Не могу понять в чем проблема, все вроде сделал и на всех тестах показывает 100%, при этом не пройдено.
Прикрепите ваш код, пожалуйста.
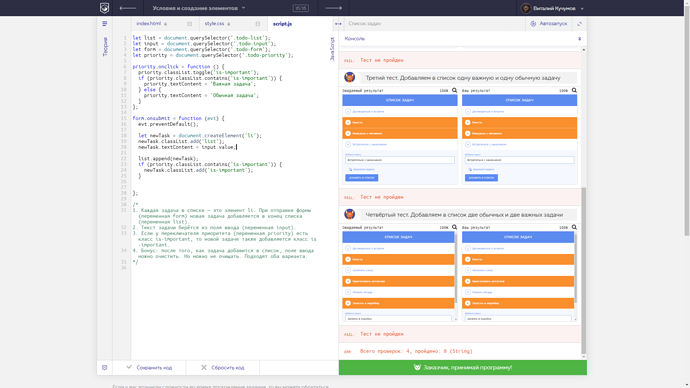
let list = document.querySelector(’.todo-list’);
let input = document.querySelector(’.todo-input’);
let form = document.querySelector(’.todo-form’);
let priority = document.querySelector(’.todo-priority’);
priority.onclick = function () {
priority.classList.toggle(‘is-important’);
if (priority.classList.contains(‘is-important’)) {
priority.textContent = ‘Важная задача’;
} else {
priority.textContent = ‘Обычная задача’;
}
};
form.onsubmit = function (evt) {
evt.preventDefault();
let newTask = document.createElement(‘li’);
newTask.classList.add(‘list’);
newTask.textContent = input.value;
list.append(newTask);
if (priority.classList.contains(‘is-important’)) {
newTask.classList.add(‘is-important’);
}
};
Нужно убрать вот эту строку из кода:
newTask.classList.add('list');
Она здесь не нужна.
благодарю
Ошибка в курсе Знакомство c JS - глава 2 - испытание виртуальная клавиатура№16
Не работает код
let buttons = document.querySelectorAll('.button'); if (buttons.classList.contains('key')) {}
Где можно узнать побольше об этой конструкции classList.contains
Добрый день!
Свойство classList – это объект для работы с классами.
Оно поддерживается в IE начиная с IE10, но его можно эмулировать в IE8+, подключив мини-библиотеку classList.js.
Методы classList :
-
elem.classList.contains("class")– возвращаетtrue/false, в зависимости от того, есть ли у элемента классclass. -
elem.classList.add/remove("class")– добавляет/удаляет классclass -
elem.classList.toggle("class")– если классаclassнет, добавляет его, если есть – удаляет.
Вы можете прикрепить здесь свой код. Я помогу разобраться в проблеме.