
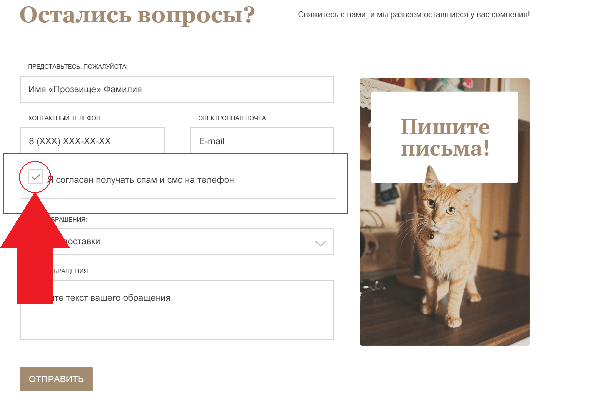
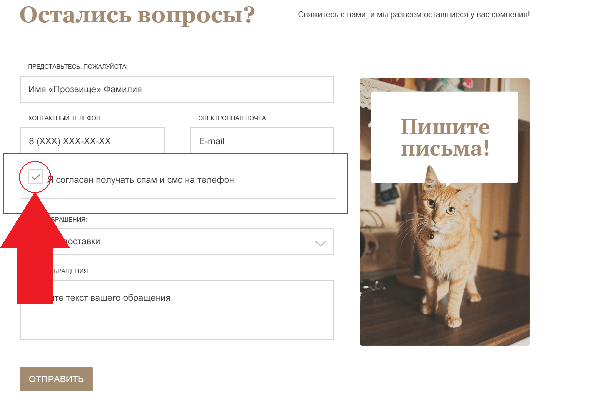
В курсе"Кексби. Финал" авторы не стали описывать гайд по декорирования чекбокса, да в принципе в этой задаче особенной сложности нет, в задании “Испытание: UI-кит для формы” подробно изложены шаги.
Осторожно спойлер!
HTML
<div class="checkbox-area">
<input type="checkbox" name="subscription" id="subscription" checked>
<label for="subscription">Я согласен получать спам и смс на телефон</label>
</div>
CSS
.checkbox-area {
border-bottom: 1px solid #d5d5d5;
margin-bottom: 25px;
padding: 25px 0 25px 17px;
}
.checkbox-area input[type="checkbox"] {
display: none;
}
.checkbox-area input[type="checkbox"] + label::before {
content: "";
display: inline-block;
width: 25px;
height: 25px;
margin-right: 10px;
vertical-align: middle;
border: 2px solid #d5d5d5;
border-radius: 2px;
}
.checkbox-area input[type="checkbox"]:checked + label::before {
background: url("../img/check-mark.svg") no-repeat center;
}
Вопросы возникли когда я решил использовать собственный рисунок галочки в формате SVG.

Дело в том, что в курсе “Основы SVG” не упоминается о правилах структуры файла.SVG
Нарисовать то “нарисовал”, но как сделать файл “видимым” для браузера?
Как всегда выручил google…
Осторожно спойлер!
SVG
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" preserveAspectRatio="xMidYMid" width="25" height="25">
<polyline points="50,100 80,130 160,70" fill="none" stroke="#a38b70" stroke-width="20" stroke-
linecap="round" stroke-linejoin="round"/>
</svg>
ХЗ правильно ли я всё сделал, но браузер (хром), вроде не против.
Решающим параметром оказались “xmlns” и “версия”.
xmlns="http://www.w3.org/2000/svg"
Авторам курса просьба, добавьте в курс “Знакомство с SVG”
главу со структурой SVG файла…
велосипед какой-то придумали. всю графику можно из макета в фш нарезать
а свг вручную никто не рисует, для этого есть графические редакторы типа иллюстратора
Не будь настолько строгим. Похвально, что человек решил применить навыки из курсов в “боевой задаче” и, к тому же, самостоятельно нашел решение своей проблемы.
Но набирать вручную что-то сложнее простых геометрических фигур - слишком времязатратное удовольствие, да и на любителя. Исключение - когда нам нужно уже готовое подредактировать, там, атрибуты, градиенты и др.
Не знал что в psd макете прилагалась галочка…
Когда у меня закончился триал как то без фш обходился, выручали онлайн линейка, конвертеры цветов и шрифтов, да скринсейвы.
в смысле прилагалась?
есть макет, есть стайлгайд.
взял и вырезал, делов-то
хотите вы того или нет, но фш - стандарт индустрии, вопрос происхождения его лицензии вторичен
Да я не спорю, просто пытаюсь юморить.
По поводу структуры файла svg с моей стороны есть упущения и ошибки?
ну как вам сказать =) особо знать как подключать внешний svg вам и не надо, потому что он будет либо полностью сформирован дизайнером (логотип, например) и вам просто нужно добавить его на страницу также как вы это делаете с любым другим форматом, либо же, если вы решили на коленке сделать простенькую фигню по типу той же галки или обработать svg жабаскриптом, для этого есть тег <svg> и <object>
всеми наш любимый Вадим Макеев, даже когда-то делал пост про это и шорты.
1 лайк
т.е. всё то что у меня написано в отдельном файле svg, я должен был написать в файле html (в index.html например) закрыв тегами <svg> или <object>?
а почему “примерно”, есть какие то не корректности?
нет, в этом примере все ок, я к тому, что зачастую все несколько сложнее и галочка является не просто SVG, а его частью (потому что галочка у вас находится внутри крашенного блока). А сам SVG является “чекбоксом”, переключается с помощью скрипта цвет галки внутри картинки на прозрачный. или же координаты галки (например, вдруг бы вы захотели не 2 положения вкл и выкл на чекбоксе, а 4, 10 или 20). по типу как бы изображение было бы спрайтом, но только в векторе, где от определенного класса, например, назначались бы новые фигуры в SVG.
1 лайк