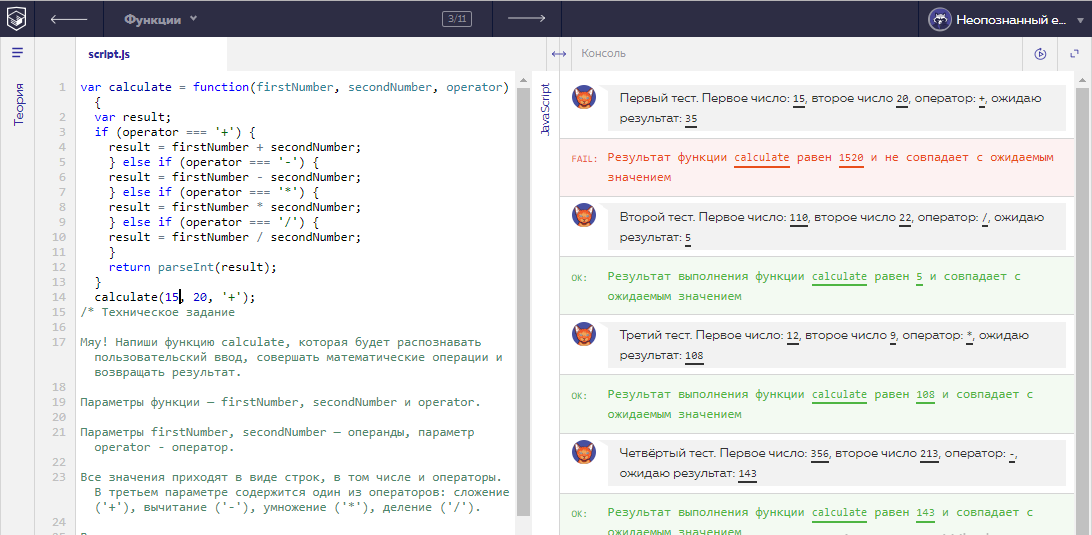
из-за конкатенации строк. приведите сначала операнды к числовому типу.
А почему тогда остальные прошли проверку?
потому что арифметические операторы(кроме плюса) приводят операнды к числам сами.
а плюс приводит к конкатенации строк в первую очередь без приведения строк к числам. т.е. сложилась строка “15” с строкой “20” и получилась строка “1520”, вместо числа 35
Понял. Спасибо!
Такая запись будет приемлема? - “result = +firstNumber + +secondNumber;”
да, вполне
мой новый небезопасный вариант
let calculate = (firstNumber, secondNumber, operator) =>
eval(firstNumber+operator+secondNumber);
Пожалуйста, уведите детей от экранов ![]()
это да) зато коротко)
Другого решения не нашел
var calculate=function(firstNumber, secondNumber, operator) {
if(operator===’+’) {
return parseInt(firstNumber,10)+parseInt(secondNumber,10);
}
if(operator===’-’) {
return parseInt(firstNumber,10)-parseInt(secondNumber,10);
}
if(operator===’*’) {
return parseInt(firstNumber,10)*parseInt(secondNumber,10);
}
if(operator===’/’) {
return parseInt(firstNumber,10)/parseInt(secondNumber,10);
}
}
чтоб на будущее знали:
- приведение к числу нужно только в плюсе, остальная арифметика сама приводит
- у вас некорректно считает дробные числа, поэтому лучше применять Number( num )
Я поздно прочитал и увидел эту ошибку. Логику понял, спасибо)
Здравствуй, Кирилл. Можно к тебе с помощью обратиться по поводу передачи объектов по ссылке?
конечно, задавай вопрос =)
Есть код с четырьмя объектами, три из которых введены в массив:
var gameRules = {
diceNumber: 1,
maxAttempts: 1
};
var firstCat = {
name: ‘Кекс’,
points: 0
};
var secondCat = {
name: ‘Рудольф’,
points: 0
};
var thirdCat = {
name: ‘Рокки’,
points: 0
};
var cats = [firstCat, secondCat, thirdCat];
var runGame = function (rules, players) {
for (var currentAttempt = 1; currentAttempt <= rules.maxAttempts; currentAttempt++) {
for (var i = 0; i < players.length; i++) {
var throwResult = keks.throwDice(rules.diceNumber, rules.diceNumber * 6);
players[i].points += throwResult;
console.log(players[i].name + ’ выбросил ’ + players[i].points);
}
}
return players;
};
В функции заданы параметры на массив и объект. Но параметры заданы другими именами. Параметр rules по названию отличается от названия объекта gameRules, так же и параметр players от массива cats. Почему при работе в теле функции эти параметры знают куда их перенаправляют?
В уроке расписано про передачу объекта по ссылке. Но пример там стоит с использованием новой переменной.
var firstCat = {
name: ‘Кекс’,
age: 5
};
var secondCat = firstCat;
console.log(secondCat);
// Выведет {“name”:“Кекс”,“age”:5}
firstCat.name = ‘Снежок’;
console.log(secondCat);
// Выведет {“name”:“Снежок”,“age”:5}
Как здесь передача работает видно. А в предыдущем коде не понятно.
потому что описывая функцию мы создаем 2 локальные переменные - они называются параметрами. Они и вправду не зависят от названий аргументов, с которыми функция будет вызвана. По тексту функции они описаны как объект (есть обращение к rules.maxAttempts - что говорит о том, что rules это объект (т.к. у rules есть свойство .maxAttempts) и есть обращение к players[i].name - что говорит нам о том, что players - массив с объектами (массив, потому что [i] - значит их много и массив, и также у элементов массива есть свойство .name).
Далее функция runGame вызывается с 2 аргументами, как раз один из них объект - и второй - массив с объектами. Все свойства имеются в наличии, поэтому корректно обрабатывает (на это и расчет).
Вызов функции: runGame(gameRules, cats);
Объявление функции: var runGame = function (rules, players) { … };
Собственно, нужно четко понимать где вызов, а где объявление, потому что подстановка значений происходит в момент вызова.
Мы описали код в фигурных скобках { name: ‘Кекс’, age: 5 }; сам по себе он не может существовать, потому что в жабаскрипте существует понятие “сборщик мусора” и он удалит этот код, если на него не ссылается ни одна ячейка памяти (переменная, константа и пр.). поэтому первично мы присваиваем его в переменную firstCat:
var firstCat = { name: ‘Кекс’, age: 5 };
Что такое передача по ссылке? Это когда мы передаем этот код, не присваивая его в другую переменную. Вот так: var secondCat = firstCat;
Теперь переменную firstCat можно удалить/затереть, а код останется все еще в памяти. Произошла передача по ссылке.
Код, содержащий в себе пары ключ-значение (свойство-значение) и любая ячейка памяти содержит ссылку на него (первичный, вторичная не важно) называют объектами.
В нашей задаче мы аргументами передали по ссылке объект и массив объектов. Передавать можно как примитивы, так и объекты (массивы тоже объекты)
Что еще важно понимать в передаче по ссылке: можно было для secondCat описать такой же объект с теми же ключ-значениями { name: ‘Кекс’, age: 5 }, но это было бы уже другим объектом. Т.е. js позволяет держать разные объекты с одинаковым содержимым. При проверке firstCat == secondCat возвращалась бы “ложь”. Т.к. они ссылаются на разные объекты (пусть и с одинаковым содержанием).
Пример:
var firstCat = { name: 'Кекс', age: 5 };
var secondCat = firstCat;
firstCat.age++;
console.log( firstCat == secondCat );
console.log(secondCat.age); // Что выведет?
Да, он выведет true 6. Т.к. обе переменные ссылаются на один и тот же блок кода – объект
Пример 2:
var firstCat = { name: 'Кекс', age: 5 };
var secondCat = { name: 'Кекс', age: 5 };
firstCat.age++;
console.log( firstCat == secondCat );
console.log(secondCat.age); // Что выведет?
Выведет false 5. Переменные ссылаются на разные объекты. Передачи по ссылке не происходило.
Длинненько вышло, но JS безумный язык, тут надо подробно объяснять =)
Спасибо огромное))). Вроде начать вникать в язык, но есть моменты, которые иногда допереть просто не получается. Накачал себе книг и сижу бывает и там выискиваю инфу.
когда интерактивные курсы закончите, начните изучать на learn.javascript.ru там тяжко, непонятно, а потом бац - просвещение. только там задачи надо рассматривать не как практику, а как продолжение теории, т.к. зачастую задачи решаются способами, которые будут пройдены там в будущем (ну или возвращаться надо будет для задач)
Хорошо, посмотрю)))
с сентября на интенсивы перехожу. Жалею что раньше не начал учиться, когда впервые услышал о профессии верстальщика.
Хотя лучше поздно…
Щас вроде и сложновато усваивается информация, но пока усваивается нужно научится)))