Небольшое отступление и история из жизни ![]()
С темой позиционирования я познакомился немного раньше, чем дошел до этого урока, а именно тогда, когда я пытался верстать тестовую страничку. Сначала нарисовал красивый макет в фотошопе, ничего сложного, но я захотел слайдер новостей с кнопкой “читать далее” на каждом новом слайде. Те муки, что я испытал устанавливая слайдер, я описывать не буду, обычнний слик-слайдер на js совсем не хотел работать. Следующей проблемой было размещение этой самой кнопки на слайдах. Что я только не пробовал, но эта кнопка совсем не хотела размещаться там, где мне надо. Либо сползала вниз и пряталась за слайдер, либо тупо прилипала к нижней границе.
В адских муках, с нервным тиком я начал шуршать странички интернета и по 10 раз пересматривать видео на ютубе, где разжевывали про позиционирование. И на следующий день я все же разместил чертову кнопку там, где хотел и повторил это на каждом слайде, сейчас уже не помню даже как я это сделал ![]() Короче говоря, был слайдер на js, а поверх него висел div-кнопка который я спозиционировал относительно слайдов слайдера)
Короче говоря, был слайдер на js, а поверх него висел div-кнопка который я спозиционировал относительно слайдов слайдера)
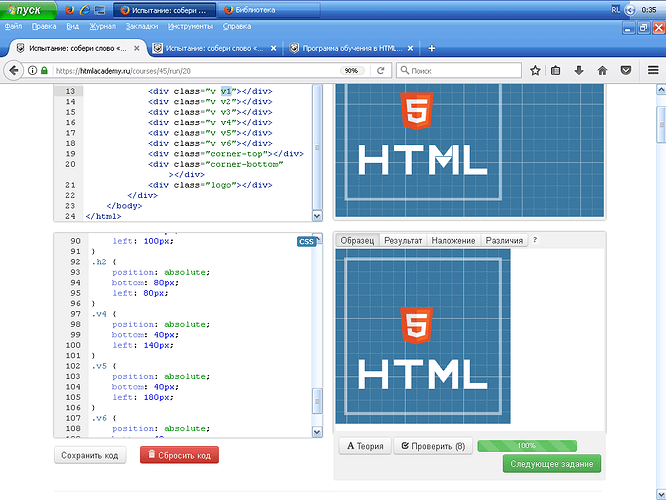
Теперь перейдем к решению задачи.
![]() Возможно я не заметил или описание не было таким, где ученика тыкнут носом в этот немаловажный факт, а именно: “Чтобы спозиционировать элемент относительно родителя, то именно родителю нужно задать относительное позиционирование, а уже вложенным элементам - абсолютное!” Таким образом если мы посмотрим на CSS-код, мы увидим следующую подсказку:
Возможно я не заметил или описание не было таким, где ученика тыкнут носом в этот немаловажный факт, а именно: “Чтобы спозиционировать элемент относительно родителя, то именно родителю нужно задать относительное позиционирование, а уже вложенным элементам - абсолютное!” Таким образом если мы посмотрим на CSS-код, мы увидим следующую подсказку:
.scene {
position: relative; - родителю задано относительное позиционирование
width: 260px;
height: 260px;
background: none;
box-shadow: 0 0 0 5px rgba(255, 255, 255, 0.5);
}
![]() Подсказка позволяет догадаться, что во всех элементах будет ТОЛЬКО абсолютное позиционирование.
Подсказка позволяет догадаться, что во всех элементах будет ТОЛЬКО абсолютное позиционирование.
Для начала зададим всем горизонтальным элементам абсолютное позиционирование :
.h {
width: 50px;
height: 10px;
position: absolute;
}
Далее спозиционируем каждую горизонтальную “палочку” по-отдельности:
.h1 {
bottom: 80px;
left: 80px;
}.h2 {
bottom: 60px;
left: 20px;
}.h3 {
width: 40px;
bottom: 40px;
right: 20px;
}
Точно так-же зададим абсолютное позиционирование вертикальным элементам и еще зададим координату bottom:
.v {
width: 10px;
height: 50px;
bottom: 40px;
position: absolute;
}
И спозиционируем каждую вертикальную “палочку” по-отдельности:
v1 {
left: 20px;
}.v2 {
left: 60px;
}.v3 {
left: 100px;
}.v4 {
left: 140px;
}.v5 {
left: 180px;}.v6 {
left: 200px;
}
Дальше спозиционируем наши уголки и соберем наконец эту слово! ![]()
.corner-top {
border: 15px solid white;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: transparent;
background: none;
position: absolute;
bottom: 70px;
left: 150px;
}
.corner-bottom {
border: 15px solid transparent;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: white;
background: none;
position: absolute;
bottom: 50px;
left: 150px;
}
Осталось разместить лого по той же схеме:
.logo {
width: 64px;
height: 64px;
background: url(‘/assets/course10/logo.png’);
position: absolute;
top: 80px;
left: 87px;
}
![]() Все готово! Задание выполнено. Курс о позиционировании оказался слишком легким и, на мой взгляд, не раскрывающим тему позиционирования сполна. Неплохо было бы объяснить каким образом позиционировать элементы в сложном html-дереве, когда много вложенным элементов друг в друга, а каждый из них нужно позиционировать разным способом и очень легко запутаться и потеряться кому relative, а кому absolute. Спасибо за внимание!
Все готово! Задание выполнено. Курс о позиционировании оказался слишком легким и, на мой взгляд, не раскрывающим тему позиционирования сполна. Неплохо было бы объяснить каким образом позиционировать элементы в сложном html-дереве, когда много вложенным элементов друг в друга, а каждый из них нужно позиционировать разным способом и очень легко запутаться и потеряться кому relative, а кому absolute. Спасибо за внимание!
 Даже и не знаю, как смог такое упустить из виду. JS не знаю, только осваиваю.
Даже и не знаю, как смог такое упустить из виду. JS не знаю, только осваиваю.