Весь код текстом, будьте добры.
Подскажите, пжт как скинуть код текстом
Кнопка </> в редакторе сообщений или отправить через любую песочницу вроде http://codepen.io/ или http://codr.io/.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="page-header">
<div class="header-logo">
<img src="img/logo.png" alt="logo">
</div>
<div class="main-nav">
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<p>Крафтовый квас <br>
всему голова!</p>
</div>
<!--НОВИНКИ -->
<div class="news">
<h2>Новинки</h2>
<div class="product-item">
<h3>Вахтёр</h3>
<div class="sctructure">
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал.</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt="">
</div>
<div class="decription">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#" class="btn">Подробнее</a>
<a href="#" class="btn">Купить</a>
<strong>150 Р.</strong>
</div>
</div>
<div class="product-item">
<h3>Романтик</h3>
<div class="sctructure">
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал.</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="">
</div>
<div class="decription">
<p>Легкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href="#" class="btn">Подробнее</a>
<a href="#" class="btn">Купить</a>
<strong>90 Р.</strong>
</div>
</div>
</div>
</div>
<!-- Преимущества -->
<div class="power">
<dl>
<dt>
<h3>Варим сами</h3>
</dt>
<dd>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</dd>
<dt>
<h3>Своё, родное</h3>
</dt>
<dd>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</dd>
<dt>
<h3>Не экономим</h3>
</dt>
<dd>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</dd>
</dl>
</div>
</body>
</html>Я всё-таки надеюсь, что вы сделаете что-нибудь с отображением своего кода.
Спрашиваю у тех замечательных учеников, кто сам догадался что нужно обернуть тегом <таблица> Ккал и %алкоголя:
Как вы об этом догадались? Опишите примерный ход ваших рассуждений, пожалуйста.
Потому что я без форума не додумалась. И меня это беспокоит.
Подскажите, как понять на картинке что там таблица?
Здравствуйте. По Вашему вопросу: “Как догадались что это таблица?” Я тоже задал сразу обычным абзацем. Хотя мысль мелькала, что это таблица. Соответственно проверку данный блок не прошел. Внимательно смотрим на графический макет, что мы видим. А видим следующее, что Алк. проценты, Ккал - очень хорошо отстоят друг от друга, а мы понимаем, что браузер пробелов в тексте не видит, сколько бы не наставили их в HTML-е, значит однозначно не тег
с пробелами здесь на идет. А похожа данная запись на ячейки таблицы, где каждая запись отдельно в своей ячейке, если внимательно посмотреть на макет. Когда это в голове “догнал”, то пазл сразу сложился. Быстренько в коде все поправил, кинул на браузер, глянул все устраивает, упаковал, отправил на проверку. Однозначно, для меня так, нужно очень внимательно смотреть на макет, определить для себя сколько основных блоков будет, сколько в каждом блоке отдельных блоков и т.д. Удачи в обучении!!!
Спасибо за ответ. Сразу после того как увидел ответ в форуме,что это таблица, посмотрел на макет. И понял на что стоит обратить внимание. Испытание промежуточное прошел все 8 блоков на 100%. Пока последнее испытание в разработке хочу попробовать оформить макет самостоятельно. Но уже с помощью HTML5, flexbox.
Сидел ломал голову, уже и абзацами выделял и вообще не выделял и с размером текста побольше вбивал. В итоге простецкая таблица оказалась. Опытный глаз думаю сразу на макете сообразит в чем дело. Тем не менее, один раз споткнулся и теперь буду внимателен к таким деталям.
Во-первых, начало этих строк чууутть-чуть дальше отстоит от левого края, чем соседних. Значит, это не просто параграфы.
Во-вторых, видно, что значения выровнены по вертикали относительно друг друга. Значит это не просто текст, а какие-то элементы с заданной шириной. Причем ширина элементов на соседних строках (Алк и Ккал) одинакова вне зависимости от текстового наполнения. Какие теги, что мы уже знаем, позволят нам сделать это? Табличные!
Поздно отвечаю, но вдруг кому пригодится. ![]()
Помогите…не хочу сильно подглядывать никуда, но 6 7 и 8 блоки не встают как надо…
<h2>Ассортимент</h2>
<table>
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик<sup>Новинка</sup></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
<div class="order">
<h2>Заказать</h2>
<p class="order-tip">Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="order-form" method="post" action="/keksby-mail">
<div class="order-form-1">
<label for="fullname">Представьтесь:</label>
<input type="text" name="fullname" id="fullname">
</div>
<div class="order-form-1">
<label for="phone-number">Номер телефона:</label>
<input type="text" name="phone-number" id="phone-number">
</div>
<div class="order-form-1">
<label for="addit-number">Доп. номер:</label>
<input type="text" name="addit-number" id="addit-number">
</div>
<div class="order-form-1">
<label for="e-mail">Email:</label>
<input type="text" name="e-mail" id="e-mail">
</div>
<div class="order-form-1">
<label for="amount">Объем заказа:</label>
<select name="amount" id="amount">
<option>От 5 до 10 баррелей в неделю</option>
</select>
</div>
<div class="order-form-1">
<label for="comment">Доп. комментарий:</label>
<textarea name="comment" id="comment"></textarea>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="spam">Я готов получать квасную рассылку
</label>
</div>
<div>
<input type="submit" class="btn" value="Отправить заказ">
</div>
</form>
</div>
<div class="page-footer">
<div class="footer-top">
<div class="footer-logo">
<img src="img/logo.png">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
</div>
<div class="footer-bottom">
<div class="footer-social">
<a class="social-btn" href="https://instagram.com/htmlacademy">Инстаграм</a>
<a class="social-btn" href="https://facebook.com/htmlacademy">Фейсбук</a>
<a class="social-btn" href="https://vk.com/htmlacademy">Вконтакте</a>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<img src="img/htmlacademy.png">
<b>Разработчик:</b> <a href="https://htmlacademy.ru/">HTML Academy</a>
</div>
</div>Ваш код не видно.
Поправил…правда коряво как-то по моему мнению.
Восьмой блок вообще не показывается. Где я накосячил?
- Пробелы между закрывающимся tr и новым открывающимся играют роль?
- Может в футере ссылки надо обернуть в параграфы?
по-моему BR не нужен?
Код я выше вставил…
<div class="advantages">
<dl>
<dt><h3>Варим сами</h3></dt>
<dd>
<p>от этими самыми руками. Экспериментируем и творим, что хотим.</p>
</dd>
<dt><h3>Своё, родное</h3></dt>
<dd>
<p>Не заработка ради,а импортозамещения для. Поднимаем произвдство.</p>
</dd>
<dt><h3>Не экономим</h3></dt>
<dd>
<p>Человек это то, что он есть и пьет. У нас только качественные ингридиенты.</p>
</dd>
</dl>
</div>
<div class="asort">
<h2>Ассортимент</h2>
<table>
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td><1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>>1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td><1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td><0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
не знаю как сделать 3-ий и 6-ой блок, кто подскажет
В 6 блоке добавьте пробел перед Новинка в ячейке Романтик.
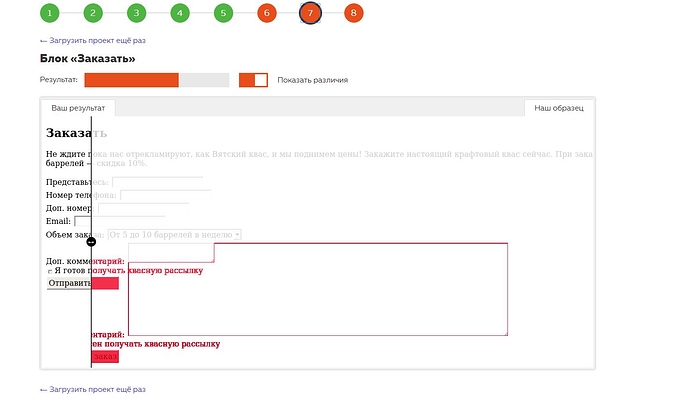
В 7 блоке измените размер:
<textarea name="comment" id="comment" rows="10" cols="96"></textarea>
Исправьте “Я готов согласен получать квасную рассылку”.
Пробел или перевод строки перед “Я согласен получать квасную рассылку” имеет значение.
8 блок у Вас разбит на две части.
Я слегка подправил, но не совсем понимаю почему Вы его сделан именно так.
измененный блок
<div class="page-footer">
<div class="footer-top">
<div class="footer-logo">
<img src="img/logo.png">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<!-- </div> удалить-->
<div class="footer-bottom">
<div class="footer-social">
<a class="social-btn" href="https://instagram.com/htmlacademy">Инстаграм</a>
<a class="social-btn" href="https://facebook.com/htmlacademy">Фейсбук</a>
<a class="social-btn" href="https://vk.com/htmlacademy">Вконтакте</a>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<img src="img/htmlacademy.png">
<b>Разработчик:</b> <a href="https://htmlacademy.ru/">HTML Academy</a>
</div>
</div>
</div> <!-- добавить -->
Спасибо! А что не так с 8 блоком? Как его правильнее было бы сделать?
То, что я лишний див поставил - я понял.
И про пробелы и переносы строки понял теперь. Это важно
3 блок сделайте обычным – маркированным списком.
В 6 блоке вместо < и > используйте:
< и >
<td>< 1,2%</td> не забывайте ставить пробел перед числом...