Всем привет! Хотелось бы узнать как нужно правильно написать код для прохождения этого испытания на 100%.
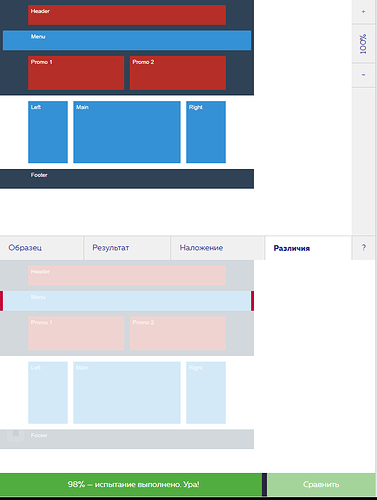
Испытание выполнено у меня на 98%:
Нужно как то убрать этот отступ. Добавлен этот паддинг для того, чтобы избежать выпадания одного блока из другого. Как сделать по-другому? Прошу помочь!)
Код HTML:
> <body>
> <div class="top-fon">
> <div class="header0">Header</div>
> <div class="menu">Menu</div>
>
> <div class="columns">
> <div class="column-1">Promo 1</div>
> <div class="column-2">Promo 2</div>
> </div>
> </div>
>
> <div class="layout-positioner">
> <div class="left">Left</div>
> <div class="main">Main</div>
> <div class="right">Right</div>
> </div>
>
> <div class="footer">
> Footer
> </div>
> </body>
> </html>
Код CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
.top-fon {
background-color: #34495e;
width: auto;
height: 160px;
padding: 5px;
}
.header0 {
background-color: #c0392b;
margin-top: 5px;
height: 25px;
padding: 5px;
width:340px;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
}
.menu {
background-color: #3498db;
padding-left: 50px;
height: 30px;
padding-top: 5px;
}
.columns {
margin-top: 10px;
height: 60px;
width: 350px;
margin-left: auto;
margin-right: auto;
}
.column-1{
float:left;
width: 160px;
background-color: #c0392b;
height: 50px;
padding: 5px
}
.column-2{
float:right;
width: 160px;
background-color: #c0392b;
height: 50px;
padding: 5px
}
.layout-positioner {
margin-top: 10px;
height: 110px;
width: 350px;
margin-left: auto;
margin-right: auto;
}
.left {
float:left;
background-color: #3498db;
height: 100px;
margin-right: 10px;
width: 60px;
padding: 5px;
}
.main {
float:left;
background-color: #3498db;
height: 100px;
width: 180px;
padding: 5px;
}
.right {
float:right;
background-color: #3498db;
height: 100px;
margin-left: 10px;
width: 60px;
padding: 5px;
}
.layout-positioner::after {
content: "";
display: table;
clear: both;
}
.footer {
margin-top: 10px;
background-color: #34495e;
padding-top: 5px;
padding-left: 55px;
height: 30px;
}