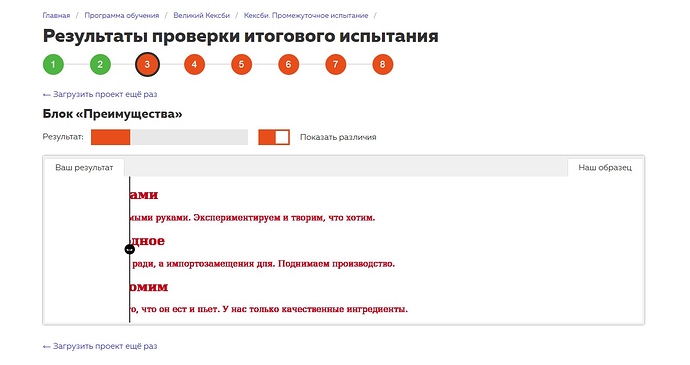
Проблема на скрине.
Код прилагаю.
Заранее спасибо!
<!DOCTYPE HTML>
Крафтовый квас
всему голова!
всему голова!
<div class="price">
<h2>Новинки</h2>
<div class="items">
<div class="catalog-items">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt="Вахтёр">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a class="btn" href="#" title="Подробнее">Подробнее</a>
<a class="btn" href="#" title="Купить">Купить</a>
<b>150 Р.</b>
</div>
<div class="catalog-items">
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="Романтик">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#" title="Подробнее">Подробнее</a>
<a class="btn" href="#" title="Купить">Купить</a>
<b>90 Р.</b>
</div>
</div>
<div class="features">
<ul>
<li class="feature-item">
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li class="feature-item">
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li class="feature-item">
<h2>Не экономим</h2>
<p>Человек это то, что он есть и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
</div>