везет вам, у меня банально на интенсивы нет денег xD
Сам тоже откладываю на учебу. Хочу научится, приходится жертвовать и меньше налево тратить.
Легкого нытья тред? Тоже внесу свою лепту - существование от зарплаты до зарплаты, все еще не научился зарабатывать достойные деньги.
Хотя, есть и хорошие моменты - переквалификация из грузчиков в верстальщики таки удалась. Спасибо Академии за интерактивные курсы, они открыли мне веб. “Терпение и труд…”, как-то так.
ёмаё я думал ты типа наставник на них. Судя по форуму. Донатить надо таким)
я еще учусь =) js доучу, тогда буду искать работенку
Сразу во фронтенд будешь пробовать?
хотя б в тестировщики для начала =)
кто меня там ждет без опыта то
Ну, я вот примерно так само подумал и искал верстальщиком - нашел спустя несколько месяцев и с десяток собеседований.
var calculate = function (firstNumber, secondNumber, operator) {
switch (operator) {
case '+':
return parseInt(firstNumber, 10) + parseInt(secondNumber, 10);
case '-':
return parseInt(firstNumber, 10) - parseInt(secondNumber, 10);
case '*':
return parseInt(firstNumber, 10) * parseInt(secondNumber, 10);
case '/':
return parseInt(firstNumber, 10) / parseInt(secondNumber, 10);
}
}var calculate = function (firstNumber, secondNumber, operator) {
let sum = (operator === ‘+’) ? parseInt(firstNumber) + parseInt(secondNumber) : (operator === ‘-’) ? firstNumber - secondNumber : (operator === ‘*’) ? firstNumber * secondNumber : firstNumber / secondNumber;
return sum;
};
Подскажите существует ли компилятор кода что работает на ресурсах видеокарты? Я уникум купил GeForce RTX 3080, но сижу на 775м, понятно, он ничего не компилит.
Долбаный бред, 2 часа не могу сделать эту погань, и не могу найти где мы такое проходили.
Наверное только такой подход и будет верным в нашем случае, вечером набросаю свой вариант.
Добавляю свой вариант по мотивам Sanych1313:
let calculate = function (firstNumber, secondNumber, operator) {
if (operator=="+") {return Number(firstNumber) + Number(secondNumber)};
if (operator=="-") {return firstNumber - secondNumber};
if (operator=="*") {return firstNumber * secondNumber};
if (operator=="/") {return firstNumber / secondNumber};
}
let calculate = function(firstNumber, secondNumber, operator) {
firstNumber = Number(firstNumber);
secondNumber = Number(secondNumber);
let calc = 0;
if(operator === '*') {
calc = firstNumber * secondNumber;
} else if (operator === '/') {
calc = firstNumber / secondNumber;
} else if(operator === '-') {
calc = firstNumber - secondNumber;
} else if (operator === '+') {
calc = firstNumber + secondNumber;
}
return calc
}
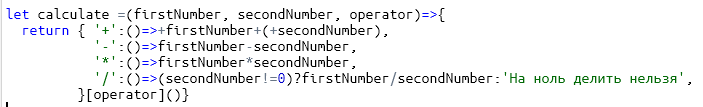
calculate();В курсе не было про switch, из-за чего конструкции с if выше очень громоздкие получаются. Часто в switch используется break вместо return, . И указание default является хорошей практикой. Но слишком большой switch считается уже плохой, думаю лучше использовать коллекции:
Сводка
const calculate = function(firstNumber, secondNumber, operator) {
const first = Number(firstNumber);
const second = Number(secondNumber);
const operations = {
'+': first + second,
'-': first - second,
'*': first * second,
'/': second > 0
? first / second
: 'Ошибка при делении на 0, проверьте делитель'
}
return operations[operator];
}
Рабочий код, проходит проверку.
let calculate = function(firstNumber, secondNumber, operator){
let resalt = 0;
if(operator === ‘+’){
resalt = Number(firstNumber) + Number(secondNumber);
};
if(operator === ‘-’){
resalt = Number(firstNumber) - Number(secondNumber);
};
if(operator === ‘*’){
resalt = Number(firstNumber) * Number(secondNumber);
};
if(operator === ‘/’){
resalt = Number(firstNumber) / Number(secondNumber);
};
return resalt;
};
для сокращения кода, можно в начале функции операнды сразу привести к числу.
не сразу придумал как именно решить задачу, пока вникал как лучше добавил ещё дополнительных проверок:
function calculate(firstNumber, secondNumber, operator) {
// Преобразование строковых параметров в числа
let num1 = Number(firstNumber);
let num2 = Number(secondNumber);
// Проверка на NaN (некорректные числа)
if (isNaN(num1) || isNaN(num2)) {
return "Ошибка: некорректные числа";
}
// Объект с функциями для выполнения операций
let operations = {
'+': () => num1 + num2,
'-': () => num1 - num2,
'*': () => num1 * num2,
'/': () => {
// Проверка деления на ноль
if (num2 === 0) {
return "Ошибка: деление на ноль";
} else {
return num1 / num2;
}
},
};
// Выполнение операции в зависимости от переданного оператора
if (operator in operations) {
return operations[operator]();
} else {
return "Ошибка: некорректный оператор";
}
}
у меня такое)
let calculate = function (firstNumber, secondNumber, operator) {
if (operator === '+') {
return Number(firstNumber)+Number(secondNumber);
}
if (operator === '-') {
return Number(firstNumber)-Number(secondNumber);
}
if (operator === '*') {
return Number(firstNumber)*Number(secondNumber);
}
if (operator === '/') {
return Number(firstNumber)/Number(secondNumber);
}
}