<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="header clearfix">
<div class="layout-positioner">
<div class="layout-header layout-column-1">Header</div>
</div>
<!--<div class="layout-positioner"></div>>-->
<div class="menu layout-column">Menu</div>
<div class="layout-positioner">
<div class="layout-column-2 promo-1">Promo 1</div>
<div class="layout-column-3 promo-2">Promo 2</div>
</div>
</div>
<div>Left</div>
<div>Main</div>
<div>Right</div>
<div>
Footer
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.header {
background: #34495e;
width: 450px;
height: 150px;
padding: 10px 0px 10px 0px;
}
.layout-header {
min-height: 25px;
padding: 5px;
background: #c0392b;
margin-bottom: 10px;
}
.layout-column-1 {
width: 340px;
float: left;
}
.layout-column {
}
.menu {
background: #3498DB;
min-height: 25px;
padding: 5px;
}
.layout-column-2,
.layout-column-3 {
width: 160px;
float: left;
margin-top: 10px;
}
.promo-1,
.promo-2 {
background: #c0392b;
min-height: 50px;
padding: 5px;
}
.layout-column-3 {
margin-left: 10px;
}
.clearfix :after {
content: “”;
display: table;
clear: both;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
border: 1px dashed ;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
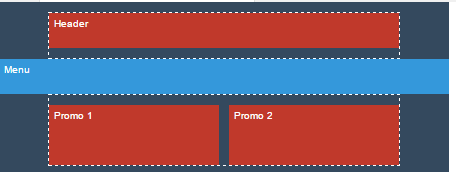
Не получается текст меню, поставить туда куда нужно
Ineska
4
Центровщик должен быть внутри блока с меню.Тогда текст выровняется.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="header clearfix">
<div class="layout-positioner">
<div class="layout-header layout-column-1">Header</div>
</div>
<div class="menu layout-column">
<div class="layout-positioner">Menu</div>
</div>
<div class="layout-positioner">
<div class="layout-column-2 promo-1">Promo 1</div>
<div class="layout-column-3 promo-2">Promo 2</div>
</div>
</div>
<div class="features">
<div class="layout-positioner">
<div class="layout-column-4 left">Left</div>
<div class="layout-column-5 main">Main</div>
<div class="layout-column-6 right">Right</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
Footer
</div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.header {
background: #34495e;
width: 450px;
height: 150px;
padding: 10px 0px 10px 0px;
margin-bottom: 10px;
}
.layout-header {
min-height: 25px;
padding: 5px;
background: #c0392b;
margin-bottom: 10px;
}
.layout-column-1 {
width: 340px;
float: left;
}
.menu {
background: #3498DB;
min-height: 25px;
padding: 5px;
clear: both;
}
.layout-column-2,
.layout-column-3 {
width: 160px;
float: left;
margin-top: 10px;
}
.promo-1,
.promo-2 {
background: #c0392b;
min-height: 50px;
padding: 5px;
}
.layout-column-3 {
margin-left: 10px;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
}
.layout-positioner::after {
content: “”;
display: table;
clear: both;
}
.left,
.main,
.right {
background: #3498DB;
min-height: 105px;
margin-left: 10px;
padding: 5px;
}
.left {
margin-left: 0px;
}
.layout-column-4,
.layout-column-5,
.layout-column-6 {
width: 60px;
float: left;
}
.main {
width: 180px;
}
.features {
margin-bottom: 10px;
}
.footer {
min-height: 40px;
background: #34495e;
width: 450px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
Tala
8
у вас HTML-код не виден,
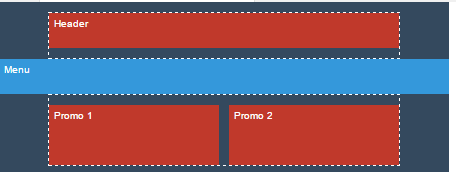
а из скрина понятно, что вы забыли для блока (внутри которого left, Main, Right) добавить псевдораспорку
Я тоже о псевдораспорке думал для контейнера,
но в последнем сетке, шаг 2, псевдораспорка задана не для контейнера, а для блоков внутри него
Tala
11
Перепроверьте этот кусок:
.layout-positioner {
width: 350px;
margin: 0 auto;
}
}
.layout-positioner::after {
content: “”;
display: table;
clear: both;
}
из-за лишней фигурной скобки последующее правило не работает
Tala
13
т.е. вот это:
margin: 0 auto;
}
}
.layout-positioner::after
это нормально? попробуйте уберите одну скобку - вот тогда и будет нормально. и будет работать псевдораспорка.
Ох уж эти скобки,
из за маленькой оплошности,
все летит к чертям, при чем и нервы,
но хорошо что есть опытные, с зорким глазом,
спасибаааа