Подскажите, пожалуйста, будет ли работать такой код в JS:
// объявляем переменную, без указания типа
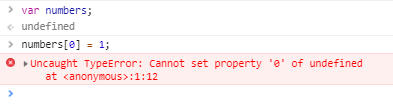
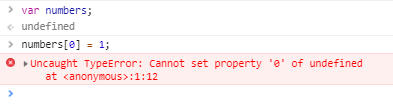
var numbers;
// поймет ли JS, что numbers - это массив после такой записи ?
numbers[0] = 1;
// или нужно обязательно записать так?
var numbers = [];
numbers[0] = 1;
А что мешает открыть консоль в браузере и проверить?

Собственно, консоль нам и отвечает “что пошло не так”.
Не бойтесь проверять какие-то простые штуки в консоли, это хорошо и полезно.
3 лайка
Спасибо.
А что делать, если нужно создать массив, элементами которого являются объекты, каждый объект содержит в себе еще объекты. Обязательно прописывать структуру переменной? Или есть способ проще?
[ {
property1: {},
property2: {},
property3: {}
} ]
Да, можно полностью написать все ручками. Но чем больше вложенность - тем труднее понять эту матрешку.
Если есть необходимость создать многомерный массив, то в качестве элементов массива\объекта можно указать другую переменную, в которую мы заблаговременно поместим нужные нам значения.
Было:
var firstArray = [
{
bandName: 'Judas Priest'
},
{
bandName: 'Iron Maiden'
},
{
bandName: 'Accept'
}
];
Стало:
var firstBand = {
bandName: 'Judas Priest'
};
var secondBand = {
bandName: 'Iron Maiden'
};
var thirdBand = {
bandName: 'Accept'
};
var secondArray = [firstBand, secondBand, thirdBand];
Пример выше двумерный и, в общем-то, легко читается даже в виде “было”. Но представьте, если у нас будет многомерный массив, с вложенность в три и больше массивов\объектов - тогда лучше разделить вложенные объекты в отдельные переменные, которые используем для наполнения нужного нам массива.
3 лайка