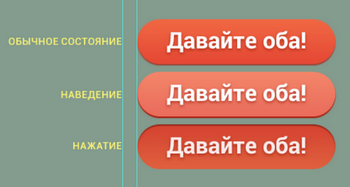
Довёрстываю макет уже сам, без наставника. Натолкнулся на такую сложность. Вот так должны выглядеть кнопки при интеракции: 
И вот проблема: при просмотре макета в фотошопе обычное состояние задано красным градиентом с углом 90 градусов. Т.е. я нажимаю Copy CSS и выбираю оттуда этот градиент, который прописываю в background-image. Однако кнопка при наведении прорисована в фотошопе с помощью наложения на градиент верхнего белого слоя с непрозрачностью 20% (подозреваю - ещё не дошёл - что и нажатие будет с чёрным слоем и небольшой непрозрачностью). И если я просто задаю кнопке в hover этот белый цвет с opacity: 0.2, ничего не меняется ((( Т.е. я так понимаю, что во время hover нужно задать background-image: none и background-color: rgba(255, 255, 255, 0.2)? А как тогда быть с градиентом? Честно говоря, не могу понять по картинке, сохраняется ли на кнопках при наведении/нажатии этот градиент? В фотошопе, опять же, Copy CSS показывает, что он остаётся, но прикрыт верхним слоем. На картинке, как мне кажется, его нет… В общем, подскажите, пожалуйста, как здесь быть?
UPD: попробовал посмотреть пипеткой в ФШ цвета на максимально удалённых точках. Градиент действительно есть. Наверное, надо :hover задавать новый градиент - измерив цвета пипеткой на крайних пикселях при максимальном увеличении. Но может кто-то подскажет нечто более изящное?
Это другой градиент. Мне кроме пипетки в голову тоже ничего другого не пришло.
Понятно, спасибо )