Привет!
-
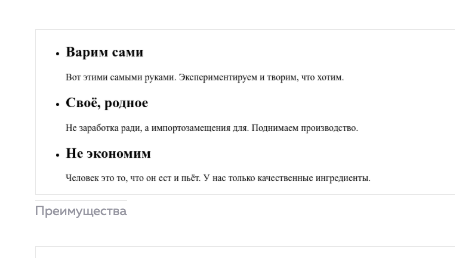
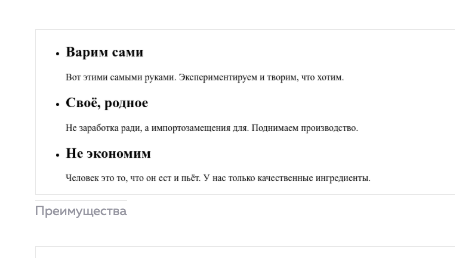
Вроде просто, но не могу понять, как верстать данный блок:

Вроде список или список определений, но вроде и заголовки с параграфами, которые я не могу вставить в список… Запуталсо -
Что здесь не так?
<footer> <img src="img/logo.png" alt="logo"> <ul> <li><a href="#">История</a></li> <li><a href="#">Производство</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Где купить</a></li> </ul> <div class="social"> <a class="ig" href="#">Инстаграм</a> <a class="fb" href="#">Фейсбук</a> <a class="vk" href="#">Вконтакте</a> </div> <p>При перепечатке материалов ссылка на сайт обязательна!</p> <div class="developer"> <img src="img/htmlacademy.png" alt="htmlacademy"> <b>Разработчик:</b> <a href="#">HTML Academy</a> </div> </footer>
Ответов в форуме не нашел
В разработчике пробелы ставил/удалял, не помогает