Пойдем по порядку:
Лично я ориентировался в этой куче с помощью getcolor.ru просто дописывая цвет через / в адресную строку (HTML Color Names and Codes - Get Color), а также справочниками по HTML и CSS.
html, body {
margin: 0;
padding: 0;
}
В этом блоке ничего не меняем.
body {
width: 550px;
height: 300px;
font-size: 12px;
font-family: Tahoma, Arial, sans-serif;
}
Этот блок явно относится ко всему телу страницы.
.profile {
padding: 5px 10px;
}
Здесь оставляем как есть.
img {
display: block;
padding: 10px;
border: 2px solid #34495e;
border-radius: 8px;
}
Отображение блочной структуры, скругленные границы, а так же их цвет указывают на использованные на страничке картинки.
.photo {
float: left;
width: 152px;
}
Здесь тоже все оставляем все как есть плюс совет - во избежании путаницы со специфичностью не стоит обращаться к классу .profile везде, где только можно.
.info {
float: left;
width: 368px;
margin-left: 10px;
}
И здесь оставляем как есть.
#info-title, h2 {
margin: 0 !important;
padding: 10px !important;
font-weight: normal;
font-size: 12px;
color: #ffffff;
background: #34495e;
border-radius: 4px;
}
Цвет заднего фона #34495e указывает нам на заголовки “Общая информация” и “Альбомы”. В html-файле мы можем заметить, что специфичность свойств повышена идентификатором #info-title и двумя классами - .profile и .button. Используем тот же идентификатор #info-title и второй заголовок h2.
#info-title,
.profile .button {
background: #4dfe15;
}
Так как “перебить” явно заданный стиль <h2 style="margin-top:-50px;padding:0;">Альбомы</h2> мы не можем, то используем ключевое слово !important для свойств margin и padding.
.info div.fact {
padding: 10px;
background: white;
}
Белый цвет бэкграунда указывает на такой большой класс, как info, а именно на повторяющийся элемент div с классом fact. Обратимся к нему через точку.
.info div.fact:nth-child(odd) {
background: #ecf0f1;
}
.fact:nth-child(odd) переопределит задний фон четных элементов класса на #ecf0f1.
.fact::after {
content: "";
display: table;
clear: both;
}
.info .fact .title {
float: left;
width: 120px;
text-align: right;
color: #7f8c8d;
}
Опять же цвет #7f8c8d указывает на шрифт элементов класса вложенного класса title в классе fact из того же класса info.
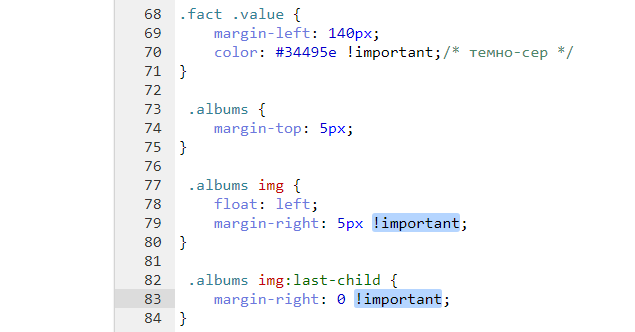
.info .fact .value {
margin-left: 140px;
color: #34495e;
}
Аналогично для класса value.
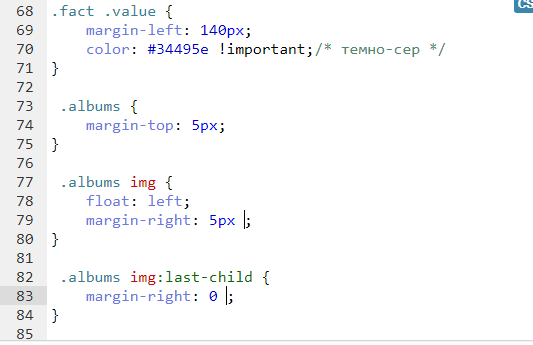
.albums {
margin-top: 5px;
}
Без изменений.
.albums img, #miska {
float: left;
margin-right: 5px;
}
Так как для идентификатора #miska в html коде явно указано #miska {margin-right: 50px;} то для переопределения добавим этот ид в этот блок.
.albums img:last-child {
margin-right: 0;
}
Опять же без изменений.
span.button {
display: block;
height: 30px;
margin: 5px 0;
line-height: 30px;
text-align: center;
color: #ffffff;
border-radius: 4px;
}
Чтобы заработал селектор свойств для button его необходимо чем-то усилить. Здесь нам поможет элемент span.
.button.stroke {
background: #3498db;
}
Для каждой кнопки устанавливаем свое значение background. Для этого обратимся к вложенным классам.. stroke.
.button.feed {
background: #2ecc71;
}
..feed.
.button.startle {
background: #e74c3c;
}
startle.
Всем спасибо за внимание. Убил на это испытание пару упорных часов, надеюсь у Вас получится быстрее)