Я решил сделать так:
8 блок
<div class="page-footer">
<div class="footer-logo">
<img src="img/logo.png" width="140" height="76" alt="Кваст">
</div>
<div class="footer-menu">
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div class="footer-social">
<a class="social-btn" href="https://instagram.com/htmlacademy">Инстаграм</a>
<a class="social-btn" href="https://facebook.com/htmlacademy">Фейсбук</a>
<a class="social-btn" href="https://vk.com/htmlacademy">Вконтакте</a>
</div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<div class="footer-copyright">
<img src="img/htmlacademy.png" width="27" height="34" alt="HTML Academy">
<b>Разработчик:</b>
<a href="https://htmlacademy.ru">HTML Academy</a>
</div>
</div>
Т.е. каждая логическая часть в своём блоке.
Gantz
22.Март.2018 19:25:48
49
Спасибо огромное за совет!!!
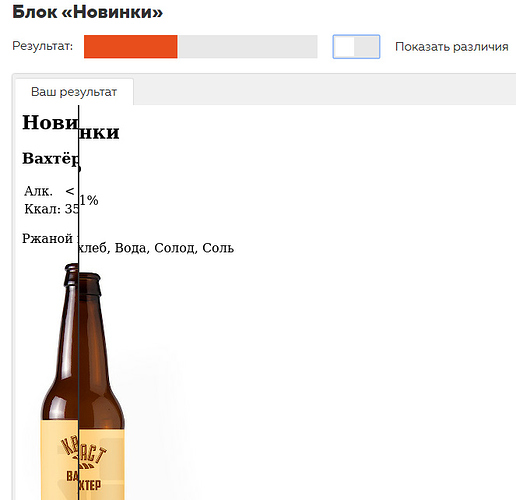
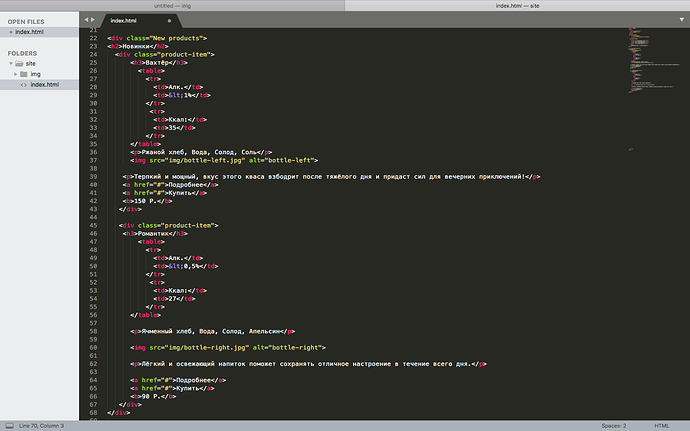
Подскажите в чем проблема. Жестко застрял. Не совпадает заголовок “Новинки” и дальше все съезжает. Почему так происходит? В других блоках (кроме 1-го и 8-го) схожая проблема. Вроде по разметке совпадает, но заголовок сразу мимо и весь блок красный:
<div class="about-beer">
<h2>Новинки</h2>
<div class="beer-left">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p><br>
<img src="img/bottle-left.jpg" alt="Vahter">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<div class="item">
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>150 р.</b>
</div>
</div>
<div class="beer-right">
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p><br>
<img src="img/bottle-right.jpg" alt="Romantic">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<div class="item">
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>90 р.</b>
</div>
</div>
</div>
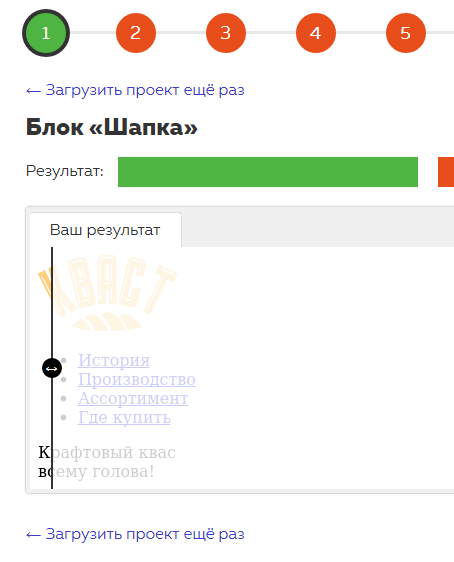
Заголовок “Новинки” не сползает, ищите ошибку в предыдущем блоке.
Этот блок проверку проходит если убрать теги br .
<b>150 р.</b> /* р. замените на заглавную Р. */
<b>90 р.</b>
<div class="beer-left">
<div class="beer-right">
Этим блокам есть смысл присвоить одинаковое имя класса.
предыдущий блок полностью принят системой. Объясните ктонить плиз, почему заголовок “Новинки” прилипает к верху и не сползает вниз? вот скан кода первого блока:
<div class="ob-header">
<img src="img/logo.png" alt="logo">
<br>
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<p>Крафтовый квас<br> всему голова!</p>
</div>
Ineska
19.Апрель.2018 08:25:29
53
У вас br в первом блоке. Его быть не должно.
всем огромное спасибо!<!DOCTYPE>. Исправил на <!DOCTYPE html> и вуаля - всё сразу позеленело. ппц, ребята! будьте внимательней!
Fluck
22.Апрель.2018 18:04:16
56
Здравствуйте! Помогите пожалуйста с 2 заданием!
Ineska
23.Апрель.2018 05:16:31
57
Расскажите подробнее о проблеме и различиях при проверке.
Fluck
23.Апрель.2018 19:37:10
58
Код не проходил проверку
Sanya1
18.Январь.2019 12:06:32
59
Инеска, подскажите пожалуйста, а на основании чего понят что этот текст нужно обернуть в див? Я думаю это делается на стадии создания стилей, т.е, когда мы видим что тот или иной текст нам нужно как-то изменить мы добавляем к нему класс и меняем, может я не прав, поделитесь своим опытом, хоть кратко. Заранее благодарен!
Ineska
18.Январь.2019 12:12:19
60
Какой именно текст вы имеете в виду?
Sanya1
18.Январь.2019 15:50:57
61
Я имею ввиду код, сам код который указан выше, т.к. у меня и без дивов все сходиться с макетом.
Sanya1
18.Январь.2019 18:27:17
64
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="page-header">
<div class="header-top">
<div class="header-logo">
<img src="img/logo.png">
</div>
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<div class="promo">
<p>Крафтовый квас <br> всему голова!</p>
</div>
</div>
</div>
<div class="novelty">
<h2>Новинки</h2>
<div class="catalog-item">
<h3>Вахтёр</h3>
<div class="structure">
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt="Вахтёр">
</div>
<div class="description">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>150 Р.</b>
</div>
</div>
<div class="catalog-item">
<h3>Романтик</h3>
<div class="structure">
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="Романтик">
</div>
<div class="description">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
</div>
<div class="advantage">
<ul>
<li class="advantage-1">
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li class="advantage-2">
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li class="advantage-3">
<h2>Не экономим</h2>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
<div class="history">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>Источник:</i> <a target="_blank" href="#">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-1.png" alt="Происхождение кваса">
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
<h3>Классификация кваса</h3>
<i>Источник:</i> <a target="_blank" href="#">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-2.png" alt="Классификация кваса">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<div class="press">
<h2>Пресса о нас</h2>
<div class="press-list">
<blockquote class="press-item">
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!</p>
<cite>Газета столичный Стольник</cite>
<a class="btn" href="#" title="Посмотреть вcю статью">Читать далее</a>
</blockquote>
</div>
</div>
<div class="assortment">
<h2>Ассортимент</h2>
<table class="assortment-table">
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
<div class="order">
<h2>Заказать</h2>
<p class="order-text">Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="order-form" action="/keksby-mail" method="post">
<div class="order-form-group">
<label for="fullname">Представьтесь:</label>
<input type="text" name="fullname" id="fullname">
</div>
<div class="order-form-group">
<label for="tel">Номер телефона:</label>
<input type="tel" name="tel" id="tel">
</div>
<div class="order-form-group">
<label for="tel-2">Доп. номер:</label>
<input type="tel" name="tel-2" id="tel-2">
</div>
<div class="order-form-group">
<label for="email">Email:</label>
<input type="email" name="email" id="email">
</div>
<div class="order-form-group">
<label for="volume">Объем заказа:
<select name="volume" id="volume">
<option value="1" selected>От 5 до 10 баррелей в неделю</option>
<option value="2">От10 до15 баррелей в неделю</option>
<option value="3">От15 до20 баррелей в неделю</option>
</select></label>
</div>
<label for="comment">Доп. комментарий:
<textarea name="comment" id="comment" rows="10" cols="96">
</textarea>
</label>
<div class="checkbox-area">
<input type="checkbox" name="checkbox" id="checkbox">
<label for="checkbox">Я согласен получать квасную рассылку</label>
</div>
<input type="submit" value="Отправить заказ">
</form>
</div>
<div class="page-footer">
<div class="footer-top">
<div class="footer-logo">
<img src="img/logo.png">
</div>
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div class="footer-social">
<a class="social-btn" href="https://instagram.com/htmlacademy">Инстаграм</a>
<a class="social-btn" href="https://facebook.com/htmlacademy">Фейсбук</a>
<a class="social-btn" href="https://vk.com/htmlacademy">Вконтакте</a>
</div>
<div class="promo">
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
</div>
<div class="footer-logo-bottom">
<img src="img/htmlacademy.png">
<span class="heart"><b>Разработчик:</b></span> <a href="https://htmlacademy.ru">HTML Academy</a>
</div>
</div>
</div>
</body>
</html>
Ineska
18.Январь.2019 19:02:23
65
Ваш код с дивами как раз.
Sanya1
18.Январь.2019 19:07:59
66
Они у меня правильно расставлены? Хм, ладно, тогда вопрос отменяется.
Ineska
19.Январь.2019 06:43:39
67
Здесь div-оберка лишний, и div.header-top лучше закрыть до div.promo.
Sanya1
21.Январь.2019 21:10:39
68