помогите с испытанием!
начал делать испытание, получалось плохо, удалил код и начал заново
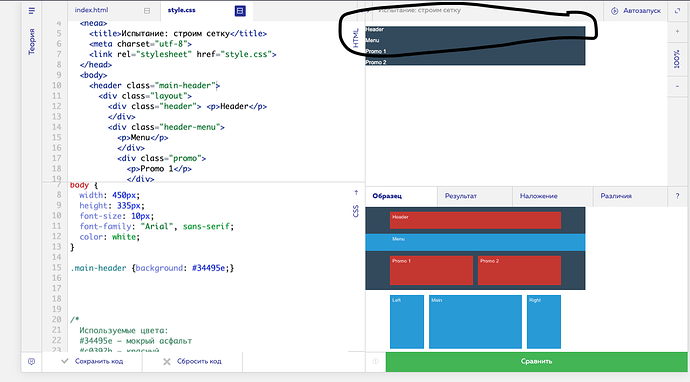
но! появился какой то отступ сверху, прям сразу, как начинаю писать код:
убирается паддингом, но хэдер едет вниз, а также тескт в блоках promo1 promo 2 left center - раньше при таком же коде этого не было
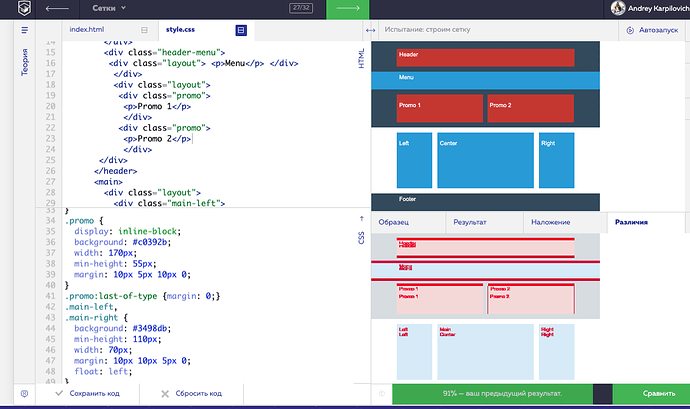
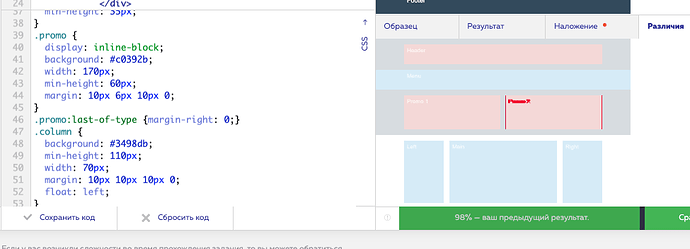
- делаю блоки промо через inline-block, чтобы код был меньше, как выровнять promo 2? оба шириной 170 пикс + марджин 5 между ними, марджин после второго блока обнулен - 345 при ширине выравнивателя в 350, но при марджине более 5 второй блок падает вниз (border-box есть)
html
<!DOCTYPE html> <html lang="ru"> <head> <title>Испытание: строим сетку</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <header class="main-header"> <div class="layout"> <div class="header"> <p>Header</p> </div> </div> <div class="header-menu"> <div class="layout"> <p>Menu</p> </div> </div> <div class="layout"> <div class="promo"> <p>Promo 1</p> </div> <div class="promo"> <p>Promo 2</p> </div> </div> </header> <main> <div class="layout"> <div class="main-left"> <p>Left</p> </div> <div class="main-center"> <p>Center</p> </div> <div class="main-right"> <p>Right</p> </div> </div> </main> <footer> <div class="layout"> <p>Footer</p> </div> </footer> </body> </html>
CSS
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
* {box-sizing: border-box;}
p {padding: 5px;}
.layout {
width: 350px;
margin: 0 auto;
}
.main-header {
background: #34495e;
padding-top: 5px;
}
.header {
background: #c0392b;
min-height: 35px;
}
.header-menu {
background: #3498db;
min-height: 35px;
}
.promo {
display: inline-block;
background: #c0392b;
width: 170px;
min-height: 55px;
margin: 10px 5px 10px 0;
}
.promo:last-of-type {margin: 0;}
.main-left,
.main-right {
background: #3498db;
min-height: 110px;
width: 70px;
margin: 10px 10px 5px 0;
float: left;
}
.main-right {margin-right: 0}
.main-center {
background: #3498db;
min-height: 110px;
width: 190px;
margin: 10px 10px 10px 0;
float: left;
}
footer {
clear:both;
background: #34495e;
min-height: 35px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
*/
Ps покурил старые темы, ответа не нашел, хочу разобраться, а не копировать чужой код
pss хотел задать свой вопрос в комментах, но форум рекоменлдовал не поднимать старые темы 2017-2016 годов
Спасибо!