Доброго времени суток! А подскажите пожалуйста, что у меня не так?..
<body>
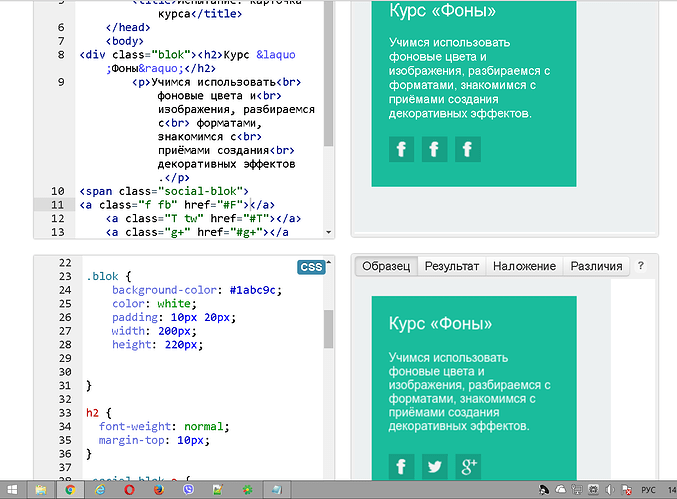
Курс «Фоны»
Учимся использовать
фоновые цвета и
изображения, разбираемся с
форматами, знакомимся с
приёмами создания
декоративных эффектов.
.blok {
background-color: #1abc9c;
color: white;
padding: 10px 20px;
width: 200px;
height: 220px;
}
h2 {
font-weight: normal;
margin-top: 10px;
}
.social-blok a {
display: inline-block;
width: 30px;
height: 30px;
color: white;
text-decoration: none;
text-align: center;
background: #16a085;
margin-top: 5px;
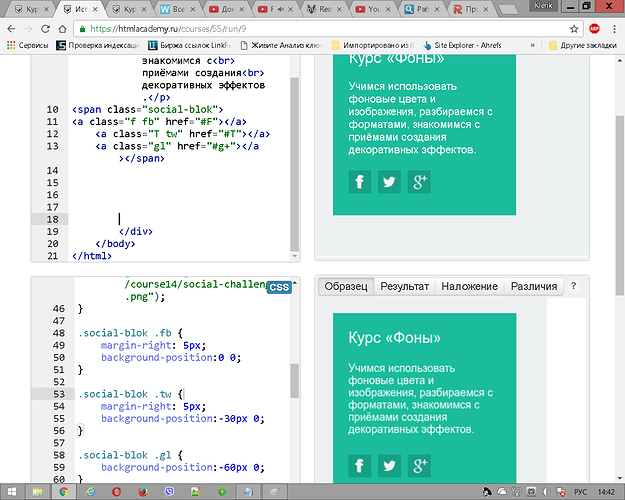
background-image: url("/assets/course14/social-challenge.png");
}
.social-blok .fb {
margin-right: 5px;
background-position:0 0;
}
.social-blok .tw {
margin-right: 5px;
background-position:-30px 0;
}
.social-blok .gl {
background-position:-60px 0;
}
Блочно-строчные элементы надо выравнивать по вертикали.
Научитесь вставлять код в сообщение, пожалуйста.
Я уже не раз кликал на </> , чтобы передать свой HTML-код, но он не передаётся…
Тогда сверьте с кодом из предыдущей темы. Там всё хорошо, кроме несуществующего тега h.
Благодаря этому заданию наконец-то разобрался и понял спрайты
100% выполнение
HTML code
CSS code
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding-top: 20px;
padding-left: 20px;
font-size: 14px;
font-family: “Arial”, sans-serif;
line-height: 1.2;
background: #ecf0f1;
div {
display: block;
}
}
.container {
background: #1abc9c;
color: white;
padding: 20px;
width: 200px;
}
.tema {
font-size: 20px;
margin-bottom: 20px;
}
.image {
margin-top: 25px;
}
.image .social {
background-color: #16a085;
height: 30px;
width: 30px;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
background-image: url("/assets/course14/social-challenge.png");
background-repeat: no-repeat;
}
.fb {
background-position: 0 0;
}
.tw {
background-position: -30px 0;
}
.gp {
background-position: -60px 0;
}
Исправьте отображение html-кода с помощью кнопки </> в редакторе сообщений.
HTML code
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: карточка курса</title>
</head>
<body>
<div class="container">
<div class="tema">Курс «Фоны»</div>
<div class="content">Учимся использовать фоновые
цвета и изображения, разбираемся с
форматами, знакомимся с приёмами
создания декоративных эффектов.
</div>
<div class="image">
<a class="social fb"></a>
<a class="social tw"></a>
<a class="social gp"></a>
</div>
<div>
</body>
</html>но забыли о существовании отдельного тега для заголовков :))
Нет, не забыл))) Посчитал что будет гораздо удобнее лично для меня работать с обычным <div>