Добрый день)
Подскажите плз, как решить проблему.
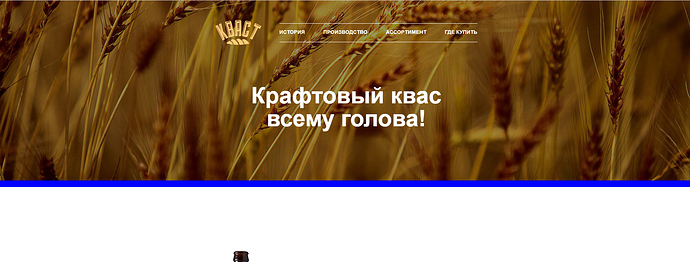
У меня в конце каждого блока есть какой-то отступ (выделил синим, бэкграунд в боди).
Убрать его могу только если задать контейнерам border, тогда он пропадает или же margin с минусом для блоков. Но проверку так не прохожу.
Сводка
body {
min-width: 1015px;
margin: 0;
padding: 0;
background-color: blue;
font-size: 16px;
line-height: 24px;
font-family: “Arial”, sans-serif;
color: #ffffff;
}
.container {
width: 800px;
margin: 0 auto;
}
.clearfix::after {
content: “”;
display: table;
clear: both;
}
header,
footer {
color: #c3c3c3;
background-color: #363636;
}
header{
background: url(“../img/wheat-back.jpg”) bottom no-repeat;
background-size: cover;
min-height: 490px;
padding-top: 60px;
margin: 0;
}
.header-top{
margin-bottom: 120px;
}
.header-promo{
margin-bottom: 120px;
}
.header-logo{
float: left;
width: 140px;
height: 76px;
}
.header-menu{
float: right;
margin: 10px 0 0px;
padding: 15px 0 18px;
border-top: 1px solid white;
border-bottom: 1px solid white;
}
.header-menu li{
list-style: none;
text-transform: uppercase;
float: left;
margin: 0;
margin-right: 56px;
padding: 0;
}
.header-menu ul{
padding: 0;
margin: 0;
}
.header-menu li:last-child{
margin-right: 0px;
}
.header-menu a{
text-decoration: none;
color: white;
font-weight: bold;
}
.header-menu a:hover {
color:#ffcb78;
}
.header-menu a:active{
color: #7b6034;
}
header p{
font-size: 70px;
font-weight: bold;
line-height: 70px;
font-family: “Arial”, sans-serif;
text-align: center;
color: white;
margin: 0;
padding: 0;
}
/----------------------------------------------/
.new{
background: white;
}
.infa{
background: white;
}
.history{
background: white;
}
/----------------------------------------------/
Сводка
Кваст<header>
<div class="container">
<div class="header-top clearfix">
<div class="header-logo">
<img src="img\logo.png" alt="Кваст" width="140" height="76">
</div>
<div class="header-menu clearfix">
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
</div>
<p>Крафтовый квас<br> всему голова!</p>
</div>
</header>
<div class="new clearfix">
<div class="container clearfix">
<h2>Новинки</h2>
<div class="new-item clearfix">
<div class="prosto clearfix">
<h3>Вахтёр</h3>
<div class="sostav">
<table class="table">
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
</div>
<img src="img\bottle-left.jpg" width="319" height="459" alt="Вахтёр">
<p class="opus">Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#" class="btn btn-info">Подробнее</a>
<a href="#" class="btn btn-buy">Купить</a>
<b>150 Р.</b>
</div>
</div>
<div class="new-item clearfix">
<div class="prosto clearfix">
<h3>Романтик</h3>
<div class="sostav">
<table class="table">
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
</div>
<img src="img\bottle-right.jpg" width="319" height="459">
<p class="opus">Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href="#" class="btn btn-info">Подробнее</a>
<a href="#" class="btn btn-buy">Купить</a>
<b>90 Р.</b>
</div>
</div>
</div>
</div>
<div class="infa">
<div class="container">
<ul>
<li class="infa-1">
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li class="infa-1">
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li class="infa-1">
<h2>Не экономим</h2>
<p>Человек это то, что он ест и пьёт. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
</div>
<div class="history">
<div class="container">
<h2>Немного истории</h2>
<dl>
<dt>
Происхождение кваса
<i>Источник: <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a></i>
</dt>
<dd>
<img src="img/wiki-1.png" width="200" height="101">
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
Классификация кваса
<i>Источник: <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a></i>
</dt>
<dd>
<img src="img/wiki-2.png" width="200" height="101">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
</div>
<div class="rewie">
<div class="container">
<h2>Пресса о нас</h2>
<blockquote>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!
</blockquote>
<cite>Газета столичный Стольник</cite>
<p><a class="btn" href="#" title="Читать далее">Читать далее</a></p>
</div>
</div>
<div class="price">
<div class="container">
<h2>Ассортимент</h2>
<table class="price-list">
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
</div>
<div class="zakaz">
<div class="container">
<h2>Заказать</h2>
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="zakaz-forma" action="/keksby-mail" method="post">
<div class="zakaz-forma-group">
<label for="name">Представьтесь:</label>
<input type="text" name="name" id="name">
</div>
<div class="zakaz-forma-group">
<label for="phone">Номер телефона:</label>
<input type="text" name="phone" id="phone">
</div>
<div class="zakaz-forma-group">
<label for="dopphone">Доп. номер:</label>
<input type="text" name="dopphone" id="dopphone">
</div>
<div class="zakaz-forma-group">
<label for="email">Email:</label>
<input type="text" name="email" id="email">
</div>
<div class="zakaz-forma-group">
<label for="topic">Объём заказа:</label><br>
<select name="topic" id="topic">
<option value="1">От 5 до 10 баррелей в неделю</option>
</select>
</div>
<div class="zakaz-forma-group">
<label for="message">Доп. комментарий:</label>
<textarea name="message" id="message"></textarea>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="subscription" checked="checked">
Я согласен получать квасную рассылку
</label>
</div>
<input class="btn" type="submit" value="Отправить заказ">
</form>
</div>
</div>
<footer>
<div class="container">
<div class="footer-top">
<div class="footer-logo">
<img src="img\logo.png" alt="Кваст" width="140" height="76">
</div>
<div class="footer-menu">
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
</div>
<div class="footer-bottom">
<div class="social">
<a class="social-btn" href="https://instagram.com/htmlacademy">Инстаграм</a>
<a class="social-btn" href="https://facebook.com/htmlacademy">Фейсбук</a>
<a class="social-btn" href="https://vk.com/htmlacademy">Вконтакте</a>
</div>
<div class="copyright">
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<img src="img/htmlacademy.png">
<b>Разработчик:</b>
<a href="https://htmlacademy.ru">HTML Academy</a>
</div>
</div>
</div>
</footer>