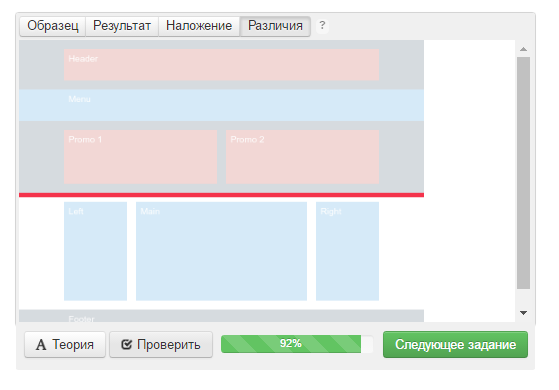
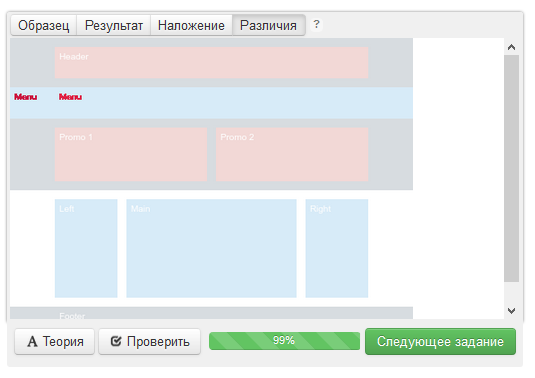
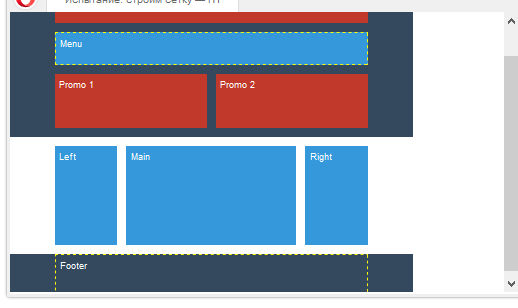
адекватный порядок кода ? как в целом?
и не могу понять,что здесь от меня просят.уже все марджины боттом и топ потыкал.и высоту менял…
Код, CSS
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
.positioner::after {
content: “”;
display: table;
clear: both;
}
.positioner {
width: 430px;
margin: auto;
}
.maineheader {
padding-top: 10px;
margin: auto;
background: #34495e;
}
.headerblock {
padding: 5px;
width: 340px;
height: 25px;
margin: 10px auto;
margin-top: 0px;
background: #c0392b;
}
.menu {
background: #3498DB;
padding: 5px;
padding-left: 55px;
height: 25px;
margin-bottom: 10px;
}
.promo-column {
width: 350px;
min-height: 75px;
margin: auto;
}
.promo1, .promo2 {
width: 160px;
padding: 5px;
min-height: 50px;
background: #c0392b;
}
.promo1 {
float: left;
margin-right: 0px;
}
.promo2 {
float: right;
margin-right: 80px;
}
.layout-column {
margin-top: 5px;
min-height: 120px;
}
.left, .main, .right {
padding: 5px;
min-height: 100px;
}
.left {
margin-left: 40px;
float: left;
width: 60px;
background: #3498DB;
}
.main {
margin-left: 10px;
float: left;
width: 180px;
background: #3498DB;
}
.right {
margin-right: 40px;
float: right;
width: 60px;
background: #3498DB;
}
.footer {
background: #34495e;
}
.footerblock {
padding: 5px;
padding-left: 45px;
height: 35px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/