Не могу понять в чем ошибка. Подскажите пожалуйста.
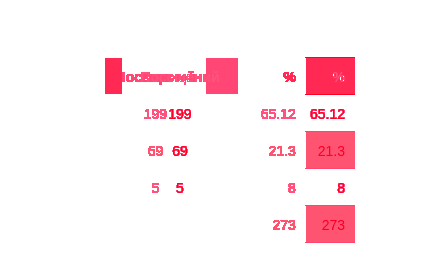
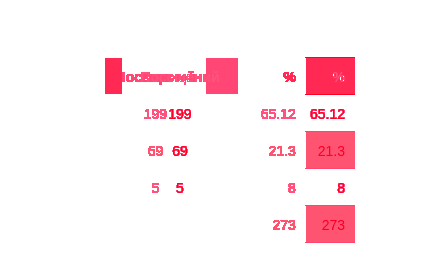
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="stolb-1 bcolor-1">Город</th>
<th class="stolb-2 bcolor-2">Посещений</th>
<th class="stolb-3 bcolor-1">%</th>
</tr>
<tr>
<td class="stolb-1">СПб</td>
<td class="stolb-2">199</td>
<td class="stolb-3">65.12</td>
</tr>
<tr class="stroka-2">
<td class="stolb-1">Москва</td>
<td class="stolb-2">69</td>
<td class="stolb-3">21.3</td>
</tr>
<tr>
<td class="stolb-1">Киев</td>
<td class="stolb-2">5</td>
<td class="stolb-3">8</td>
</tr>
<tr class="stroka-2">
<td colspan="2" class="stolb-1">Посещений за весь период</td>
<td class="stolb-3">273</td>
</tr>
</table>
CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table{
border-collapse: collapse;
}
th{
padding: 10px;
width: 33%;
border-top: 1px solid black;
border-bottom: 1px solid black;
color: white;
}
td{
padding: 10px;
border-bottom: 1px solid lightgray;
}
.stolb-1{
text-align: left;
}
.stolb-2{
text-align: center;
}
.stolb-3{
text-align: right;
}
.stroka-2{
background-color: lightyellow;
}
.bcolor-1{
background-color: darkcyan;
}
.bcolor-2{
background-color: lightblue;
}
При проверке выдает следующее


Всем заранее спасибо
Спасибо. Стало лучше. Теперь совпадают первый и третий столбец, но второй все равно съезжает. Просто странно, в видео разборе задания длинны в 33% хватает. Не понимаю почему у меня не работает.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="city">Город</th>
<th class="center colorick">Посещений</th>
<th class="end">%</th>
</tr>
<tr>
<td>СПб</td>
<td class="center">199</td>
<td class="end">65.12</td>
</tr>
<tr class="light">
<td>Москва</td>
<td class="center">69</td>
<td class="end">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="center">5</td>
<td class="end">8</td>
</tr>
<tr class="light">
<td colspan="2" class="long">Посещений за весь период</td>
<td class="end">273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
table{
border-collapse: collapse;
}
th{
background-color:darkcyan;
color:white;
width:33%;
padding:10px;
border-top:1px solid black;
border-bottom:1px solid black;
}
td{
width:33%;
padding:10px;
border-bottom:1px solid lightgray;
}
.city{
text-align:left;
}
.center{
text-align:center;
}
.end{
text-align:right;
}
.colorick{
background-color: lightblue;
}
.light{
width:33%;
background-color:lightyellow;
}
.long{
width:231px;
}
можешь посмотреть что у меня, была просто такая же проблема как у тебя и помогло что я тебе посоветовал.
Задай для table ширину 100% и все будет ок=)