки .palette-box ?
А можно увидеть html код а то я с телефона, если не трудно, тогда может помогу вам
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: сложные палитры</title>
<base href="/assets/course96/">
<link href="style.css" rel="stylesheet">
<link href="course.css" rel="stylesheet">
</head>
<body class="exam">
<div class="palette-box">
<div class="palette-small">
<div class="color-2"></div>
<div class="color-3"></div>
<div class="color-4"></div>
<div class="color-5"></div>
</div>
</div>
<div class="palette-box">
<div class="palette-small">
<div class="color-2"></div>
<div class="color-6"></div>
<div class="color-4"></div>
<div class="color-1"></div>
</div>
</div>
<div class="palette-box">
<div class="palette-small">
<div class="part">
<div class="color-1"></div>
<div class="color-3"></div>
</div>
<div class="part">
<div class="color-4"></div>
<div class="color-6"></div>
</div>
</div>
</div>
<div class="palette-box">
<div class="palette-small">
<div class="part">
<div class="color-7"></div>
<div class="color-4"></div>
</div>
<div class="part">
<div class="color-2"></div>
<div class="color-3"></div>
</div>
</div>
</div>
</body>
</html>
Пожалуйста)
в ходе испытаний было выявлено что ничем не отличаются, дойдя до данного испытания может смогу дать ответ)
Ок, будем подождать)
это было жЁстко
.palette-box .palette-small {
display: flex;
flex-direction: column;
justify-content: center;
}
.palette-box:nth-of-type(1) .palette-small .color-2 {
order: 1;
}
.palette-box:nth-of-type(1) .palette-small .color-4 {
order: 2;
align-self: center;
}
.palette-box:nth-of-type(1) .palette-small .color-3 {
align-self: center;
}
.palette-box:nth-of-type(2) .palette-small {
justify-content: space-between;
}
.palette-box:nth-of-type(2) .palette-small .color-2 {
order: 3;
align-self: flex-end;
}
.palette-box:nth-of-type(2) .palette-small .color-1 {
order: -1;
align-self: flex-start;
}
.palette-box:nth-of-type(2) .palette-small .color-4 {
align-self: flex-start;
}
.palette-box:nth-of-type(2) .palette-small .color-6 {
order: 2;
align-self: flex-end;
}
.palette-box:nth-of-type(3) .palette-small {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.palette-box:nth-of-type(3) .palette-small .part {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-of-type(4) .palette-small {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.palette-box:nth-of-type(4) .palette-small .part {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
.palette-box:nth-of-type(4) .palette-small .part:first-of-type {
display: flex;
flex-direction: row;
}Текст “как есть” (без применения форматирования)
.palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-child(1) > .palette-small {
flex-direction: column;
justify-content: center;
}
.palette-box:nth-child(1) > .palette-small > .color-2 {
order: 3;
}
.palette-box:nth-child(1) > .palette-small > .color-3 {
order: 1;
align-self: center;
}
.palette-box:nth-child(1) > .palette-small > .color-4 {
order: 4;
align-self: center;
}
.palette-box:nth-child(1) > .palette-small > .color-5 {
order: 2;
}
.palette-box:nth-child(2) > .palette-small {
flex-direction: column-reverse;
}
.palette-box:nth-child(2) > .palette-small > .color-4,.palette-box:nth-child(2) > .palette-small > .color-1 {
align-self: flex-start;
}
.palette-box:nth-child(2) > .palette-small > .color-6,.palette-box:nth-child(2) > .palette-small > .color-2 {
align-self: flex-end;
}
.palette-box:nth-child(3) .palette-small .part {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-child(4) .palette-small .part:nth-child(2) {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-child(4) .palette-small .part:nth-child(2) .color-2{
order: 1;
}
.palette-box:nth-child(4) .palette-small .part:nth-child(1) {
display: flex;
}
Как-то так…
.palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-child(1) > .palette-small {
flex-direction: column;
justify-content: center;
}
.palette-box:nth-child(1) > .palette-small > .color-3 {
order: -2;
align-self: center;
}
.palette-box:nth-child(1) > .palette-small > .color-5 {
order: -1;
}
.palette-box:nth-child(1) > .palette-small > .color-4 {
align-self: center;
}
.palette-box:nth-child(2) > .palette-small {
flex-direction: column-reverse;
}
.palette-box:nth-child(2) > .palette-small > .color-4,.palette-box:nth-child(2) > .palette-small > .color-1 {
align-self: flex-start;
}
.palette-box:nth-child(2) > .palette-small > .color-6,.palette-box:nth-child(2) > .palette-small > .color-2 {
align-self: flex-end;
}
.palette-box:nth-of-type(3) .palette-small .part {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-of-type(4) .palette-small .part {
display: flex;
}
.palette-box:nth-of-type(4) .palette-small > .part:last-of-type {
flex-direction: column-reverse;
justify-content: space-between;
}
Задание действительно сложное. Было бы намного проще если разработчики добавят подсказку про вложенные теги. Хорошая тренировка по ним.
Справился только благодаря гуглу.
Вот мой вариант когд:
.palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:first-child>.palette-small {
display: flex;
flex-direction: column-reverse
}
.palette-box:first-child>.palette-small>.color-3,.color-4 {
align-self: center;
}
.palette-box:first-child>.palette-small>.color-4 {
align-self: center;
order: -1;
}
.palette-box:first-child>.palette-small>.color-3 {
align-self: center;
order: 1;
}
/* Блок верхний правый */
.palette-box:nth-child(2)>.palette-small {
display: flex;
flex-direction: column-reverse;
}
.palette-box:nth-child(2)>.palette-small>.color-4,.color-1 {
align-self: flex-start;
}
.palette-box:nth-child(2)>.palette-small>.color-6,
.palette-box:nth-child(2)>.palette-small>.color-2 {
align-self: flex-end;
}
/* Блок нижний левый */
.palette-box:nth-child(3)>.palette-small {
display: flex;
}
.palette-box:nth-child(3)>.palette-small>.part:first-child {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-child(3)>.palette-small>.part:last-child {
display: flex;
flex-direction: column;
justify-content: space-between;
}
/* Нижний правый блок */
.palette-box:nth-child(4)>.palette-small>.part:first-child {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.palette-box:nth-child(4)>.palette-small>.part:first-child>.color-4 {
align-self: stretch;
}
.palette-box:nth-child(4)>.palette-small>.part:last-child {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
Это было сложно, но интересно) Не знаю, насколько верно, вышло на 100%.
.palette-small .part {
display: flex;
}
/* Палитра №1 начало*/
.palette-box:nth-child(1) > .palette-small {
display: flex;
flex-direction: column;
justify-content: center;
}
.palette-box:nth-child(1) > .palette-small > .color-3 {
order: -5;
align-self: center;
}
.palette-box:nth-child(1) > .palette-small > .color-5 {
order: -4;
}
.palette-box:nth-child(1) > .palette-small > .color-2 {
order: -3;
}
.palette-box:nth-child(1) > .palette-small > .color-4 {
order: -2;
align-self: center;
}
/* Палитра №1 конец */
/* Палитра №2 начало */
.palette-box:nth-child(2) > .palette-small {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
.palette-box:nth-child(2) > .palette-small > .color-1{
align-self: flex-start;
}
.palette-box:nth-child(2) > .palette-small > .color-4{
align-self: flex-start;
}
.palette-box:nth-child(2) > .palette-small > .color-6{
align-self: flex-end;
}
.palette-box:nth-child(2) > .palette-small > .color-2{
align-self: flex-end;
}
/* Палитра №2 конец */
/* Палитра №3 начало */
.palette-box:nth-child(3) > .palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-child(3) > .palette-small > .part:nth-child(1) {
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-child(3) > .palette-small > .part:nth-child(2) {
flex-direction: column;
justify-content: space-between;
}
/* Палитра №3 конец */
/* Палитра №4 начало */
.palette-box:nth-child(4) > .palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-child(4) > .palette-small > .part:nth-child(2) {
flex-direction: column-reverse;
justify-content: space-between;
}
/* Палитра №4 начало УРА!!! */
На псведоэлементах 100%
/*Верх слева квадрат*/
.palette-box:nth-of-type(1) .palette-small {
display: flex;
flex-direction: column;
justify-content: center;
}
.palette-box:nth-of-type(1) .palette-small .color-2 {
}
.palette-box:nth-of-type(1) .palette-small .color-3 {
align-self: center;
order: -2
}
.palette-box:nth-of-type(1) .palette-small .color-4 {
align-self: center;
}
.palette-box:nth-of-type(1) .palette-small .color-5 {
order: -1
}
/*Верх справа квадрат*/
.palette-box:nth-of-type(2) .palette-small {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
.palette-box:nth-of-type(2) .palette-small .color-2 {
align-self: flex-end;
}
.palette-box:nth-of-type(2) .palette-small .color-6 {
align-self: flex-end;
}
.palette-box:nth-of-type(2) .palette-small .color-4 {
align-self: flex-start;
}
.palette-box:nth-of-type(2) .palette-small .color-1 {
align-self: flex-start;
}
/*Низ слева квадрат*/
.palette-box:nth-of-type(3) .palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-of-type(3) .palette-small .part {
display: flex;
flex-direction: column;
justify-content: space-between;
}
/*Низ квадрат справа*/
.palette-box:nth-of-type(4) .palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-of-type(4) .palette-small .part:nth-of-type(1) {
display: flex;
}
.palette-box:nth-of-type(4) .palette-small .part:nth-of-type(2) {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}Сначала написала код, потом занялась рефакторингом. Много кусков кода повторяется:
Сводка
.palette-box .palette-small,
.palette-box .palette-small .part{
display: flex;
}
/* Первая палитра */
.palette-box:first-child .palette-small {
flex-direction: column;
justify-content: center;
}
.palette-box:first-child .palette-small .color-2 {
order: 1;
}
.palette-box:first-child .palette-small .color-4 {
order: 2;
align-self: center;
}
.palette-box:first-child .palette-small .color-3 {
align-self: center;
}
/* Вторая палитра */
.palette-box:nth-child(2) .palette-small {
flex-direction: column-reverse;
justify-content: space-between;
align-items: flex-start;
}
.palette-box:nth-child(2) .palette-small .color-6,
.palette-box:nth-child(2) .palette-small .color-2{
align-self: flex-end;
}
/* Третья палитра */
.palette-box:nth-child(3) .palette-small {
justify-content: space-between;
}
.palette-box:nth-child(3) .palette-small .part {
flex-direction: column;
justify-content: space-between;
}
/* Четвертая палитра */
.palette-box:last-child .palette-small {
justify-content: space-between;
}
.palette-box:last-child .palette-small .part:nth-child(2) {
flex-direction: column-reverse;
justify-content: space-between;
}
Спасибо всем умным людям, которые делятся своим решением и помогают отчаянным, типа меня.
Для меня тема флексов невероятно сложная, поведение элементов и самого бокса при том или ином положении оси - чтооооо?
С горем пополам я прошла все задания, пока не дошла до финала.
Благо, есть псевдокласс :nth-child (про который я бы не вспомнила, если бы не зашла сюда, а дальше дело пошло, пусть и растянулось на 2 часа)
Делюсь своим “мутантом”:
.palette-box:nth-child(1) .palette-small {
display: flex;
flex-direction: column;
justify-content: center;
}
.palette-box:nth-child(1) .palette-small .color-3 {
align-self: center;
order: -2
}
.palette-box:nth-child(1) .palette-small .color-4 {
align-self: center;
order: 1
}
.palette-box:nth-child(1) .palette-small .color-5 {
order: -1;
}
.palette-box:nth-child(2) .palette-small {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
.palette-box:nth-child(2) .palette-small .color-1 ,
.palette-box:nth-child(2) .palette-small .color-4 {
align-self: flex-start;
}
.palette-box:nth-child(2) .palette-small .color-2,
.palette-box:nth-child(2) .palette-small .color-6 {
align-self: flex-end;
}
.palette-box:nth-child(3) .palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-child(3) .palette-small .part:nth-child(1),
.palette-box:nth-child(3) .palette-small .part:nth-child(2) {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-child(4) .palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-child(4) .palette-small .part:nth-child(1) {
display: flex;
}
.palette-box:nth-child(4) .palette-small .part:nth-child(2) {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-child(4) .palette-small .part:nth-child(2) .color-3 {
order: -1;
}
11/01/2023 два дня сидел, 47 строк
div {
display: flex;
justify-content: space-between;
}
.palette-box:nth-of-type(1) .palette-small {
flex-direction: column;
justify-content: center;
}
.color-2 {
order: 3;
}
.color-3 {
order: 1;
align-self: center;
}
.palette-box:nth-of-type(1) .palette-small .color-4 {
order: 4;
align-self: center;
}
.color-5 {
order: 2;
}
.palette-box:nth-of-type(2) .palette-small {
flex-direction: column;
}
.color-1 {
order: 1;
align-self: flex-start;
}
.palette-box:nth-of-type(2) .palette-small .color-2 {
order: 4;
align-self: flex-end;
}
.palette-box:nth-of-type(2) .palette-small .color-4 {
order: 2;
align-self: flex-start;
}
.color-6 {
order: 3;
align-self: flex-end;
}
.palette-box:nth-of-type(3) .palette-small .part:nth-of-type(1) {
flex-direction: column;
}
.palette-box .palette-small .part:nth-of-type(2) {
flex-direction: column;
}
Думал, не получится ))
.palette-box:first-child .palette-small {
display: flex;
flex-direction: column;
justify-content: center;
}
.palette-box:first-child .palette-small .color-3 {
order: -3;
align-self: center;
}
.palette-box:first-child .palette-small .color-5 {
order: -2;
}
.palette-box:first-child .palette-small .color-4 {
order: 0;
align-self: center;
}
.palette-box:nth-child(2) .palette-small {
display: flex;
justify-content: space-between;
flex-direction: column-reverse;
}
.palette-box:nth-child(2) .palette-small {
align-items: flex-start;
}
.palette-box:nth-child(2) .palette-small .color-2 {
align-self: flex-end;
}
.palette-box:nth-child(2) .palette-small .color-6 {
align-self: flex-end;
}
.palette-box:nth-child(3) .palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-child(3) .palette-small .part:first-child {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
.palette-box:nth-child(3) .palette-small .part:last-child {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
.palette-box:nth-child(4) .palette-small {
display: flex;
justify-content: space-between;
}
.palette-box:nth-child(4) .palette-small .part:first-child {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.palette-box:nth-child(4) .palette-small .part:last-child {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-child(4) .palette-small .part:last-child .color-2 {
order: 1;
}