охохошеньки( Не могу понять в чем дело.
Вроде бы на глаз все идет ровно, но почему-то во вкладке результат данные, которые введены у меня в верхнем браузере отображаются по-другому.
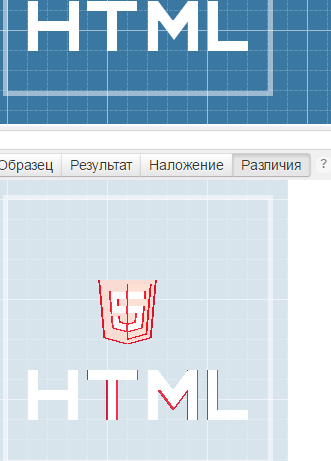
Различия есть, хотя по факту это одно и тоже. Из-за этого не могу пройти задание на 100%.
html {
body {
.scene {
div {
}
/* горизонтальные элементы */
}
.h3 {
/* вертикальные элементы */
}
/* уголки */
.corner-bottom {
/* лого */
.v3 {
.h1 {
и вот еще:
я явно вижу что у H левую палочку надо разместить левее, это видно, но при этом во вкладке результат там все идеально и различий нет.
Логотип тоже надо спозиционировать. Попробуйте поменять position: relative; на position: absolute; Координаты соответственно будут другие.
Поменяла все на абсолюты и сошлось. Только вот вопрос остался открытым. Почему не получилось с relative?
Gnom
30.Май.2016 09:55:54
7
У меня получилось в свое время, код на дом. компьютере. Ваш вот подогнала, не знаю, правда, действуют ли в этом задании правило на кратные отступы. К слову, там интересная картинка получается. Визуально картинка не соответствует образцу, однако проверка дает 100%.
body {
.scene {
div {
}
/* горизонтальные элементы */
}
.h3 {
/* вертикальные элементы */
}
/* уголки */
.corner-bottom {
/* лого */
.v3 {
.h1 {
Дело в том, что для .scene уже задано position: relative; Координаты всего, находящегося внутри, рассчитываются относительно расположения .scene. А если у фрагментов пазла тоже position: relative; то их положение рассчитывается относительно окна браузера.
1 лайк
100% пройдено
body {
.scene {
div {
/* горизонтальные элементы */
.h3 {
/* вертикальные элементы */
/* уголки */
.corner-bottom {
/* лого */
Ineska
17.Ноябрь.2016 14:12:18
10
position: absolute; можно прописать один раз для .h и .v, чтобы не повторяться в каждом селекторе.
2 лайка
Спасибо, я сразу об этом не подумал, очень хорошее и конструктивное замечание.
подогнал на глаз выводить 100% результат
html {
body {
.scene {
div {
/* горизонтальные элементы */
/* вертикальные элементы */
.v5{
.v6{
/* уголки */
.corner-bottom {
/* лого */
Ineska
17.Июль.2017 15:06:57
13
Не обязательно дублировать свойство position для каждого .h1, .h2… и .v1, .v2, .v3 и т. д. Достаточно прописать один раз для .h и .v
My1izi
14.Май.2018 07:29:00
14
Вариант с фиксированным позиционированием не видел, так что вот 100%)
body {
.scene {
div {
/* горизонтальные элементы */
.h3 {
/* вертикальные элементы */
/* уголки */
.corner-bottom {
/* лого */
bottom:86px;
left:40px;
}
bottom:66px;
left:40px;
}
}
А, в чем смысл?
NikViP
16.Май.2018 08:46:09
16
Выполнил задание на 100% задав всем нужным классам (.h, .v, и т.д.) относительное позиционировние.
_“По умолчанию «абсолютные» элементы позиционируются в системе координат, привязанной к окну браузера. Однако, систему координат можно изменить. Если какой-нибудь из родителей «абсолютного» элемента имеет относительное позиционирование, то элемент будет позиционироваться относительно этого родителя.”
Таким образом применение к дочерним элементам класса .scene абсолютного позиционирования явится, на мой взгляд, более верным. Рамка и содержимое будут представлять собой “единое целое”. В дальнейшем, при необходимости премещения рамки, весь блок будет благополучно, не рассыпаясь перемещаться в пределах окна браузера.
Sorry за “капитанство”, но мне как начинающему очень пригождаются посты, в которых понявшие что-то объясняют это подробно. Вдруг и моё “озарение” окажется кому-то полезным
P.S. И, хотя наверное это и ерунда – цифры отступов, в этом варианте, получились в основном “круглые”
html {
padding: 0;
}
body {
margin: 0;
padding: 20px;
}
.scene {
position: relative;
width: 260px;
height: 260px;
background: none;
box-shadow: 0 0 0 5px rgba(255, 255, 255, 0.5);
}
div {
display: inline-block;
background: white;
}
.h {
position: absolute;
width: 50px;
height: 10px;
}
.h1 {
width: 40px;
left: 200px;
top: 210px;
}
.h2 {
left: 20px;
top: 190px;
}
.h3 {
left: 80px;
top: 170px;
}
.v {
position: absolute;
width: 10px;
height: 50px;
}
.v1 {
left: 20px;
top: 170px;
}
.v2 {
left: 60px;
top: 170px;
}
.v3 {
left: 100px;
top: 170px;
}
.v4 {
left: 140px;
top: 170px;
}
.v5 {
left: 180px;
top: 170px;
}
.v6 {
left: 200px;
top: 170px;
}
.corner-top {
position: absolute;
top: 170px;
left: 150px;
border: 15px solid white;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: transparent;
background: none;
}
.corner-bottom {
position: absolute;
top: 190px;
left: 150px;
border: 15px solid transparent;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: white;
background: none;
}
.logo {
position: absolute;
top: 80px;
left: 87px;
width: 64px;
height: 64px;
background: url('/assets/course10/logo.png');
}
1 лайк
NikViP:
После расположения всех элементов по своим местам –
div { display: inline-block;
Там вертикальные элементы, кроме v6 расположены на равном расстоянии друг-от-друга, я рассматривал возможность задать координаты для v1 и расположить v2-v5 внешними отступами от v1, но чет не вышло. Это реально вообще?
Ineska
16.Ноябрь.2018 13:29:25
19
Суть задания в том, чтобы вы использовали координаты позиционирования, а не внешние отступы.
Это понятно. Интересно сделать то, что не понятно)))