Есть каталог товаров:
<div class="popular-and-price">
<h2 class="section-title">Популярные товары</h2>
<a class="btn" href="#" title="Посмотреть все товары">Каталог</a>
<div class="popular-items">
<div class="catalog-item">
<img src="img/glasses-1.jpg" alt="очки «Классика жанра»" width="306" height="206">
<h3>Очки «Классика жанра»</h3>
<b>300 р.</b>
<a class="btn" href="#">Описание</a>
<a class="btn" href="#">Купить</a>
</div>
<div class="catalog-item">
<img src="img/glasses-2.jpg" alt="очки «Жалюзи»" width="306" height="206">
<h3>Очки «Жалюзи»</h3>
<b>400 р.</b>
<a class="btn" href="#">Описание</a>
<a class="btn" href="#">Купить</a>
</div>
<div class="catalog-item">
<img src="img/glasses-3.jpg" alt="очки «Базилис»" width="306" height="206">
<h3>Очки «Базилис»</h3>
<b>500 р.</b>
<a class="btn" href="#">Описание</a>
<a class="btn" href="#">Купить</a>
</div>
</div>
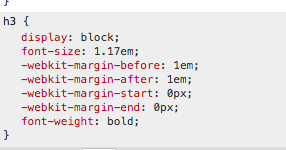
Цель 3 просит задать для .catalog-item размер шрифта 16px. Задали и текст в теге h3 стал меньше.
Цель 4 просит для дочернего элемента, то есть для .catalog-item h3, снова задать размер шрифта в 16px. Текст стал еще меньше.
Почему так происходит???
Ведь согласно наследованию текст внутри тега h3 должен был СРАЗУ унаследовать размер шрифта от .catalog-item.
В CSS-коде нигде ранее не задавался размер шрифта для тега h3.
Заранее благодарю за помощь!