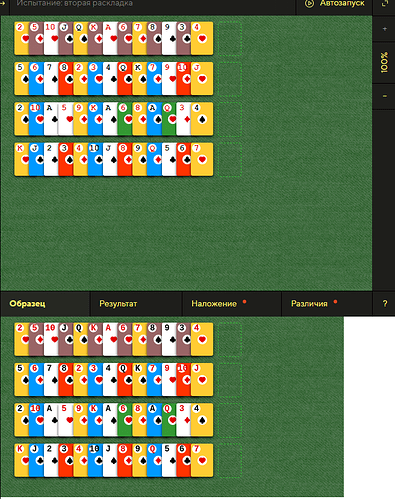
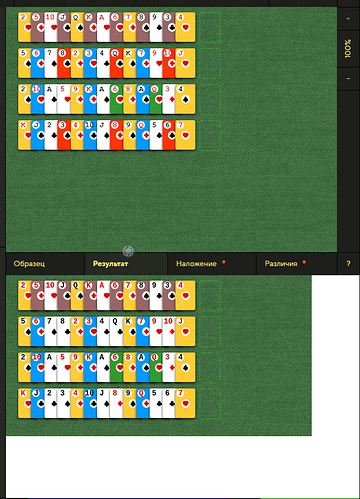
Собственно, кто может объяснить что не так? В верху у меня цвета совпадают. Но при сравнение почему-то считается что не все красные карты покрашены, скрин 2
body {
}
.cards {
.cards li {
.cards li::before {
.cards li:not(:first-child) {
}
ul:after {#33bb33 ;
}
li:nth-child(4n-3) {#ffcc33 ; /Желтый /
li:nth-child(4n-2) {#0099ff ;/Синий /
li:nth-child(4n-4):not(.heart):not(.three.diamond){#ff3300 ;/Красный /
ul:nth-child(4) li.heart:not(.ten):not(.five){#339933 ;/Зеленый /
ul:nth-child(2) li:nth-child(even) {#996666 !important;/Коричневый /
.cards::after {#33bb33 ;
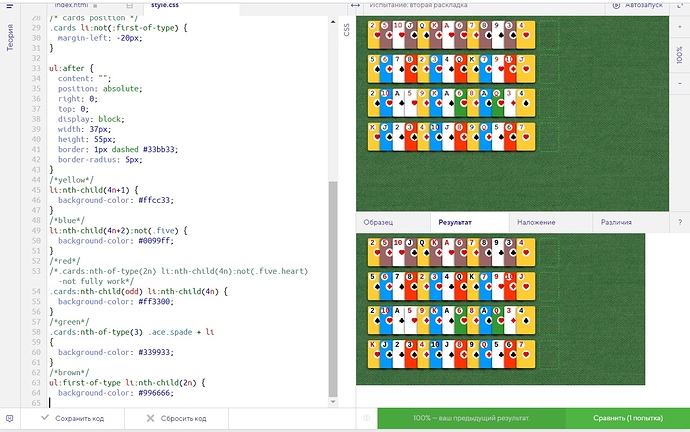
Тоже мучалась с красным фоном. Методом научного тыка получтла 100%
html,
body {
.cards {
.cards li {
.cards li::before {
ul:after {#33bb33 ;yellow /#ffcc33 ;blue /#0099ff ;red /.cards:nth-of-type(2n) li:nth-child(4n):not(.five.heart) -not fully work /#ff3300 ;green /#339933 ;brown /#996666 ;
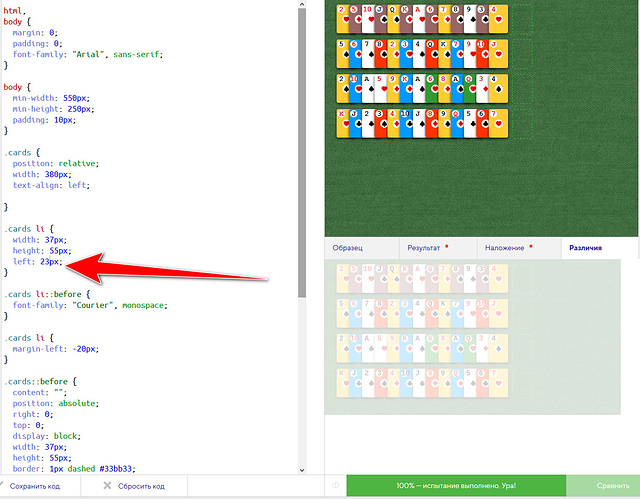
Пришлось двигать до 100%, см. стрелка на 23 px
html,
body {
.cards {
}
.cards li {
.cards li::before {
.cards li {
.cards::before {#33bb33 ;
.cards li:nth-child(4n+1) {#ffcc33 ;
.cards:nth-child(n+2) li:nth-child(4n+2) {#0099ff ;
.cards:nth-child(2n+1) li:nth-child(4n+4) {#ff3300 ;
.cards:nth-child(4) li:nth-last-child(3),#339933 ;
.cards:nth-child(2) li:nth-child(2n) {#996666 ;
Kidze
05.Апрель.2021 17:16:04
4
Просто кусок моего кода для сравнения, если кому интересно)#ffcc33 ;
.cards:not(:first-of-type) li:not(:nth-child(4n)):nth-child(2n) {#0099ff ;
.cards:not(:nth-of-type(2n+1)) li:nth-child(2n) {#ff3300 ;
.cards:nth-last-of-type(2) .heart:not(.five) {#339933 ;
.cards:first-of-type li:nth-child(even) {#996666 ;
li:not(:first-child) {
ul::after {#33bb33 ;
li:nth-child(4n+1) {#ffcc33 ;
ul:not(:first-of-type) li:nth-child(4n+2) {#0099ff ;
ul:nth-of-type(even) li:nth-child(4n) {#ff3300 ;
ul:nth-of-type(3) li:nth-child(3n+8) {#339933 ;
ul:first-of-type li:nth-child(2n) {#996666 ;
Добрый день. Чтоб не дописывать свойство со сдвигом влево 23px, нужно было написать не
Genby
12.Апрель.2021 09:43:17
7
Мой код (100% результат):
html,
body {
.cards {
.cards li {
.cards li::before {
li:not(:nth-of-type(1)) {
ul::after {#33bb33 ;
li:nth-of-type(4n+1) {#ffcc33 ;
li:nth-of-type(4n+2) {#0099ff ;
ul:nth-of-type(2n) li:nth-of-type(4n) {#ff3300 ;
ul:nth-of-type(3) li:nth-child(3n+8) {#339933 ;
ul:nth-of-type(1) li:nth-of-type(2n){#996666 ;
Мой вариант 100% результат
html,
body {
.cards {
.cards li {
.cards li::before {
.cards li:not(:first-child) {
ul:after {#33bb33 ;
li:nth-child(4n+1) {#ffcc33 ;
ul:not(:first-of-type) li:nth-of-type(4n+2) {#0099ff ;
ul:nth-of-type(2n) li:nth-of-type(4n){#ff3300 ;
ul:nth-of-type(3n) li:nth-of-type(3n+8){#339933 ;
ul:first-of-type li:nth-of-type(2n) {#996666 ;