Если пройти не получается, но о-о-очень сильно хочется 100%.
Или попробуйте вот так:
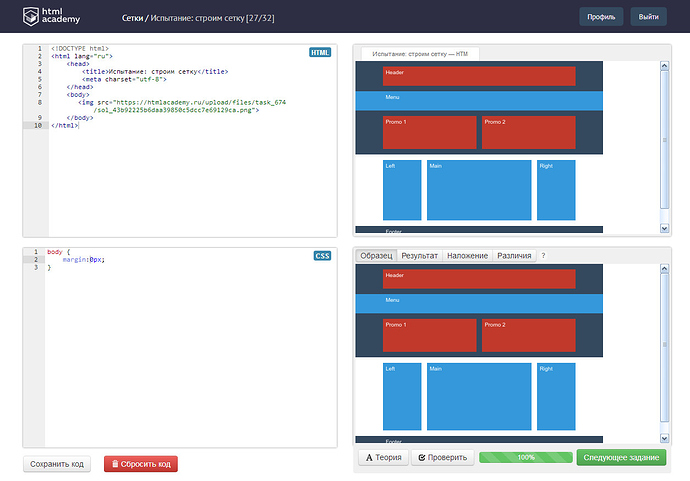
HTML
<body>
<img class="pixel-perfect" src="ищите в адресной строке">
<!--- Ваш код -->
</ body>
CSS
body {
margin: 0;
}
.pixel-perfect {
position: absolute; /* подвешиваем*/
margin:0px; /* сдвигаем */
opacity: 0.3; /* регулируем прозрачность */
}
 Или фоном ту же картинку
Или фоном ту же картинку