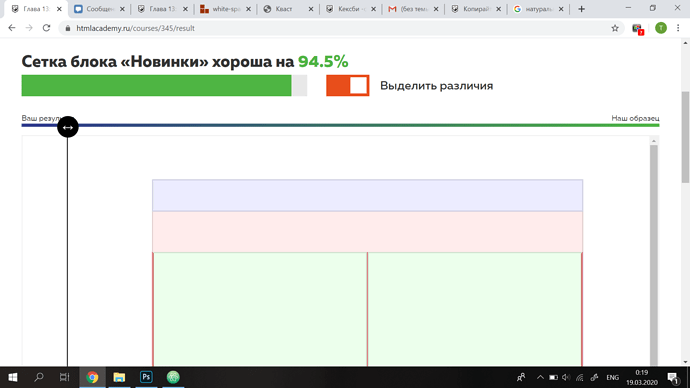
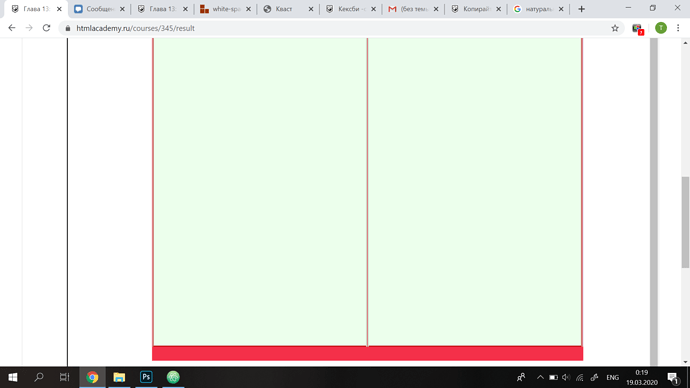
Проблемы с сеткой во втором блоке. Строила сетку через флоуты. Помогите, пожалуйста, никак не получается довести до 100%
HTML
Кваствсему голова!
Новинки
Вахтёр
| Алк. | < 1% |
| Ккал | 35 |
Ржаной хлеб, Вода, Солод, Соль
Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!
Варим сами
Своё, родное
Не экономим
Вот этими самыми руками. Экспериментируем и творим, что хотим.
Не заработка ради, а импортозамещения для. Поднимаем производство.
Человек это то, что он ест и пьёт. У нас только качественные ингредиенты.
Немного истории
- Происхождение кваса Источник: ru.wikipedia.org
Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.
По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.
Пресса о нас
Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!Газета столичный Стольник Читать далее
Ассортимент
| Название | Алк. | Ккал | Объём | Стоимость |
|---|---|---|---|---|
| Классика | < 1,2% | 33 | 330 мл | 120 Р. |
| Шабаш | > 1,2% | 45 | 330 мл | 250 Р. |
| Вахтёр Новинка | < 1% | 35 | 0,5 л | 150 Р. |
| Романтик Новинка | < 0,5% | 27 | 0,5 л | 90 Р. |
Заказать
Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.
Представьтесь:Номер телефона:
Доп. номер:
Email:
Объём заказа:
Менее 5 бареллей От 5 до 10 баррелей в неделю
Доп. комментарий:
Я согласен получать квасную рассылку
При перепечатке материалов ссылка на сайт обязательна!
CSS
body {
margin: 0;
padding: 0;
font-size: 16px;
line-height: 30px;
font-family: sans-serif;
color: #404040;
background-color: white;
min-width: 1015px;
}
.page-header {
background-color: #ffcb78;
color: white;
background: url(‘img/wheat-back.jpg’) no-repeat;
background-position: 0 -250px !important;
background-size: cover;
padding:0;
height: 550px;
padding-top: 60px;
}
.page-header .main-nav {
box-sizing: border-box;
list-style: none;
float: left;
width: 600px;
border-top: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
padding: 0;
margin: 0;
margin-left: 60px;
margin-top: 10px;
height: 59px;
}
.page-header .main-nav li {
display: inline-block;
margin: 0;
margin-right: 50px;
padding-top: 14px;
padding-bottom: 16px;
vertical-align: middle;
}
.page-header .main-nav li:last-child {
margin-right: 0px;
}
.page-header .main-nav li a {
text-decoration: none;
color: white;
text-transform: uppercase;
font-weight: bold;
}
.page-header .main-nav li a:hover {
color: #ffcb78;
border-bottom: 1px solid rgb(255, 255, 255);
padding-bottom: 20px;
}
.page-header .main-nav li a:active {
color: 6e5831;
border-bottom: 1px solid rgb(255, 255, 255);
padding-bottom: 20px;
}
.page-header .header-bottom {
font-size: 70px;
line-height: 70px;
font-weight: bold;
text-align: center;
}
.container {
width: 800px;
margin: 0 auto;
}
.clearfix::after {
content: “”;
display: table;
clear: both;
}
.page-header .header-logo {
width: 140px;
height: 76px;
float: left;
}
.header-top {
margin-bottom: 120px;
}
.products h2 {
font-size: 40px;
color: black;
font-weight: bold;
margin-top: 80px;
margin-left: 0;
text-transform: uppercase;
margin-bottom: 105px;
height: 60px;
}
.bottles {
margin-top: -30px;
}
.left-bottle {
float: left;
width: 399px;
margin-right: 1px;
}
.right-bottle {
float: left;
width: 399px;
}
.left-bottle h3,
.right-bottle h3 {
font-size: 40px;
color: black;
font-weight: bold;
text-transform: uppercase;
}
.left-bottle h3 {
position: relative;
}
.left-bottle table,
.right-bottle table {
border-collapse: collapse;
}
.left-bottle td,
.right-bottle td {
border: 1px solid #e5e5e5;
padding: 15px 20px 15px 10px;
text-align: left;
color: black;
font-size: 16px;
font-weight: bold;
}
.left-bottle table,
.right-bottle table {
box-sizing: border-box;
width: 150px;
height: 44px;
}
.description-1 {
position: absolute;
left: 450px;
}
.description-1 p{
width: 150px;
font-size: 14px;
}
.kvas-1 p {
width: 335px;
margin-bottom: 70px;
}
.description-2 {
position: absolute;
left: 885px;
}
.description-2 p{
width: 150px;
font-size: 14px;
}
.left-bottle img {
margin-left: 15px;
}
.kvas-2 p {
width: 335px;
margin-bottom: 70px;
}
.btn-products-1 a, .btn-products-2 a {
text-decoration: none;
}
.products .left-btn {
box-sizing: border-box;
color: #834700;
background-color: white;
border: 2px solid #834700;
font-size: 16px;
text-transform: uppercase;
font-weight: bold;
padding: 15px 20px;
margin-left: 5px;
}
.products .right-btn {
font-size: 16px;
text-transform: uppercase;
font-weight: bold;
color: white;
background-color: #834700;
padding: 15px 20px;
border: 2px solid #834700;
}
.price-1 {
position: absolute;
left: 440px;
top: 1590px;
color: black;
font-size: 16px;
}
.price-2 {
position: absolute;
left: 870px;
top: 1590px;
color: black;
width: 35px;
font-size: 16px;
}
.products .left-btn:hover {
color: #6a3900;
border-color: #6a3900;
}