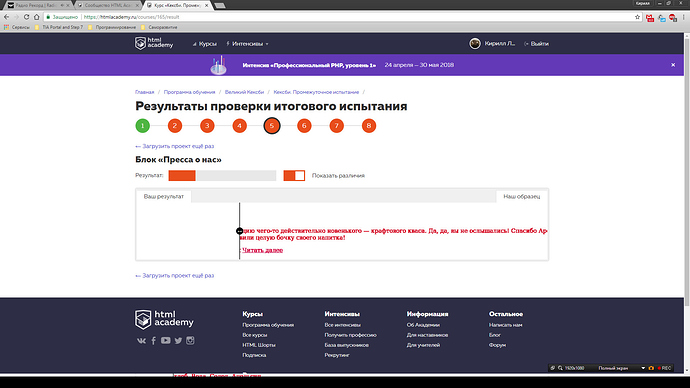
Добрый вечер. Проблема с испытанием заключается в том, что после 2-го блока (и он в том числе) не отображается мой результат:
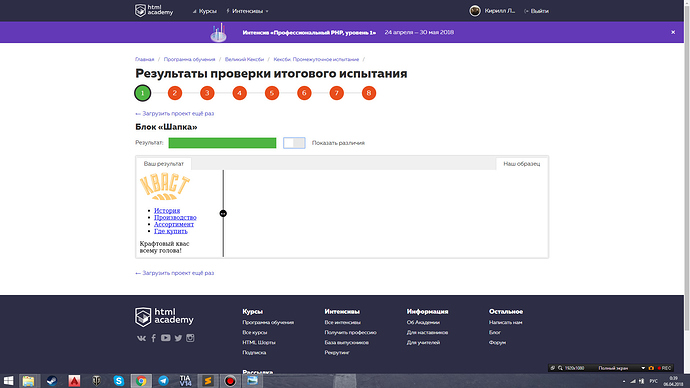
1 блок полностью сошелся:
Код:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="page-header">
<div class="header-top">
<div class="header-logo">
<img src="img\logo.png" alt="Кваст" width="140" height="76">
</div>
<ul class="header-menu">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<div class="header-promo">
<p>Крафтовый квас <br>всему голова!</p>
</div>
</div>
<div class="new-items">
<h2>Новинки</h2>
<div class="item">
<h3>Вахтер</h3>
<img src="img\bottle-left.jpg" width="319" height="459">
<div class="percent">
<p>Алк. < 1% <br>Ккал: 35</p>
</div>
<div class="сomposition">
<p>Ржаной хлеб, Вода, Солод, Соль</p>
</div>
<div class="about">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
</div>
<b>150 Р.</b>
<a href="#" class="btn-w">Подробнее</a>
<a href="#" class="btn-b">Купить</a>
</div>
<div class="item">
<h3>Романтик</h3>
<img src="img\bottle-right.jpg" width="319" height="459">
<div class="percent">
<p>Алк. < 0,5% <br>Ккал: 27</p>
</div>
<div class="сomposition">
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
</div>
<div class="about">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
</div>
<b>90 Р.</b>
<a href="#" class="btn-w">Подробнее</a>
<a href="#" class="btn-b">Купить</a>
</div>
</div>
<div class="overview">
<ul>
<li class="overview-li">
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li class="overview-li">
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li class="overview-li">
<h2>Не экономим</h2>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
<div class="history">
<dl>
<h2>Немного истории</h2>
<dt>
<h3>Происхождение кваса</h3>
<i>Источник: <a href="ru.wikipedia.org" target="_blank">ru.wikipedia.org</a></i>
</dt>
<dd>
<img src="img\wiki-1.png" alt="Происхождение кваса" width="200" height="101" >
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
<h3>Классификация кваса</h3>
<i>Источник: <a href="ru.wikipedia.org" target="_blank">ru.wikipedia.org</a></i>
</dt>
<dd>
<img src="img\wiki-2.png" alt="Классификация кваса" width="200" height="101">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<div class="review">
<h2>Пресс о нас</h2>
<div class="review-list">
<blockquote>
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!</p>
<cite>Газета столичный Стольник</cite>
</blockquote>
<a href="#" class="btn-g">Читать далее</a>
</div>
</div>
<div class="assortiment">
<h2>Ассортимент</h2>
<table>
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объем</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтер <i>Новинка</i></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <i>Новинка</i></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
<div class="order">
<h2>Заказать</h2>
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form action="/kvast-mail" method="post">
<div class="order-form">
<label for='name1'>Представьтесь:</label>
<input type="text" name="name" id='name1'>
</div>
<div class='order-form-phone'>
<label for='mphone'>Номер телефона:</label>
<input type="text" name="mphone" id='mphone1'>
</div>
<div class='order-form-phone'>
<label for='phone1'>Доп. номер:</label>
<input type="text" name="phone" id='phone1'>
</div>
<div class="order-form">
<label for='email1'>Email:</label>
<input type="text" name="email" id='email1'>
</div>
<div class="order-form">
<label for='amount1'>Объем заказа:</label>
<select name='amount' id='amount1' value='5-10'>
<option>От 5 до 10 баррелей в неделю</option>
</select>
</div>
<div class="order-form">
<label for='comment1'>Доп. комментарий:</label>
<textarea name='comment' id='comment1'>
</textarea>
</div>
<div class='order-checkbox'>
<input type="checkbox" name="subscribe" id='subscribe1'>
<label for='subscribe1'>Я согласен получать квасную рассылку</label>
</div>
<div class='order-btn'>
<input type="submit" name="send" value='Отправить заказ'>
</div>
</form>
</div>
<div class="page-footer">
<div class='footer-logo'>
<img src="img\logo.png" alt='Кваст' width="140" height="76">
</div>
<div class='footer-menu'>
<ul>
<li>История</li>
<li>Производство</li>
<li>Ассортимент</li>
<li>Где купить</li>
</ul>
</div>
<div class='footer-social'>
<a href="#"><span>Инстаграм</span></a>
<a href="#"></span>Фейсбук</span></a>
<a href="#"></span>Вконтакте</span></a>
</div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<div class='footer-html'>
<p><img src="img\htmlacademy.png">Разработчик:<a href="#">HTML Academy</a></p>
</div>
</div>
</body>
</html>
P.S: Начало кода: