Сделал задание, отображается все точно так же как и на картинке, но при проверке показывает что ничего не совпадает…
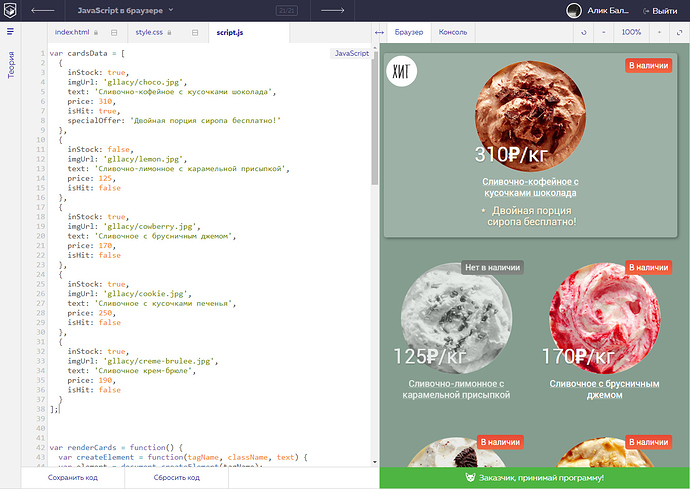
Код
var renderCards = function (i) {
var ul = document.querySelector('.goods');
var li = document.createElement('li');
var h2 = document.createElement('h2');
var img = document.createElement('img');
var p = document.createElement('p');
var p2 = document.createElement('p');
li.classList.add('good');
h2.classList.add('good__description');
p.classList.add('good__price');
h2.innerHTML = cardsData[i].text;
img.src = cardsData[i].imgUrl;
img.alt = cardsData[i].text;
p.innerHTML = cardsData[i].price + '₽/кг'
if (cardsData[i].inStock === true){
li.classList.add('good--available');
} else {
li.classList.add('good--unavailable');
}
li.appendChild(h2);
li.appendChild(img);
li.appendChild(p);
if(cardsData[i].isHit === true){
li.classList.add('good--hit');
p2.classList.add('good__special-offer');
p2.innerHTML = cardsData[i].specialOffer;
li.appendChild(p2);
}
return ul.appendChild(li);
}
for (var i = 0; i < cardsData.length; i++){
renderCards(i);
}
2 лайка
Ineska
25.Март.2018 13:20:31
3
@B-Rodion и @Dogunok , форматируйте свой код в сообщении с помощью кнопки </>.
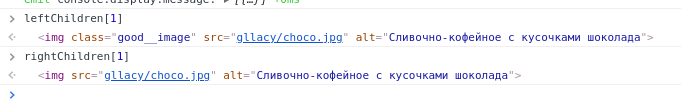
Возможно, проблема в том, что не добавлен класс “good__image” для img?
Ineska
25.Март.2018 13:26:39
5
Но в css нет класса для изображения.
В задании нет такого условия
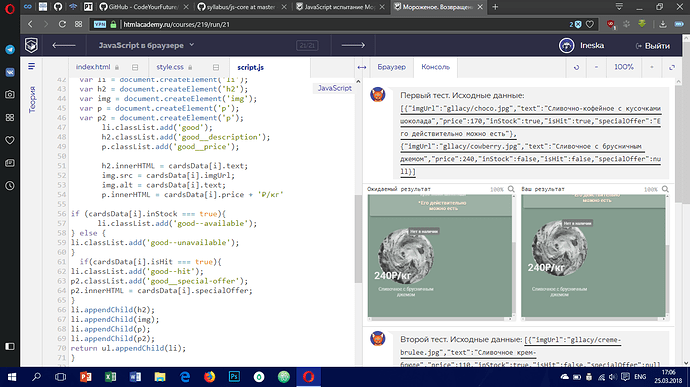
Я нашел в чем различия у меня…, Отступ между картинкой и названием мороженого разный…,почему не понятно. Исправил добавив marginBottom теперь идентично…,класс img тоже добавлял…
Ineska
25.Март.2018 14:02:04
8
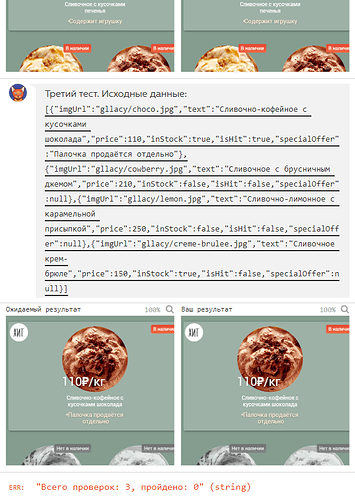
Для меня это загадка, даже интересно стало…
Можно скрин где разный отступ?
Ineska
25.Март.2018 14:08:32
10
UPD: в каждую карточку добавляется второй параграф, независимо от того, есть specialOffer или нет.
Это мой косяк, исправил теперь)
Я малясь считерил
6 лайков
Действительно) все получилось, как только дописал image.classList.add(‘good__image’);
привет, в теории задания приводится пример разметки карточки, там указаны все элементы разметки с необходимыми классами.
У меня просто тоже проблема была, вроде все верно, а где-то ошибка… Я просто теорию прочитал, а дальше ориентировался на комментарии в коде. Только сейчас спецом посмотрел: в теории у картинки класс имеется, а в комментариях класс отсутствует, если бы класс для картинки добавить еще и в комментарии тогда у невнимательных, вроде меня, проблем не возникнет
Как уже заметили в обсуждении, не указан класс good__image.
В задании проблема и не указан класс на картинке good__image
var makeElement = function (tagName, className, text) {
var element = document.createElement(tagName);
element.classList.add(className);
if (text) {
element.textContent = text;
}
return element;
};
var createCard = function (product) {
var listItem = makeElement('li', 'good');
var title = makeElement('h2', 'good__description', product.text);
listItem.appendChild(title);
var picture = makeElement('img', 'good__image');
picture.src = product.imgUrl;
picture.alt = product.text;
listItem.appendChild(picture);
var price = makeElement('p', 'good__price', product.price + "₽/кг");
listItem.appendChild(price);
var availabilityClass = 'good--available';
if (!product.inStock) {
availabilityClass = 'good--unavailable';
}
listItem.classList.add(availabilityClass);
if (product.isHit) {
listItem.classList.add('good--hit');
var specialPrice = makeElement('p', 'good__special-offer', product.specialOffer);
listItem.appendChild(specialPrice);
}
return listItem;
};
var renderCards = function(itemsData) {
var box = document.querySelector('.goods');
for(var i = 0; i<itemsData.length; i++) {
var a = createCard(itemsData[i]);
box.append(a);
}
}
renderCards(cardsData);
4 лайка
В чем проблема, почему создается только одна карточка?
var renderCards = function (array) {
li.classList.add(‘good’);
for (var i = 0; i < array.length; i++) {
h2.innerHTML = array[i].text;
img.src = array[i].imgUrl;
img.alt = array[i].text;
p.innerHTML = array[i].price + '₽/кг';
if (array[i].inStock === true) {
li.classList.add('good--available');
}
else {
li.classList.add('good--unavailable');
}
if (array[i].isHit === true) {
li.classList.add('good--hit');
p2.classList.add('good__special-offer');
p2.innerHTML = array[i].specialOffer;
li.appendChild(p2);
}
}
li.appendChild(h2);
li.appendChild(img);
li.appendChild(p);
return ul.appendChild(li);
renderCards(cardsData);
Ineska
11.Апрель.2018 12:51:40
19
Здесь вы возвращаете из функции карточку. Потом вызываете функцию, один раз.
Мда, выходит тогда не то, что нужно(( что надо исправить, чтобы работало как надо?



 и подсмотрел правильный код и как оказалось:
и подсмотрел правильный код и как оказалось:
 good__image
good__image  :
: