Уважаемые гуру, доброго времени
<div class="order">
<h2>Заказать</h2>
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="order-form" action="#" method="post">
<div class="order-form-group">
<label>Представьтесь: <input type="text" name="fullname" value=""></label>
</div>
<div class="order-form-group">
<label>Номер телефона: <input type="text" name="phone-number" value=""></label>
</div>
<div class="order-form-group">
<label>Доп. номер: <input type="text" name="phone-number2" value=""></label>
</div>
<div class="order-form-group">
<label>Email: <input type="text" name="" value=""></label>
</div>
<div class="order-form-group">
<label>Объем заказа:
<select name="quantity">
<option selected>От 5 до 10 баррелей в неделю</option>
</select>
</label>
</div>
<div class="order-form-group">
<label>Доп. комментарий: <textarea name="comment" rows="10" cols="96"></textarea></label>
</div>
<div class="checkbox-area">
<label><input type="checkbox" name=""> Я согласен получать квасную рассылку</label>
</div>
<input class="btn" type="submit" value="Отправить заказ">
</form>
</div>
<div class="page-footer">
<div class="footer-top">
<div class="footer-logo">
<img src="img/logo.png" alt="Кваст">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div class="footer-bottom">
<div class="contacts">
<a href="#">Инстаграм</a>
<a href="#">Фейсбук</a>
<a href="#">Вконтакте</a>
</div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<div>
<a href="https://htmlacademy.ru"><img src="img/htmlacademy.png"></a>
<b>Разработчик: </b><a href="https://htmlacademy.ru">HTML Academy</a>
</div>
</div>
</div>
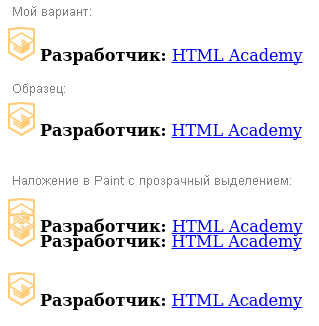
Не уверен что поможет, но попробуй удалить пробел перед закрывающимся тегом b
IlyaNSK:
Поигрался с пробелом
Уже делал это. Без пробела текст “…:” и “HTML…” вплотную прижимаются друг к другу. Т.е. дело не в пробеле…
Насколько я помню, дело действительно в пробеле.
1 лайк
Только что попробовал. Никаких изменений (собственно, что может изменить такой пробел, если он просто в диве лежит).
Может в ОС или браузере дело? Или они не причём?
Я понял, в чём дело.<span><b>Разработчик:</b> <a href="https://htmlacademy.ru">HTML Academy</a></span>
2 лайка
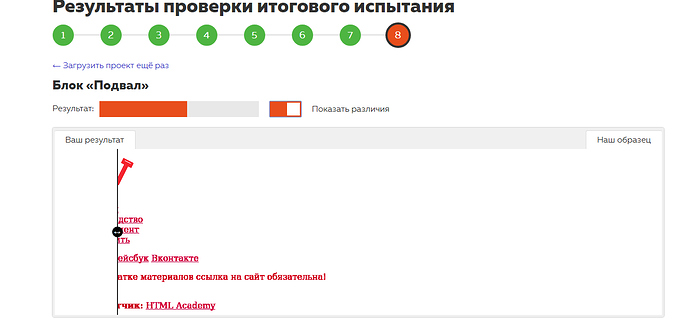
Не могу пройти испытание 8(((
<footer class="page-footer">
<div class="footer-top">
<div class="footer-logo">
<img src="img/logo.png" alt="Кваст">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div class="footer-bottom">
<div class="contacts">
<a href="#">Инстаграм</a>
<a href="#">Фейсбук</a>
<a href="#">Вконтакте</a>
</div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<div>
<a href="https://htmlacademy.ru"><img src="img/htmlacademy.png"></a>
<b>Разработчик: </b><a href="https://htmlacademy.ru">HTML Academy</a>
</div>
</div>
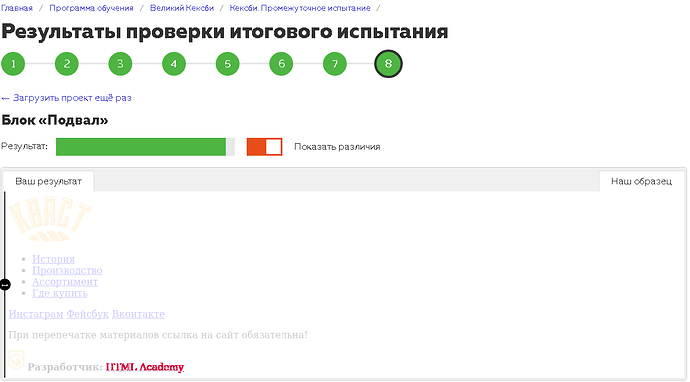
Результат:
Tala
24.Октябрь.2018 05:15:41
10
Если при проверке в блоке ничего не отображается, значит в предыдущем блоке не закрыт какой-то тег.
1 лайк
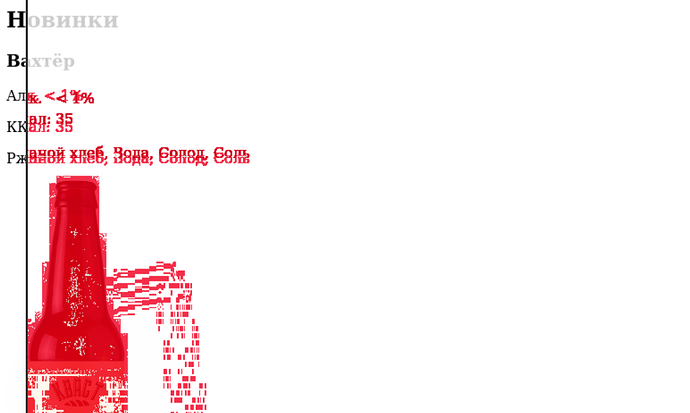
подскажите, пожалуйста, как правильно сделать разметку, чтобы отступы совпадали D:
<div class="new-product">
<h2>Новинки</h2>
<h3>Вахтёр</h3>
<p>Алк. < 1%</p>
<p>ККал: 35</p>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt="bottle-left" width="319" height="459">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#">Подробнее</a> <a href="#">Купить</a> <b>150 Р.</b>
<h3>Романтик</h3>
<p>Алк. < 0,5%<br>
ККал: 27</p>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="bottle-right" width="319" height="459">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href="#">Подробнее</a> <a href="#">Купить</a> <b>90 Р.</b>
</div>`Текст "как есть" (без применения форматирования)`
Tala
24.Октябрь.2018 10:50:49
12
вам же уже ответили в другой теме: для содержания спирта и калорий использовать не абзацы, а таблицу 2х2.
1 лайк
не догадалась, что 2х2 нужно было таблицу делать. сейчас все совпало, спасибо
Tala
24.Октябрь.2018 11:28:07
14
нет, этот раздел делается списком определений. аналогично разделу “Немного теории” Кексби
Мне понадобилось два часа, чтобы понять, что это такое.
Я облазил весь форум в этой ветке и не нашёл ни одного сообщения про это. Неужели это настолько очевидно?
1 лайк