здравствуйте делаю свой сайт визитку. все было нормально до определенного уровня сложности сайта.
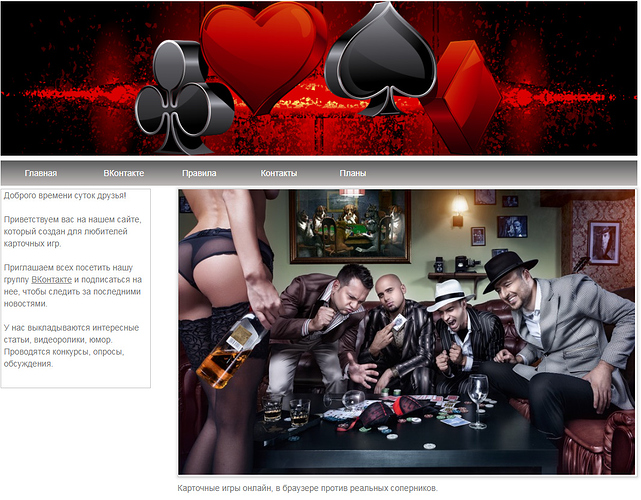
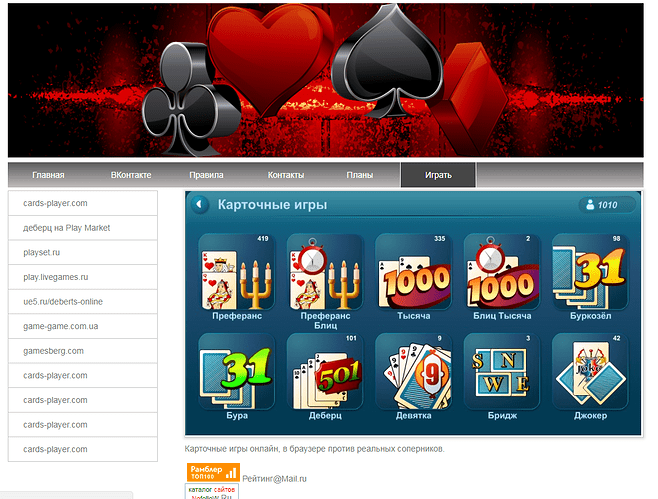
вот что у меня было еще пару часов назад:
изображение прижато к правому краю сайта, текст под изображением начинается от левого края изображения. слева от изображения- блок, который я могу сделать любой высоты даже ниже изображения и он не будет пересекать текст под изображением.
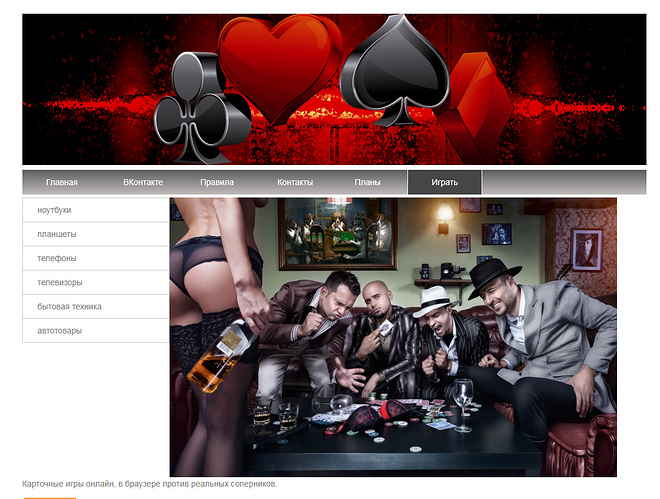
потом мне понадобилось сделать еще одну кнопку “играть”, в ней вставить в блоке слева вместо текста ряд кнопок. пока их еще никак не называл они взяты с другого сайта образца:
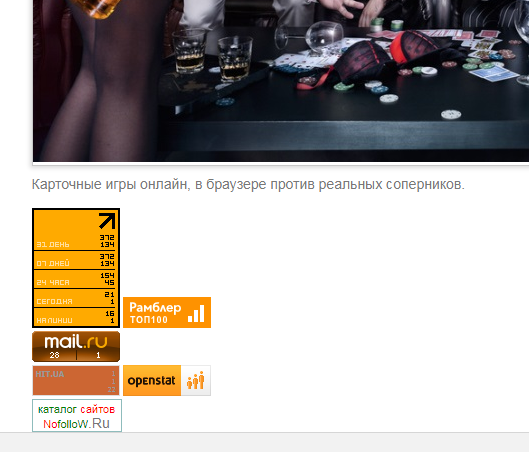
теперь картинка отодвинулась от правого края и прижалась к блоку который слева от нее. а текст сдвинулся влево от левого края картинки и полез под блок прижавшись к левому краю сайта.
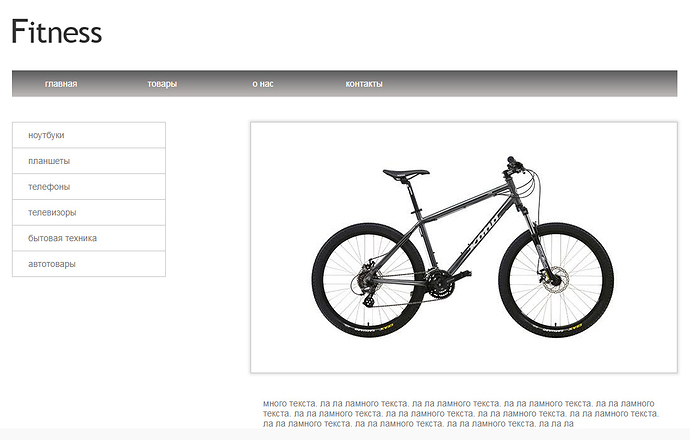
мне нужно чтобы вот этот ряд кнопок в блоке, картинка, текст под ней располагались вот так как на образце:
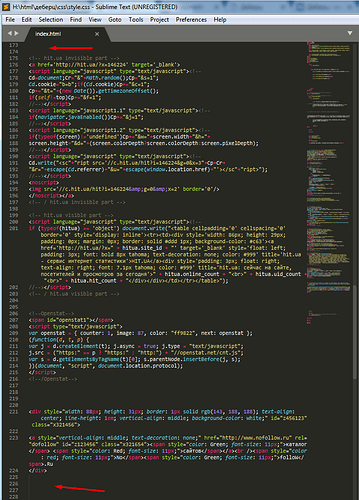
вот кусок кода html в котором я внес изменения в виде вставки кнопок вместо текста:
<!-- в разделе aside создадим навигацию из пунктов -->
<aside class="left-menu">
<nav>
<ul class="menu3">
<li><a href="#"> ноутбуки</a></li>
<li><a href="#"> планшеты</a></li>
<li><a href="#"> телефоны</a></li>
<li><a href="#"> телевизоры</a></li>
<li><a href="#"> бытовая техника</a></li>
<li><a href="#"> автотовары</a></li>
</ul>
</nav>
</aside>
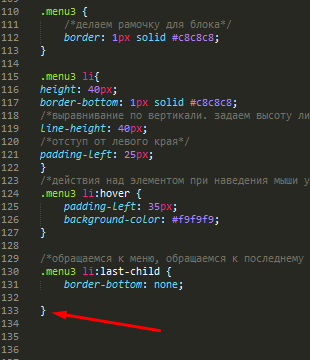
вот кусок кода css, который я изменил для создания этого блока кнопок:
.menu3 {
/делаем рамочку для блока/
border: 1px solid #c8c8c8;
}
.menu3 li{
height: 40px;
border-bottom: 1px solid #c8c8c8;
/выравнивание по вертикали. задаем высоту линии для текста/
line-height: 40px;
/отступ от левого края/
padding-left: 25px;
}
/действия над элементом при наведения мыши увеличиваем отступ слева и меняем цвет бекграунда/
.menu3 li:hover {
padding-left: 35px;
background-color: #f9f9f9;
}
/обращаемся к меню, обращаемся к последнему ли, и отменяем свойство подчеркивания/
.menu3 li:last-child {
border-bottom: none;
контент в виде картинки и текста под ней я оставил без изменений, но все равно навсякий случай привожу:
.content {
width: 765px;
padding-left: 40px;
float: right;
}
.img {
border: 1px solid #c8c8c8;
/тень вокруг картинки/
box-shadow: 0 0 6px 2px #dbdbdb;
}
.text {
padding: 10px 0px 0;
}
/отмена работы флоатов/
.clear {
clear: both;
}