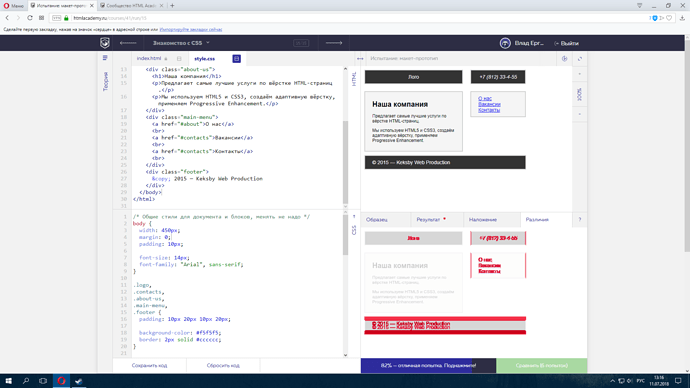
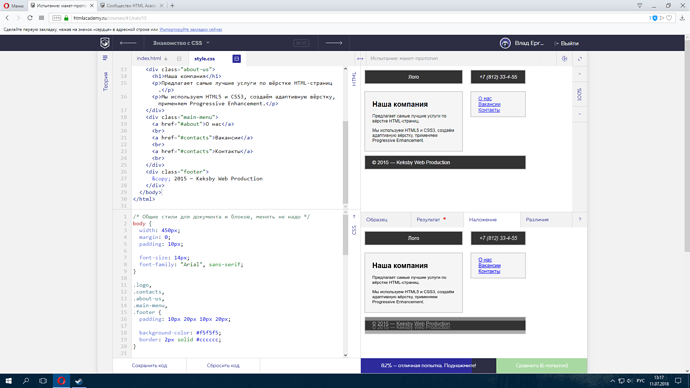
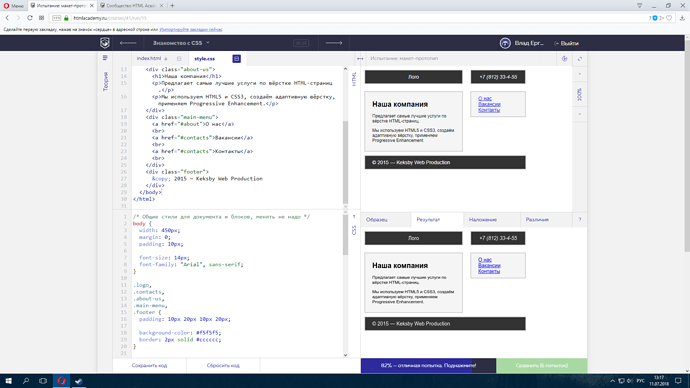
Дошел до задания и не совсем понимаю как все сделать как на образце. Теорию читал, вроде все понял, но CSS чет оказался для меня трудным( Что в коде можно изменить что бы легче было? Мне кажется я много лишнего написал.
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
background-color: #333333;
text-align: center;
color: #ffffff;
}
.contacts {
float: right;
width: 110px;
background-color:#333333;
color:#ffffff;
position:absolute;
left:305px;
text-align: center;
font-style:italic;
}
.about-us {
width: 230px;
margin-bottom: 10px;
}
.about-us h1 {
font-size:20px
}
.about-us p {
font-size: 12px;
float:lef
}
.main-menu {
width: 110px;
position:absolute;
left:305px;
top:70px;
}
.footer {
background-color:#333333;
color:#ffffff;
float:bottom;
}