Скрипт на старт! — JavaScript в браузере — HTML Academy
Цвет фона у body меняется и без подключения файла скрипта, достаточно просто раскомментировать строку на вкладке script.js.
Двенадцатая программа: «Испытание мороженым» — JavaScript в браузере — HTML Academy и до конца курса
На вкладке html-кода <title>Каталог | Техномарт</title>, хотя это уже другой макет.
Оптимизируем код — JavaScript в браузере — HTML Academy
В тексте теории написано:
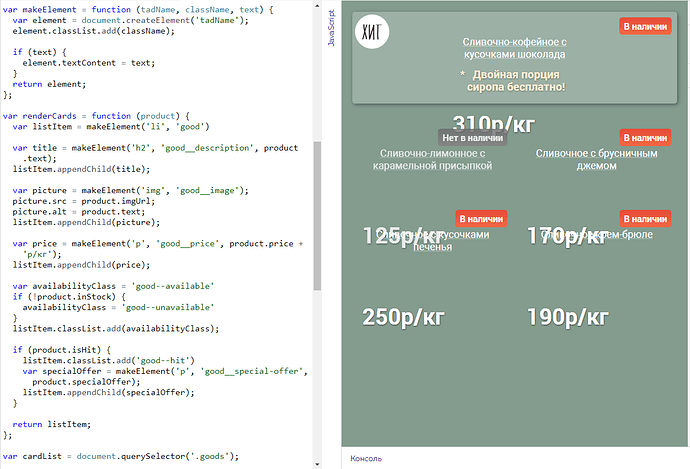
Третий параметр мы не передаём, потому что у изображения нет текстового содержимого. Вот и случай, для которого мы писали проверку в функции!
Хотя на предыдущем шаге функция makeElement() уже вызывалась с двумя параметрами (первая цель).
Используем массив объектов — JavaScript в браузере — HTML Academy (последнее испытание)
При отсутствии видимых различий на скринах проверки ни один из тестов не считается пройденным. Почему так, и чем плох предложенный вариант кода.
UPD: проблема решилась добавлением класса для img. Но это никак не влияет на отрисовку страницы, поскольку стилей для изображения по классу .good__image всё равно нет.
Код
var cardsList = document.querySelector('.goods');
var makeElement = function (tagName, className, textData) {
var el = document.createElement(tagName);
el.classList.add(className);
if (textData) {
el.textContent = textData;
}
return el;
};
var renderCards = function (dataArray) {
for (var i = 0; i < dataArray.length; i++) {
var availabilityClass = 'good--available';
if (!dataArray[i].inStock) {
availabilityClass = 'good--unavailable';
}
var cardElement = makeElement('li', 'good');
cardElement.classList.add(availabilityClass);
var cardTitle = makeElement('h2', 'good__description', dataArray[i].text);
cardElement.appendChild(cardTitle);
var cardImage = makeElement('img', 'good__image');
cardImage.src = dataArray[i].imgUrl;
cardImage.alt = dataArray[i].text;
cardElement.appendChild(cardImage);
var cardPrice = makeElement('p', 'good__price', dataArray[i].price + '₽/кг');
cardElement.appendChild(cardPrice);
if (dataArray[i].isHit) {
cardElement.classList.add('good--hit');
}
if (dataArray[i].specialOffer) {
var cardSpecial = makeElement('p', 'good__special-offer', dataArray[i].specialOffer);
cardElement.appendChild(cardSpecial);
}
cardsList.appendChild(cardElement);
}
};
renderCards(cardsData);